


HTTP服务器:
http-server

















3.6.4 利用 Performance API 分析网站性能
页面加载生命周期
4. CSS3
伪类、伪元素,
看https://www.runoob.com/css/css-pseudo-classes.html的列表即可明白,就是定义了一套用户常用的"选择器的特殊效果"
优先级和权重:


尽管物理分辨率不同,介理设备的独立像素是相同的




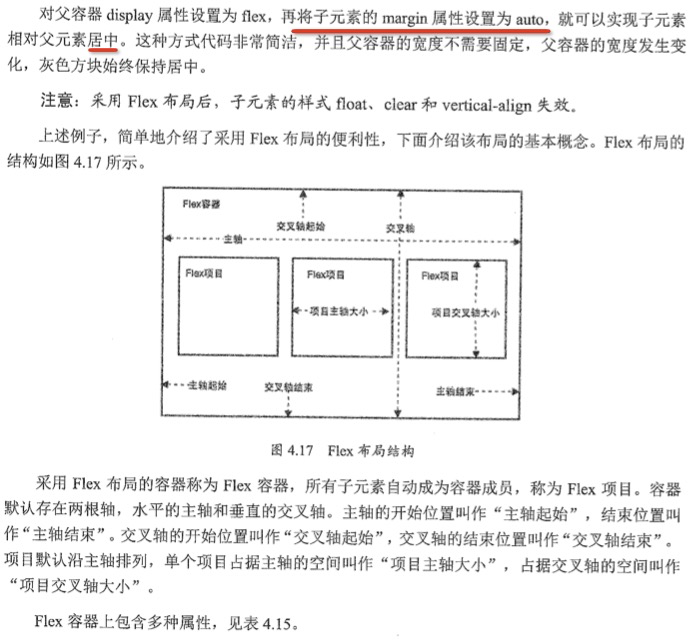
Flexbox 容器属性主要有以下六个属性
- flex-direction 设置flex容器的主轴方向
- flex-wrap 设置一行或多行布局
- flex-flow 是flex-direction属性和flex-wrap属性的简写形式
- justify-content 子元素主轴方向对齐方式
- align-items 子元素侧轴方向对齐方式
- align-content 多行侧轴方向对齐方式

媒体查询:



多列
4.4 动效
转换(Transform):移动 Translate、缩放 Scale、旋转 Rotate、倾斜 Skew
自定义:matrix /matrix3d/ perspective
过渡(Transition):
transition-property
transition-duration
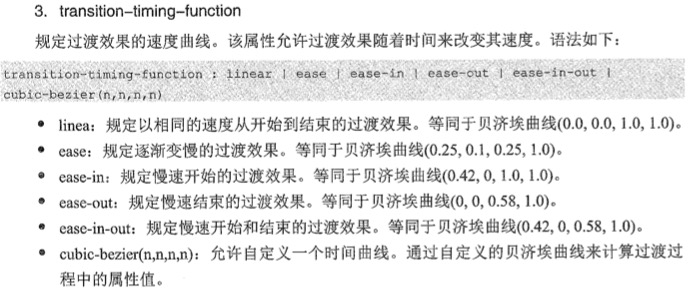
transition-timing-function
transition-delay

动画(Animation):

其它:
开放字体设计:Woff @font-face
背景:Padding
颜色: CSS3 渐变gradient
文字效果:
边框:



开发效率&站点性能



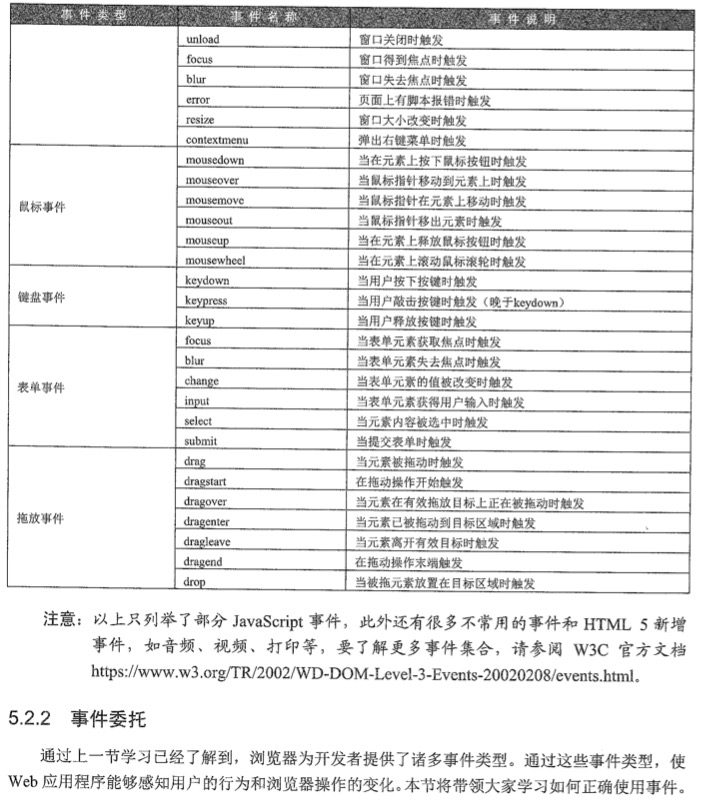
将事件交给父元素或祖先元素处理的方式,叫 事件委托 event delegation。
优点:1)提高性能;2)动态监听

移动端事件:触摸事件、手势事件、传感器事件