http://www.cnblogs.com/shadajin/p/5724117.html
Deeplink,简单讲,就是你在手机上点击一个链接之后,可以直接链接到app内部的某个页面,而不是app正常打开时显示的首页。不似web,一个链接就可以直接打开web的内页,app的内页打开,必须用到deeplink技术。什么是deeplink技术?如何实现的?郭宇洋的这篇文章有非常轻松易懂的说明,并且还提供了相当不错的参考资料。
目录
一、Deeplink
1、技术
2、标准&生态
二、Deeplink与在线展示广告(移动端)
一.Deeplink
1.技术
先点题,这里面核心的技术就是:URL SCHEMES。不论是IOS还是Android。
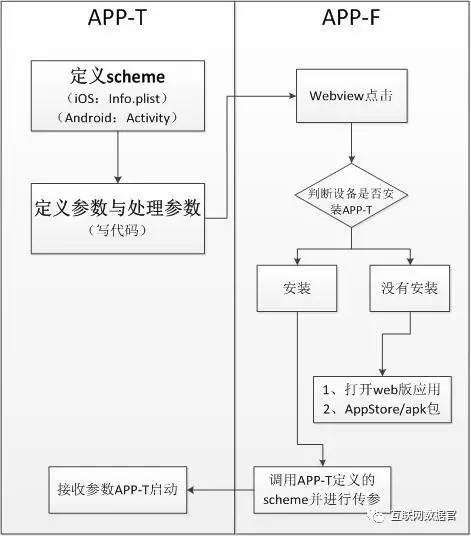
APP1与APP2之间,在技术上,如何完成横向调用,通过下面这个逻辑关系图进行说明:

假如要从APP-F调用APP-T
1)APP-T要进行自定义scheme的配置(iOS是info文件,Android是activity),并进行参数处理的coding。
2)APP-F进行调用,首先判断设备是否安装APP-T。
3)如果未安装,则跳转到APP-T的web版应用(假设他提供web版)或者是跳转到AppStore等应用市场进行下载。
4)如果已安装,则调用APP-T配置好的URL SCHEME,直接打开APP-T的相关界面。
【插播-简单介绍一下URL SCHEMES】
URL Schemes 有两个单词:
URL,我们都很清楚,http://www.apple.com 就是个 URL,也叫它链接或网址;Schemes,表示的是一个 URL 中的一个位置——最初始的位置,即 ://之前的那段字符。比如 http://www.apple.com 这个网址的 Schemes 是 http。
我们可以像定位一个网页一样,用一种特殊的 URL 来定位一个应用甚至应用里某个具体的功能。而定位这个应用的,就应该这个应用的 URL 的 Schemes 部分,也就是开头儿那部分。但是需要注意的是应用的URL Schemes 并不唯一,也就是说一个应用可以“起多个名“,不同应用的URL Schemes也可能因为名字一样发生冲突。
iOS系统级应用,有一些已经定义了URL Schemes,比如短信是 sms:、
通话是tel:、iBooks是ibooks:,在定义自己APP的URL Schemes的时候要避免跟系统应用名称一样。
与URL一样,URL Schemes也可以通过传参打开特定的APP界面。
URL:http://images.google.com/images?q=关键字
URL Schemes:weixin://dl/moments(打开微信朋友圈)
所以,这一段总结一下。
1) APP要想被其他APP直接打开,自身得支持,让自己具备被人打开的能力。(URL Schemes)
2) APP要想打开其他的APP,自身也得支持。(判断设备是否安装、各种跳转的处理)
1、 标准&生态
URL Schemes从技术虽然可以解决这个问题,但是,仍有诸多问题,以下列举几个
1) 跨平台,不同系统间的无缝链接
2) 数据传输标准
3) URL Schemes命名规范
4) 传参与解析标准
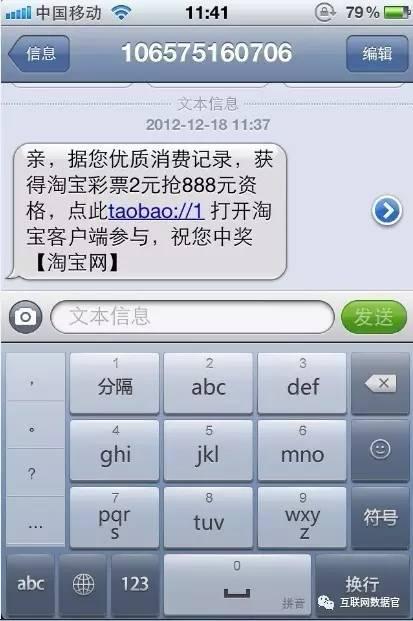
举几个例子,比如跨平台,假如手机里收到好友分享的一些URL Schemes链接,但是你们俩不是一个平台,那就会出现一些想不到的问题。如下图:短信形式发送的淘宝APP的链接,我是安装手机,我是打开还是打开还是打开呢。

