SVG的形状元素
- 矩形
- 圆形
- 椭圆
- 线
- 折线
- 多边形
- 路径
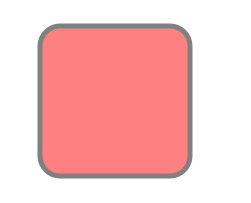
矩形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9" />
</svg>

rect 元素的 width 和 height 属性可定义矩形的高度和宽度
rx和ry是定义矩形的圆角
x是矩形到浏览器窗口左侧的距离
y是矩形到浏览器窗口顶端的距离
style 属性用来定义 CSS 属性
CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
CSS 的 stroke-width 属性定义矩形边框的宽度
CSS 的 stroke 属性定义矩形边框的颜色
CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
CSS 的 stroke-opacity 属性定义轮廓颜色的透明度(合法的范围是:0 - 1)
圆形
svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>

cx和cy是圆形的原点坐标,如果省略的话,圆心为(0,0)
椭圆
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple" />
<ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime" />
<ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow" />
</svg>

CX属性定义的椭圆中心的x坐标
CY属性定义的椭圆中心的y坐标
RX属性定义的水平半径
RY属性定义的垂直半径
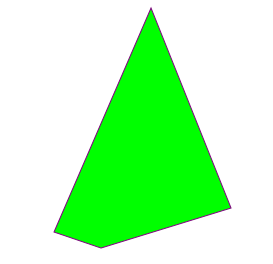
多边形
<svg height="250" width="500">
<polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" />
</svg>

points 属性定义多边形每个角的 x 和 y 坐标
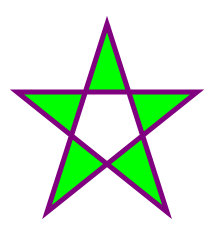
fill-rule属性规定了svg图形的填充规则
| fill-rule | |
|---|---|
| 有效值 | nonzero / evenodd / inherit |
| 默认值 | nonzero |
| 应用于 | shape形状类元素和文字内容类元素 |
| 可继承 | 是 |
| 比例 | 无 |
| 媒体 | 可见 |
| 动画可用 | 是 |
fill-rule属性用于指定使用哪一种短发去判断画布上的某区域是否属于该图形的“内部”(内部区域将被
填充)。对一个简单的无交叉的路径,那块区域是“内部”是很直观清楚的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个自路径,“内部”的理解就不是很明确了。
fill-rule属性提供两种选项用于指定如何判断图形的“内部”
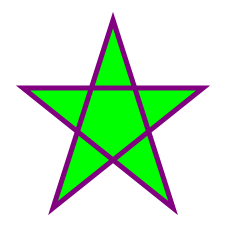
nonzero
字面意思是非零。按照规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。如下:

evenodd
字面意思是“奇偶”。按照规则,要判断一个点是否在图形内,该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。如下:

直线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" />
</svg>

x1 属性在 x 轴定义线条的开始
y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束
y2 属性在 y 轴定义线条的结束
多段线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:none;stroke:black;stroke-width:3" />
</svg>

x1 属性在 x 轴定义线条的开始
y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束
y2 属性在 y 轴定义线条的结束
路径
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M150 0 L75 200 L225 200 Z" stroke="red"
stroke-width="3" fill="none" />
</svg>

路径数据命令:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C =curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath