1.EL表达式的产生:为什么会有EL表达式这个东西?
百度解释:
2.EL表达式的作用
作用:让 jsp 书写起来更加的方便。简化在 jsp 中获取作用域或者请求数据的写法。也会搭配 Jstl 来进行使用。
3.EL表达式的使用
语法结构:${expression},提供.和[ ]两种运算符来存取数据。
${表达式}
表达式:
1.获取请求数据(通过请求解析出来的键值对)
request对象存储了请求数据--->param.键名 返回值
request对象存储了请求数据--->paramvalues.键名 返回的是数组(对应的是一个key对应多个value)
2.通过setAttribute方法存储到作用域对象中的数据(自己在请求中加的键值对)
${键名} 返回键名所对应的值。
3.获取对象中的数据:
普通对象
${键名.属性名.属性名....}
集合对象
list集合--->${键名[角标]}
map集合--->${键名.map集合存储的键名}
4.逻辑运算
在el内部还支持逻辑运算:
El表达式的逻辑运算:
${逻辑表达式}:&& || !
${算术表达式}:+,-,*,/
${关系表达式}:>,<,>=,==,!=,%
特殊:
三目运算
注意:
+表示加法运算,不表示字符链接。使用EL表达式进行字符链接会报错。
EL的空值判断:
${empty 键名}
作用:
判断键名对象的值是否存有数据。
5.相关实例
用户类的定义:

地址类的定义:
现在就是如果你想在相关的jsp中显示你在变量或者对象(还有可能是集合的方式)显示的数据的书写方式就会变得很糟糕
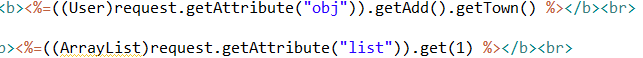
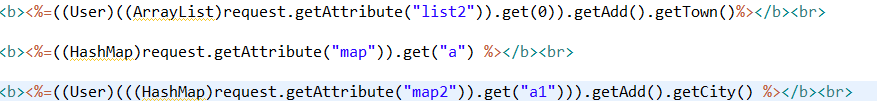
传统方式获取作用域数据:
缺点一:导包

缺点二:需要强转

缺点三:获取数据的代码过于麻烦。

缺点四:有些时候你在eclipse中书写的代码会报错但是在浏览器中运行的结果是一切正常的。
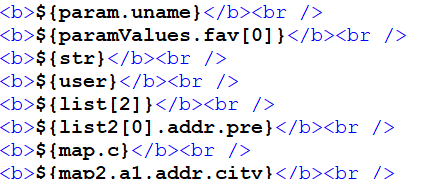
利用el表达式获取数据:

相比于第一种方式降低了代码的量,在一定程度上降低了代码书写错误的概率。
6.EL的工作
那么el的书写这么简单一定是在底层做了很多的工作。
el首先是获取键名之后分别在pageConext-->request--->session--->application中进行键值对的匹配,如果没有找到匹配的值也不会报错只是不显示而已。
在某些时候如果需要指定在那个地方进行搜索可以这样书写:${pageScope.键名}---${requestScope.键名}--${sessionScope.键名}--${applicationScope.键名}