对于一本编程语言来讲,个人认为,最基本的就是存储,在存储,读取,计算值的时候是按照一定的规则来操作,这套规则呢就叫做作用域。
值保存,读取,的时候需要一个范围,如果以按照函数为单位的话就做函数作用域,按照模块的话就叫做模块作用域。作用域是可以相互嵌套的。
js作为一本编译语言,需要两个过程,一个是编译另一个呢就是运行。而编译大致分为两个部分,1,词法与语法分析(编译) 2,代码生成的过程。
编译时在打开浏览器的一瞬间进行的,js对编译做了优化,举个例子说一下,js编译过程。
var a=123;
首先打开一个页面后,加载了js,创建了一个全局作用域,相当于建立了一个酒店,就是编译的第一个步骤,进入到了词法与语法分析,通过词法与语法分析,可以分辨出哪些时语句哪些是运算符哪些时数据类型,在这个过程中,如果发现了声明语句,也就是var,解释器就会询问当前的作用域,也就是询问这个酒店,是否有这个变量a,如果有会忽略,如果没有,会创建一个变量a,并且分配一定的内存空间,就相当于你接到了一个客人,让这个客人入住到酒店,这个过程就是编译的过程,编译后就会生成一段代码,就是你后面要运行的代码,这也解释了声明语句提前的原因。当声明是一个函数的时候,和前面一样,但同时会新创建一个作用域,相当于你入住酒店,把你安排在哪一层,创建一个新的房间。
思考一个问题,在同一个作用域下,同时声明一个变量和一个函数,而且他俩重名,这个时候解释器如何处理?
答案是:当前作用域下,函数会覆盖变量。
作用域可以嵌套,不可以重叠。
在编译阶段,作用域是对变量函数进行存储,是存储的规则。
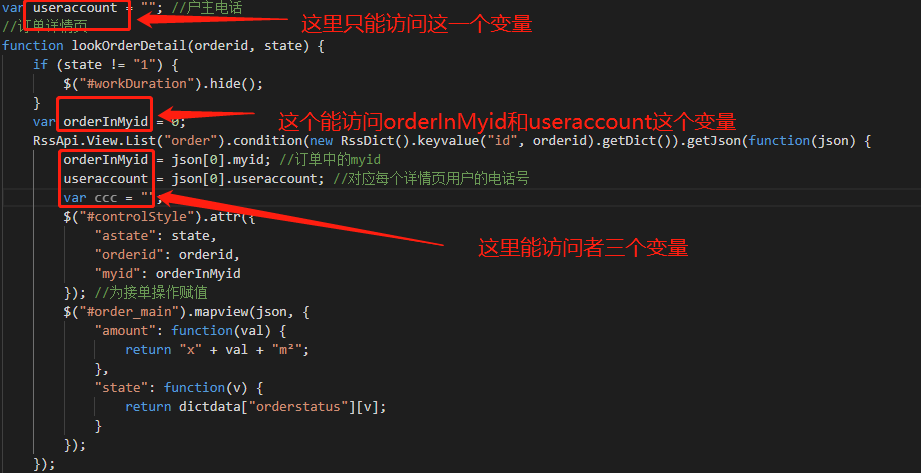
在代码生成的过程中(也就是函数运行中)会创建一个东西,这个东西就叫做作用域链,作用域链的作用就是对作用域中的变量和函数进行访问的,是访问的规则。会把作用域连接起来,

函数的局部环境不仅有权访问在全局环境中定义的变量和函数,而且有权访问其包含父环境,乃至全局环境。
全局环境,只能访问在全局环境中定义的变量和函数,而不能直接访问局部环境中的任何数据。
javascript没有,块级作用域,ES6中增加了。
javascript 有自动垃圾回收机制,可以手动清除,就是把变量设为null