自定义事件:
我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢?
这个时候Vue的自定义事件系统就派得上用场了.
自定义事件知道两件事:
(1).绑定
(2).触发

注意:$on(eventName,回调函数)
==================================================================

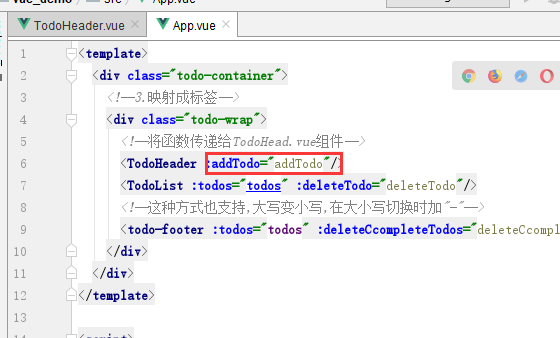
之前App.vue和TodoHeader.vue组件之间传递信息靠的是函数的形式
而现在vue自定义事件代替传函数这种形式


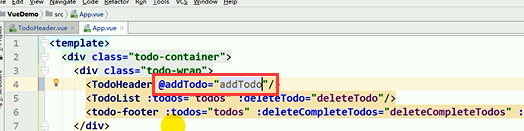
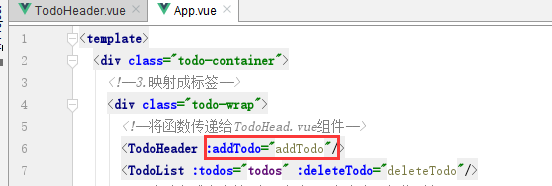
现在改成这这种形式:
名字就起回调函数的名字
<!--给TodoHeader标签对象绑定addTodo事件监听-->

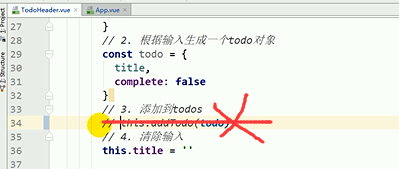
以前是调用addTodo函数,现在没有了

现在需要触发事件($emit()),通知addTodo函数去调用

方法://触发自定义事件:addTodo
//触发事件需要指定事件名,还需要指定传递数据
//一触发触发事件,回调函数需要调用addTodo,需要接收todo
this.$emit('addTodo',todo)

===================================================================
第二种方法:使用$on(eventName)监听事件;vue中自己实现的一套机制,用的不多
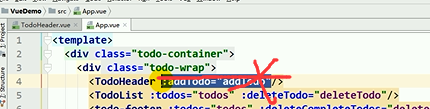
如:现在只留下,没有传任何参数

但是,TodoHeader.vue中有触发事件

这时,App.vue需要绑定一个监听
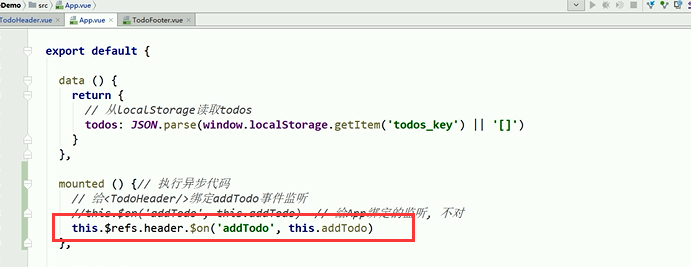
mounted(){// 执行异步代码
//给<TodoHeder/>绑定addTodo事件监听
//指定事件名和回调函数
//监听绑定在this上面,this现在指App.vue组件,而现在需要绑定TodoHeader.vue组件,不对
this.$on('addTodo',this.addTodo)//有问题
}
故现在需要找到下面这个标签

header属性指向了<TodoHeader ref="header"/>标签对像