1.在Canvas下新建一个空对象作为我们的摇杆,命名为Joystick。
摇杆由背景和杆两部分组成,所以在Joystick下新建一个Image作为摇杆的背景,命名为BG。
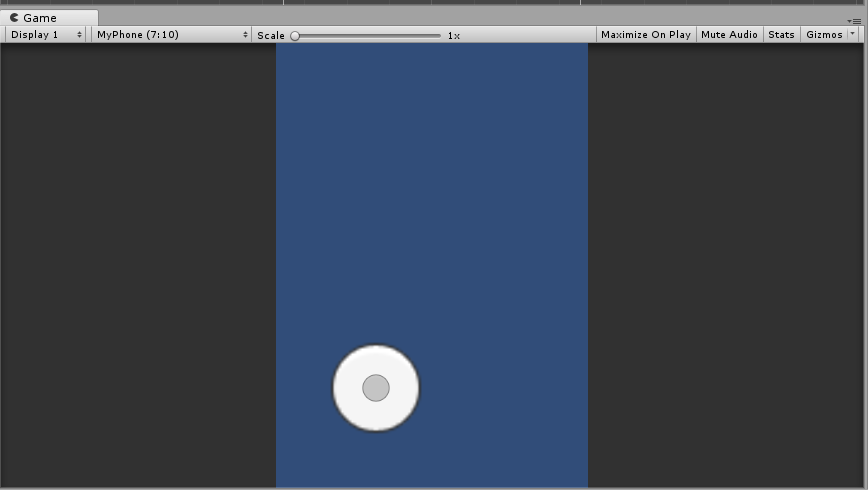
在BG下新建一个Image作为摇杆的杆,命名为stick,背景和杆的位置和颜色自行调整,结构如下。

2.为BG和stick的Source Image属性添加一个圆形图片,或使用自己准备的素材。
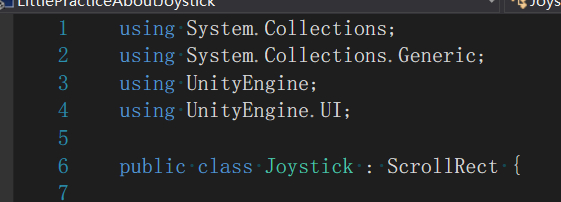
3.新建脚本文件“Joystick”,并挂在Joystick上。
4.在脚本中添加“using Unity Engine.UI;”,并使脚本继承自ScrollRect,然后就可以直接使用ScrollRect中的属性了!

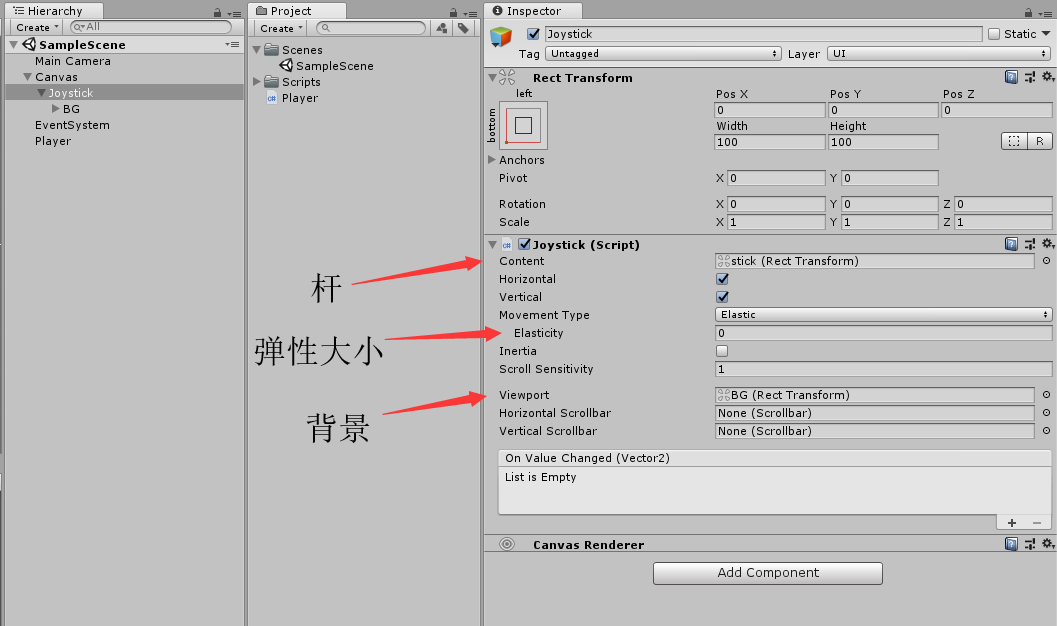
5.返回unity界面看看多了哪些属性,

将Elasticity属性设置成0,拖动摇杆时人物移动,松开摇杆时人物就要立刻停止移动,就是说松开杆时,杆要立刻复位,Elasticity设置成0时杆就会立刻复位,数值越大复位的速度越慢。
如上图所示,我们需要将BG拖到Viewport上,把stick拖到Content上,此时如果运行项目会发现摇杆已经可以拖动了。

