1.拖拽和释放定义:
拖拽:Drag;
释放:Drop;
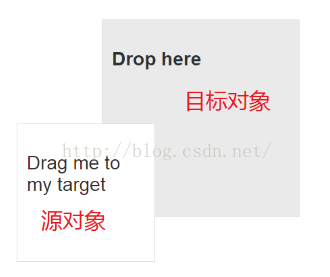
2.源对象和目标对象:

3.相关API:
ondragstart:源对象开始被拖动
ondrag:源对象被拖动的过程中
ondragend:源对象被拖动结束
ondragenter:目标对象被源对象拖动进入
ondragover:目标对象被源对象悬浮在上面
ondragleave:源对象拖动着离开了目标对象
ondrop:源对象拖动着在目标对象上方松手
4.拖动的源对象和目标对象之间的数据传递:
源对象数据保存:e.data.Transfer.setData(k,v)//k-v必须都是string类型
目标对象获取数据:e.data.Transfer.getData(k,v)
案例一:小猫咪随着鼠标移动
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>拖动小熊</title> 6 <style> 7 body{ 8 margin:0; 9 position: relative; 10 } 11 img{ 12 position:absolute; 13 width: 150px; 14 height: 150px; 15 } 16 </style> 17 </head> 18 <body> 19 <h3>随着鼠标拖动而移动的小猫咪</h3> 20 <img id="cat" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1537438350926&di=d40ad5be9fac73fbcebfcbec85a88739&imgtype=0&src=http%3A%2F%2Fd.hiphotos.baidu.com%2Fzhidao%2Fwh%253D450%252C600%2Fsign%3D88c8f471f9039245a1e0e90bb2a488f4%2F9a504fc2d5628535aedbd09d95ef76c6a7ef6356.jpg" alt=""/> 21 <script> 22 var cat = document.getElementById('cat'); 23 cat.ondragstart = function(e){ 24 console.log('cat开始移动'); 25 offsetX = e.offsetX; 26 offsetY = e.offsetY; 27 }; 28 cat.ondrag = function(e){ 29 // console.log('事件源cat正在拖动中'); 30 var x = e.pageX; 31 var y = e.pageY; 32 console.log(x + '-' +y); 33 if(x === 0 && y === 0){//不处理最后一刻x,y都为0 的情景 34 return 35 }; 36 x -= offsetX; 37 y -= offsetY; 38 cat.style.left = x+ 'px'; 39 cat.style.top = y + 'px'; 40 } 41 cat.ondragend = function (e) { 42 console.jlog('cat源对象拖动结束') 43 } 44 </script> 45 </body> 46 </html>
案例二:淘宝购物车删除商品效果:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>小喵咪喂给大黄鱼</title> 6 <style> 7 body{ 8 text-align: center; 9 } 10 11 img{ 12 width: 80px; 13 height: 80px; 14 border-radius:100%; 15 } 16 #fish{ 17 margin-top: 200px; 18 opacity: .2; 19 } 20 </style> 21 </head> 22 <body> 23 <h3>小喵咪拖到大黄鱼上面的时候消失(删除小喵咪)</h3> 24 <img class="cat" id="cat1" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1537439299088&di=4abcae9fe10a919fd23695be63506d91&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F01c2e05777054e0000012e7eceda20.jpg%401280w_1l_2o_100sh.jpg" alt=""> 25 <img class="cat" id="cat2" src="http://img4.imgtn.bdimg.com/it/u=2404190189,262583459&fm=26&gp=0.jpg" alt=""> 26 <img class="cat" id="cat3" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1537439359473&di=94af89f7165210577af8d9682ca7b90b&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F031763d577b43b30000018c1bcaaa23.jpg" alt=""> 27 <br> 28 <img id="fish" src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2614718913,3898275106&fm=26&gp=0.jpg" alt=""> 29 </body> 30 <script> 31 //要想从数据库中删除猫咪,就需要猫咪的图片地址是后台传值过来的,然后循环遍历在页面中,当拖动删除的时候,删除掉数据库中的数据即可;然后刷新页面 32 var cat = document.getElementsByClassName('cat')//找到所有的猫咪 33 for(var i = 0;i<cat.length;i++){ 34 var catSingle = cat[i]; 35 catSingle.ondragstart = function(e){//循环遍历猫咪,当dragstart拖动开始的时候,setData设置他的id到e.dataTransfer中 36 e.dataTransfer.setData('catId',this.id); 37 } 38 } 39 fish.ondragenter = function(){//当如到鱼种时候,让鱼的透明度为1; 40 console.log('已经拖入') 41 fish.style.opacity ='1'; 42 } 43 fish.ondragleave = function () {//拖动离开鱼的时候 44 console.log('拖动离开'); 45 fish.style.opacity ='.2'; 46 } 47 fish.ondragover = function (e) {//拖动悬浮在鱼上 48 e.preventDefault() 49 } 50 fish.ondrop = function(e){//拖动放开时候;获取拖动开始时候设置的数据;然后从dom结构中移除; 51 console.log('放开拖动') 52 fish.style.opacity = '.2' 53 var id = e.dataTransfer.getData('catId') 54 console.log(id) 55 var dragId = document.getElementById(id); 56 dragId.parentNode.removeChild(dragId) 57 } 58 59 </script> 60 </html>
案例三:将本地图片图拖动放置到浏览器中
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>拖动一张图片到浏览器中</title> 6 <style> 7 body{ 8 text-align: center; 9 } 10 #container { 11 border: 1px solid #aaa; 12 border-radius: 3px; 13 padding: 10px; 14 margin: 10px; 15 min-height: 400px; 16 } 17 </style> 18 </head> 19 <body> 20 21 <h1>拖放API的扩展知识</h1> 22 <h3>请拖动您的照片到下方方框区域</h3> 23 <div id="container"></div> 24 25 <script> 26 var container = document.getElementById('container') 27 document.ondragover = function(e){ 28 e.preventDefault() 29 } 30 document.ondrop = function(e){ 31 e.preventDefault() 32 } 33 container.ondragover = function(e){ 34 e.preventDefault() 35 } 36 container.ondrop = function(e){ 37 var paper = e.dataTransfer.files[0]; 38 var file = new FileReader(); 39 file.readAsDataURL(paper) 40 file.onload = function(){ 41 console.log('读取文件完成') 42 console.log(file.result) 43 var img = new Image(); 44 img.src =file.result; 45 container.appendChild(img) 46 } 47 } 48 </script> 49 </body> 50 </html>
注意事项:浏览器问题:当ondragover触发时,ondrop会失效,因此需要阻止ondragover的默认事件;
5.HTML5的新增文件操作对象
file:代表一个文件对象
filelist:代表一个文件列表对象;类数组;
fileReader:用于从文件中读取数据
FileWriter:用于向文件中写出数据;
相关函数:
1 div.ondrop = function(e){ 2 3 var f = e.dataTransfer.files[0]; //找到拖放的文件 4 5 var fr = new FileReader(); //创建文件读取器 6 7 fr.readAsURLData(f); //读取文件内容 8 9 fr.onload = function(){ //读取完成 10 11 img.src = fr.result; //使用读取到的数据 12 13 } 14 15 }