UserController代码:
using GignSoft.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace GignSoft.Controllers
{
public class UserController : ApiController
{
private readonly GignSoftDataContext context = new GignSoftDataContext();
public IEnumerable<SysUser> Get()
{
return context.SysUser;
}
public SysUser Get(int id)
{
return context.SysUser.FirstOrDefault(c => c.SysUserID == id);
}
public void Put(SysUser sysuser)
{
Guid gid = Guid.NewGuid();
sysuser.SysUserID = gid.GetHashCode();
context.SysUser.InsertOnSubmit(sysuser);
context.SubmitChanges();
}
public void Post(SysUser sysuser)
{
Delete(sysuser.SysUserID);
context.SysUser.InsertOnSubmit(sysuser);
context.SubmitChanges();
}
public void Delete(int id)
{
SysUser sysuser = context.SysUser.FirstOrDefault(c => c.SysUserID == id);
context.SysUser.DeleteOnSubmit(sysuser);
context.SubmitChanges();
}
}
}
视图代码:
@{ ViewBag.Title = "Index"; } <script type="text/javascript"> function altRows(id) { if (document.getElementsByTagName) { var table = document.getElementById(id); var rows = table.getElementsByTagName("tr"); for (i = 0; i < rows.length; i++) { if (i % 2 == 0) { rows[i].className = "evenrowcolor"; } else { rows[i].className = "oddrowcolor"; } } } } window.onload = function () { altRows('alternatecolor'); } </script> <style type="text/css"> table.altrowstable { font-family: verdana,arial,sans-serif; font-size: 11px; color: #333333; border- 1px; border-color: #a9c6c9; border-collapse: collapse; } table.altrowstable th { border- 1px; padding: 8px; border-style: solid; border-color: #a9c6c9; } table.altrowstable td { border- 1px; padding: 8px; border-style: solid; border-color: #a9c6c9; } .oddrowcolor { background-color: #d4e3e5; } .evenrowcolor { background-color: #c3dde0; } </style> <html> <head> <title>用户管理</title> <script src="~/Content/Scripts/jquery-1.7.1.js"></script> <script src="~/Content/Scripts/knockout-2.1.0.js"></script> </head> <body> <div id="user"> <table rules="all" class="altrowstable" id="alternatecolor"> <tr> <th>编号</th> <th>用户名</th> <th>密码</th> <th>创建时间</th> <th>状态</th> <th></th> </tr> <tbody> <tr> <td data-bind="text: SysUserID" /> <td> <input type="text" class="textbox long" data-bind="value: LogName" /> </td> <td> <input type="text" class="textbox long" data-bind="value: PassWord" /> </td> <td data-bind="text: CreateTime" /> <td data-bind="text: State" /> <td> <a href="#" data-bind="click: $root.updateContact">修改</a> <a href="#" data-bind="click: $root.deleteContact">删除</a> </td> </tr> <tr data-bind="with: addedContact"> <td> <input type="text" class="textbox" data-bind="value: SysUserID" /> </td> <td> <input type="text" class="textbox" data-bind="value: LogName" /> </td> <td> <input type="text" class="textbox long" data-bind="value: PassWord" /> </td> <td> <input type="text" class="textbox" data-bind="value: CreateTime" /> </td> <td> <input type="text" class="textbox" data-bind="value: State" /> </td> <td> <a href="#" data-bind="click: $root.addContact">添加</a> </td> </tr> </tbody> </table> </div> <script type="text/javascript"> function ContactViewModel() { self = this; self.allContacts = ko.observableArray(); self.addedContact = ko.observable(); self.loadContacts = function () { $.get("/api/user", null, function (data) { self.allContacts(data); var emptyContact = { SysUserID: "", LogName: "", PassWord: "", CreateTime: "", State: "" }; self.addedContact(emptyContact); }); }; self.addContact = function (data) { if (!self.validate(data)) { return; } $.ajax({ url: "/api/user/", data: self.addedContact(), type: "PUT", success: self.loadContacts }); }; self.updateContact = function (data) { $.ajax({ url: "/api/user/", data: data, type: "POST", success: self.loadContacts }); }; self.deleteContact = function (data) { $.ajax({ url: "/api/user/" + data.SysUserID, type: "DELETE", success: self.loadContacts }); }; self.validate = function (data) { if (data.LogName && data.PassWord && data.State) { return true; } alert("请输入全部完整信息!"); return false; } self.loadContacts(); } ko.applyBindings(new ContactViewModel()); </script> </body> </html>
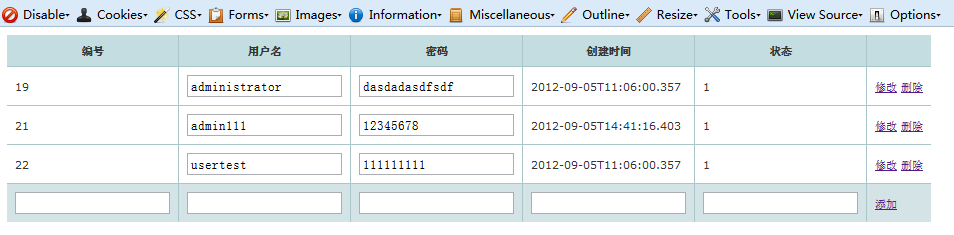
使用效果:

参考书本:
ASP.NET MVC 4框架揭秘
代码资料来源:
通过ASP.NET Web API + JQuery创建一个简单的Web应用
通过Knockout.js + ASP.NET Web API构建一个简单的CRUD应用
http://www.cnblogs.com/artech/archive/2012/07/04/Knockout-web-api.html
http://www.cnblogs.com/artech/archive/2012/05/14/web-api-demo.html