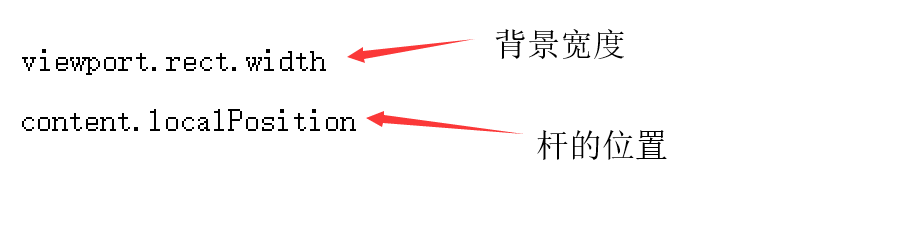
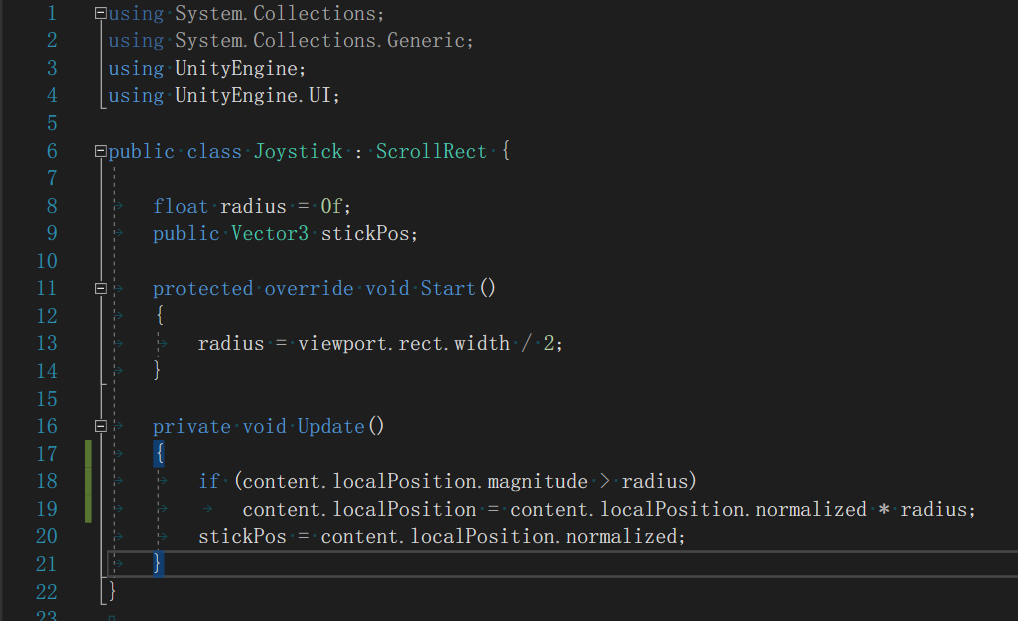
6.我先说明一下脚本中会用到的两个属性,如下图:

知道了背景宽度也就知道了背景的半径,我们需要把杆的移动范围控制在半径之内。
然后我们将杆的位置赋值给一个向量,通过在外界调用这个向量也就得到了杆的移动方向,有了这个方向也就有了人物的移动方向,代码如下:

7.需要注意挂载摇杆脚本的对象的位置要设置成(0,0),因为content的局部坐标是以挂载摇杆脚本的对象的位置为基准的。

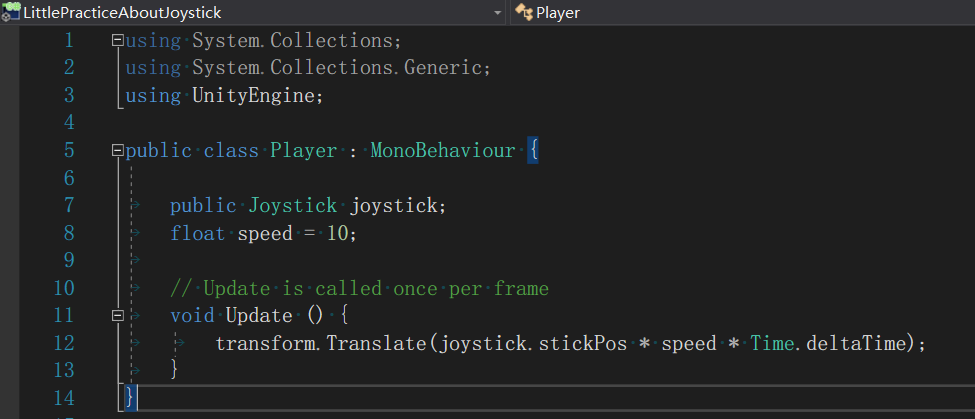
8.在控制人物移动的代码如下:

joystick.stickPos表示杆的移动方向。