1-1 课程介绍
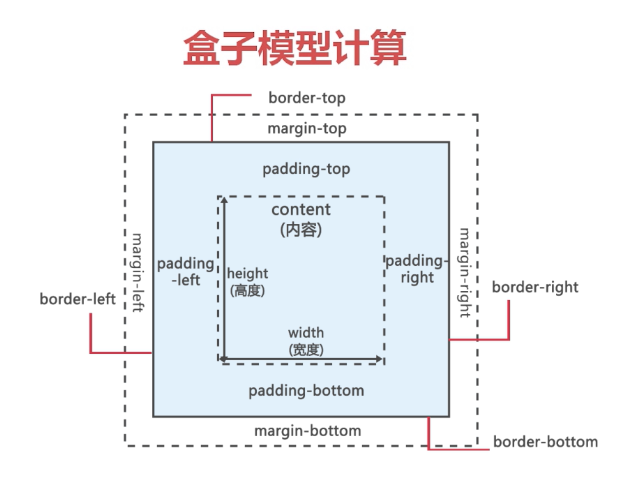
1.盒子模型概念
2.高和宽设置
3.边框设置
4.内边框设置
5.外边框设置
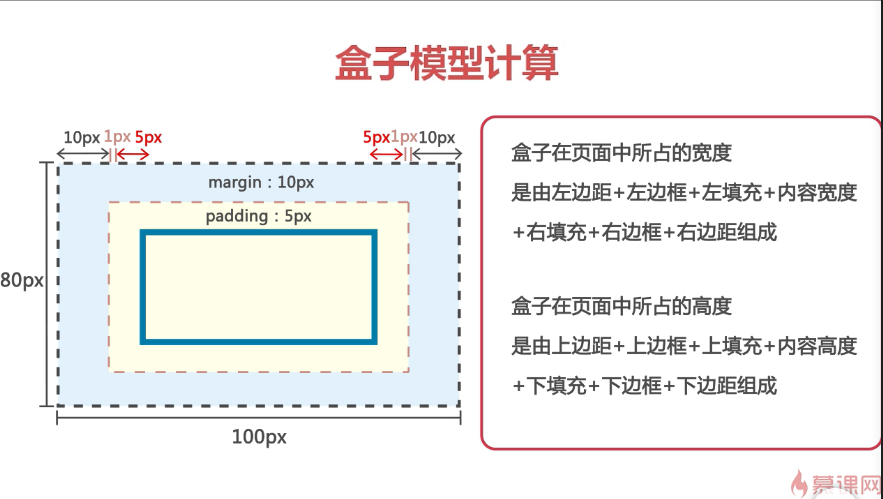
6.盒子的计算
7.元素显示方式
3-1 width属性
宽度width:长度值、百分比、auto
最大宽度max-width:长度值、百分比、auto
最小宽度min-width:长度值、百分比、auto
3-4 height属性
高度height:长度值|百分比|auto
最大高度max-height:长度值|百分比|auto
最小高度min-height:长度值|百分比|auto
说明:设置块级元素和替换元素的内容高度
3-7 哪些元素可设置width和height属性
1.块级元素 p div h1~h6 ul li ol dl dt dd 等
2.替换元素 浏览器根据其标签的元素与属性来判断显示的具体内容
img input textarea等
1.width和height属性设置是内容的高和宽
2.width和height属性设置对块级元素和替换元素有效
3.max-height(width)/min-height(width)有兼容性问题,IE不支持。
3-10 border 边框属性
边框宽度border-width · thin ·medium ·thick ·长度值
边框颜色border-color 颜色/transparent
边框样式border-style :
1.none定义无边框。默认值 ;2.hidden与none相同。除非在表格元素中解决边框冲突
3.dotted 定义 点状边框。在大多数浏览器中呈现为实线;4.dashed。定义虚线。在大多数浏览器中呈现为实线;5。solid定义实线 6.double,定义双线7.groove定义3D凹槽边框 8.ridge 定义3D垄状边框 9.inset 定义3D inset 边框 10. outset 定义3D outset 边框11, inherit 规定应该从父元素继承边框样式
3-16 margin 外边距属性
margin-top:长度值或百分比或 auto
margin-right:
margin-bottom:
margin-left:
注意:可以为负值
3-19 盒子模型计算


4-1 display属性
inline:元素将显示为内联元素,元素前后没有换行符
block:元素将显示为块级元素,元素前后会带有换行符
1.相应内联元素及使用display:inline设置成内联元素的元素 width和height属性无效
水平方向margin-left/margin-right/padding-left/padding-right有效
垂直方向margin-top/margin-bottom/padding-top/padding-bottom无效
2.块级元素及使用display:block设置成块级元素的元素width/height/margin/padding属性都生效
3.inline-block 行内块级元素,元素呈现为inline,具有block相应特性
4.none 此元素不会被显示
