算数
赋值
比较:
相等比较运算符(==)和不等比较运算符(!=),再进行比较时,会进行数据类型转换!执行类型转换的规则如下:
- Numer>Boolean>String>Object
在比较时,该运算符还遵守下列规则:
- 在检查相等性时,不能把 null 和 undefined 转换成其他值,值 null 和 undefined 相等,与其他类型均不等
- NaN ==NaN------->false
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
重要提示:即使两个数都是 NaN,等号仍然返回 false,因为根据规则,NaN 不等于 NaN。
下表列出了一些特殊情况,以及它们的结果:
| 表达式 | 值 |
|---|---|
| null == undefined | true |
| "NaN" == NaN | false |
| 5 == NaN | false |
| NaN == NaN | false |
| NaN != NaN | true |
| false == 0 | true |
| true == 1 | true |
| true == 2 | false |
| undefined == 0 | false |
| null == 0 | false |
| "5" == 5 | true |
例如:undefined = = 0?1:0 ==>0
解析:先比较undefined和0 是否相等,此时进行隐式类型转换(string>number>boolean)undefined-->NaN, 再进行比较,真则返回ture,假返回false
一个例题:http://caibaojian.com/variable-change.html
全等号(===)和非全等号(!==)
全等号比较时不会进行数据类型转化,要类型和大小都相等才返回true
逻辑运算符都有返回值 :
1)a||b 返回第一个布尔值为true的变量(后面的变量就不判断了),如果到最后都没有符合条件的,则返回最后一个变量;
2)a&&b 返回第一个布尔值为false的变量(后面的变量就不判断了),如果到最后都没有符合条件的,则返回最后一个变量;
3)!a 返回true或false,
ps:注意逻辑判断符两边的变量可以是任意类型的,也可以是undefined,但是不能是没有被定义的变量!!!否则执行到时会报错。
条件
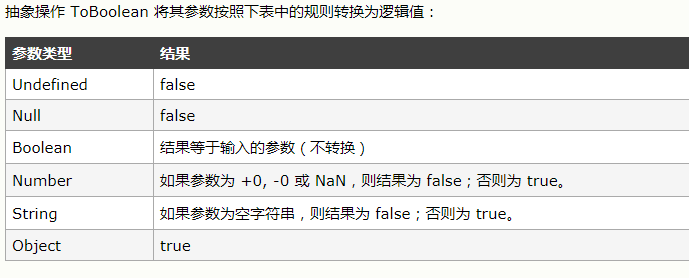
if()、while()、()?a:b、等条件判断语句中,最终都是判断()中的最终值的布尔值!!,即将最终返回值转化为boolean值后再判断是否条件成立

因为所有的Object类型都会转化 为true,所以if()条件判断语句中,只要对象或者方法,就会判定为真