【示例】手把手教你构建一个简单的JavaWeb应用(会员注册唯一性检查,不带数据库)
Eclipse配置Tomcat
首先在确保已经安装好Tomcat服务器后,打开eclipse配置Tomcat服务器(点开链接详解如何配置)
服务器创建好之后可以双击下图指示的位置打开服务器设置

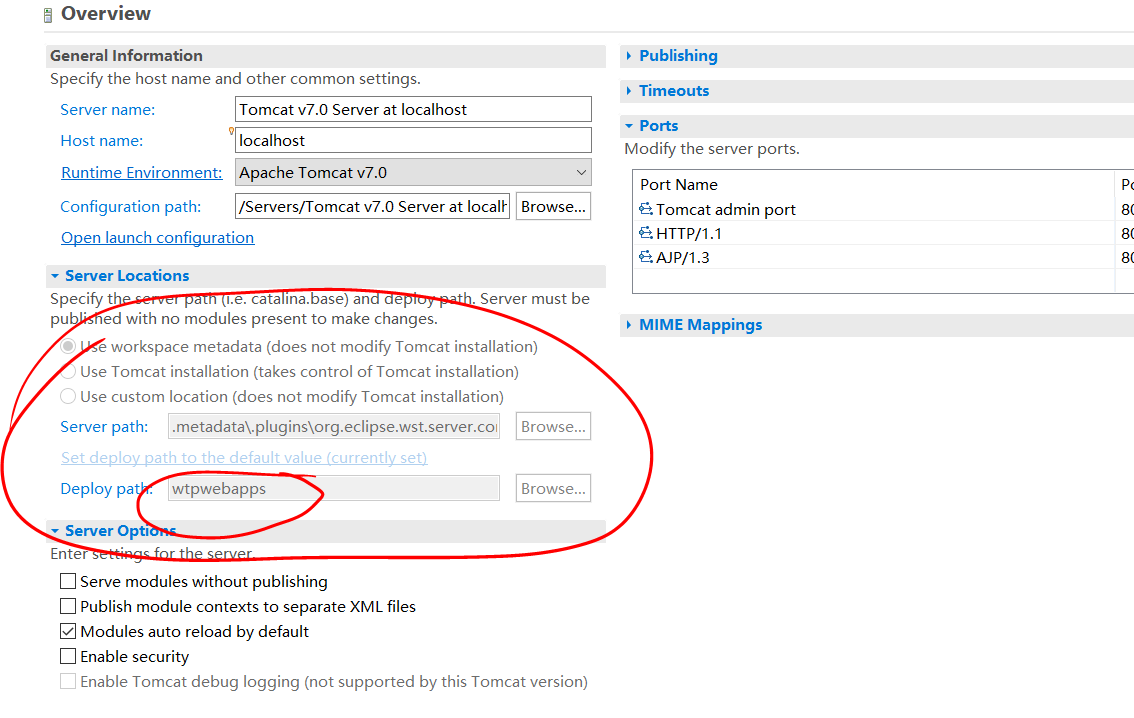
可以看到在红圈位置中,选择的是一个选项,就在当前的开发位置进行配置开发,Deploy path为wtpwebapps。所以我在当前文件夹下新建了名为wtpwebapps的文件夹,待会的项目就创建在此