再比如,URL Schemes的命名,现在世界范围内,千奇百怪。
· Coursera 的 URL 是:coursera-mobile:
· Duet 这款游戏的 URL 是:x-kumo-duet:
· Monument 这款游戏的 URL 是:fb690517270143345:
· Feedly 的 URL 是:fb129765800430121:
· 扇贝新闻的 URL 是:wx95962d02b9c3e2f7:
所以这一段小结一下。
Deeplink从宏观角度,需要有业界统一标准与规范,才有可能形成一定的气候。
目前一些巨头都推出自己的标准,在拓展自己的标准,有人用的标准才是真标准,这就带出了另一个概念——生态。
在统一的标准下,只有当APP接入到一定的量级,形成一个生态,我们畅想的那种APP间无缝衔接的场景才会真正实现。
【插播-巨头的标准】
Facebook:App Links
Twitter:Card
Google:INDEXING
除了巨头以外,还有一些公司也在做一些API、sdk:DEEPLINK.ME、BRANCH METRICS、URX、QUIXEY,还有国内的“应用链“公司。
Fb没有操作系统,是想借AppLinks截胡,据说已经有10亿的deeplink接入。
也有一个这样的行业联盟:http://mobiledeeplinking.org/
国内比如bat也在布局这方面的应用。
三个参考阅读:
1|http://mashable.com/2014/04/30/facebook-app-links/?utm_campaign=Mash-Prod-RSS-Feedburner-All-Partial&utm_cid=Mash-Prod-RSS-Feedburner-All-Partial&utm_medium=feed&utm_source=feedly&utm_reader=feedly#O5e1nlKn.iq4
2|http://marketingland.com/facebooks-applinks-hit-1-billion-deep-links-adds-back-button-previous-app-88751
3|http://36kr.com/p/212554.html
二、Deeplink与在线展示广告(移动端)
聚焦到deeplink技术在移动端展示广告上的应用,目前从爆出来的新闻看,品友互动已经在投了。
http://tech.china.com/data/11022462/20150818/20220217.html
应该来讲,deeplink技术比较适用于独立电商、金融理财APP,一方面这类APP的广告内容可以是平台的商品(产品),链接后直接进入相关商品(产品)的详情页,另一方面,这类APP在打开后是会产生后续的交易行为。
其他类型的APP,比如工具类(地图、天气等)、游戏类、读书类等相对来讲则不是特别的适用。
复习一下上文总结的几个情况:
1) APP要想被其他APP直接打开,自身得支持,让自己具备被人打开的能力。(URL Schemes)
2) APP要想打开其他的APP,自身也得支持。(判断设备是否安装、各种跳转的处理)
3) Deeplink从宏观角度,需要有业界统一标准与规范,才有可能形成一定的气候。
4) 在统一的标准下,只有当APP接入到一定的量级,形成一个生态,我们畅想的那种APP间无缝衔接的场景才会真正实现。
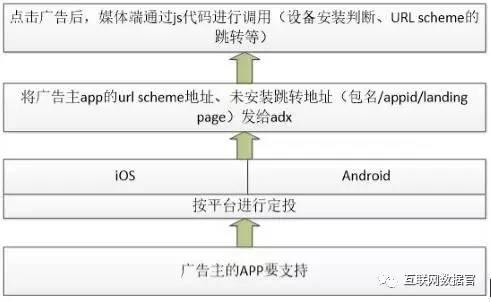
Deeplink在移动端展示广告上的应用势必也深深的受这个大环境的影响。然而事情还是得做,在这种大环境下,如何做广告,通过下图来说明。

说明,从下到上,分别是:
1) 有一个基础,广告主的APP需要支持,投放前谈好,各种跳转的处理。
2) 按平台进行定投,解决跨平台问题,避免流量和曝光的浪费。
3) 将广告主app的url scheme地址、未安装跳转地址传给adx(未安装跳转有三种情况,1是打开wap网页,这种不区分Android和iOS,统一是一个landing page的地址,2是Android的包名,用户跳转到Android推广的渠道应用市场。3是iOS推广,这里要用到appid)。
4) 点击广告后,媒体端就开始通过js来做判断,完成各种逻辑的处理,jssdk一般是adx给到媒体,如果不用jssdk,媒体直接加了adx的系统sdk,也可以完成跳转逻辑的处理。
如下图,品友互动和苏宁云商,直接到商品详情页,后续只有加入购物车与支付两个转化流程,大大缩减了转化路径。

目前在几个比较大的adx平台比如广点通、tanx等都已经逐渐有一些媒体流量开始支持投放,作为一个不错的卖点,各个adx还是有动力在推进这件事。
附录:一些常用APP的URL Schemes
知乎
回答 zhihu://answers/{id}用户页 zhihu://people/{id}
微信
weixin://dl/scan 扫一扫weixin://dl/feedback 反馈weixin://dl/moments 朋友圈weixin://dl/settings 设置weixin://dl/notifications 消息通知设置weixin://dl/chat 聊天设置weixin://dl/general 通用设置weixin://dl/officialaccounts 公众号weixin://dl/games 游戏weixin://dl/help 帮助weixin://dl/feedback 反馈weixin://dl/profile 个人信息weixin://dl/features 功能插件
腾讯微博:TencentWeibo://
淘宝:taobao://