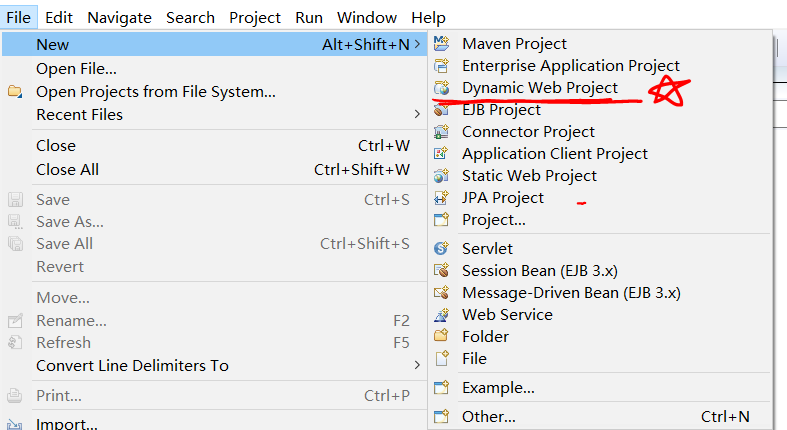
新建CheckUser项目

只需要填好项目名称就好其他的不用改变,注意选择路径为E:eclipse-workspacewtpwebapps

接下在Project Explorer就可以看到当前的文件结构,主要用用到的就是Java Resource, WebContent

- 在Java Resourcesrc 下新建class文件填入代码,这里的代码就是服务器端处理代码
1 import java.io.*; 2 import javax.servlet.*; 3 import javax.servlet.http.*; 4 public class CheckUser extends HttpServlet {//创建servlet 5 public void destroy() 6 { 7 super.destroy(); 8 } 9 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException 10 { 11 doPost(request,response); 12 } 13 public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException 14 { 15 response.setContentType("text/html"); 16 PrintWriter out=response.getWriter(); 17 String[] logined= {"bts","army","admin"};//当前已经注册过的会员 18 String loginName=request.getParameter("loginName");//从request请求中得到填入的会员名字 19 String responseContext="true";//初始化返回值为true 20 for( String s:logined) if(loginName.equals(s)) responseContext="false"; //遍历已注册会员,如果名字已存在则设置返回值为false 21 out.println(responseContext);//向前端输出值 22 out.flush(); 23 out.close(); 24 } 25 public void init() throws ServletException{} 26 }
- 接着开始编写index.html页面,主页页面保存在WebContent文件夹下,而不是WEB-INF
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>检查用户唯一性</title> 6 </head> 7 <script language="javascript"> 8 var xmlHttp; 9 function creatXMLHttpRequest() 10 { 11 if(window.ActiveXObject){xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");} 12 else if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();} 13 } 14 function beginCheck() 15 { 16 var tempLoginName=document.all.loginName.value; 17 if(tempLoginName=="") {alert("please input the name"); return;} 18 creatXMLHttpRequest(); 19 xmlHttp.onreadystatechange=processor; 20 21 xmlHttp.open("GET","CheckUser?loginName="+tempLoginName); 22 xmlHttp.send(null); 23 24 } 25 function processor() 26 { 27 var responseContext; 28 if(xmlHttp.readyState==4){ 29 if(xmlHttp.status==200) 30 { 31 responseContext=xmlHttp.responseText; 32 if(responseContext=="true") alert("valid"); 33 else alert("invaild"); 34 } 35 } 36 } 37 </script> 38 <body> 39 <form name="form1" action="CheckUser" method="post"> 40 <input name="loginName" type="text" id="loginName"> 41 <input type="button" name="checkLoginName" value="有效性检查" onclick="beginCheck()"> 42 </form> 43 </body> 44 </html>
- 在WEB-INF下新建文件web.xml对刚刚的项目进行配置,注意的就是<url-pattern>/CheckUser</url-pattern> 开头不能少/
1 <?xml version="1.0" encoding="UTF-8"?> 2 3 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> 4 5 <servlet> 6 <servlet-name>CheckUser</servlet-name> 7 <servlet-class>CheckUser</servlet-class> 8 </servlet> 9 <servlet-mapping> 10 <servlet-name>CheckUser</servlet-name> 11 <url-pattern>/CheckUser</url-pattern> 12 </servlet-mapping> 13 14 </web-app>
运行

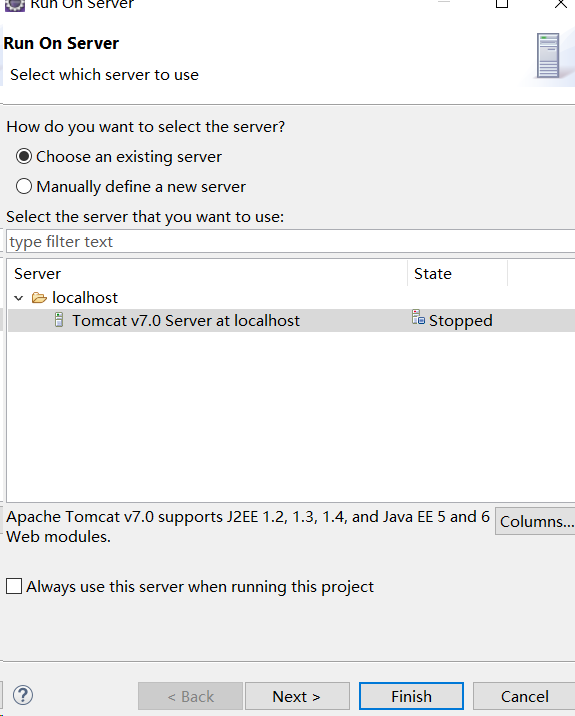
选择刚刚配置好的服务器

点击finishi,马上页面就会跳转
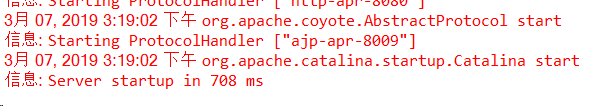
同时打开console可以看到刚刚server启动的详细情况

测试
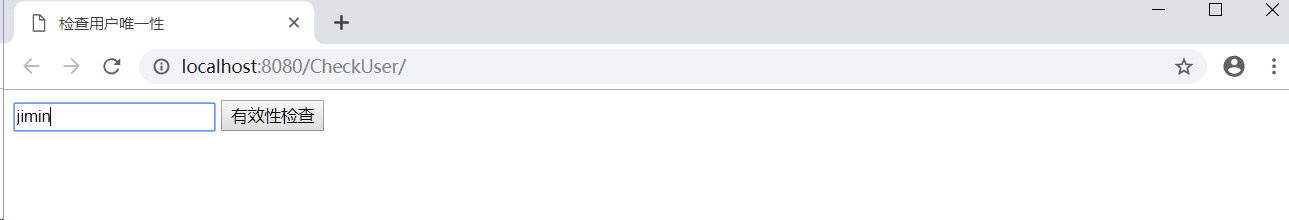
可以直接就在eclipse里面看,也可以复制地址到浏览器,现在在输入框中填写名字

然会就会发现只有点回车才会有用,单击按钮没有反应

这是因为之前在input设置的就是button 将他修改为submit即可<input type="submit" name="checkLoginName" value="有效性检查" onclick="beginCheck()">
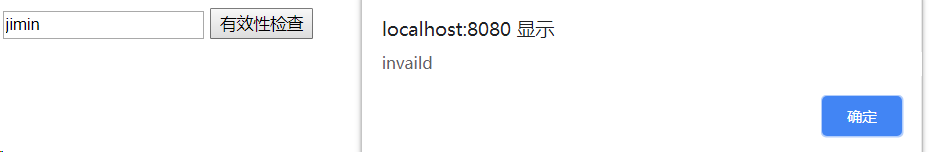
然后要解决并没有按照js写的alert而是直接输出后台的值的问题,查看代码发现xmlHttp.onreadystatexhanges=processor; 打错了修正为xmlHttp.onreadystatechange=processor;((+_+)?我也不知道为啥打错了)
接着运行

但是又发现点击确定后还会跳转到写了结果的页面,这是为什么呢???
上面代码已修改一直错误,这个问题还没有解决2019-03-07