PHP与Ajax
刚刚下班回来地铁上看的这一章,觉得这东西思路可以。确实解决了WEB的两个大的问题,流量和计算量问题。简单说下我的理解,然后在根据资料整理下学习笔记。
两个问题:
1.展示一个WEB网页,上面已经加载好了10张高清图片,然后有一个输入框,输入1,然后在输入框上面显示233。如果啥都不想的话,可以这样,通过表单把数据传到后台,然后后台接到1之后返回233,并且通过刷新页面来显示。其实变化也就只有那么一点。浪费流量,尤其是在手机上做这件事。
2.有一个地方,需要输入一些数据,然后计算一个结果。当然整个计算过程不一定需要后台数据支持,或者是需要从后台请求一两条信息得到计算数据用的参数,最笨的方式就是直接把数据提交到后台,再后台计算完成之后再返回来。重新刷新展示。浪费流量,浪费服务器资源。
So,Ajax上场了,解决问题:
1.加载好的网页不用动(尤其是原来的那10张高清图片),然后通过js后台请求交互,把1发过去,得到233后在本地通过一些姿势(下面说),局部进行更新。
2.第二种感觉可以采取的姿势是,直接js从后台得到想要的数据,然后通过这个数据结合其他公式或者数据在本地计算结果,然后局部刷新展示出来,节省流量和服务器的运算资源。
OK下面我整理下知识点:
Ajax(Asynchronous JavaScript And XML)
Ajax并不是一门新的语言或者技术,它是JavaScript、XML、CSS、DOM等多种已有技术的组合,它可以实现客户端的一部请求操作,这样可以实现在不需要刷新页面的情况下与服务器进行通讯,从而减少了用户的等待时间。
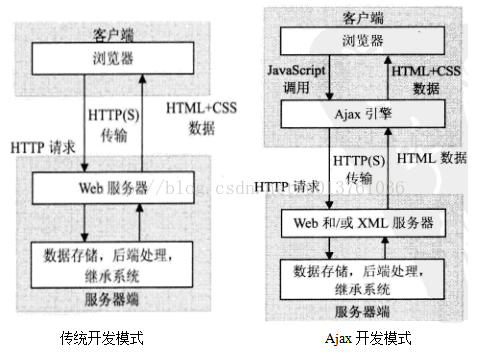
Ajax开发模式
对于每个用户的行为,在传统Web应用模式中,将生成一次HTTP请求,而在Ajax应用开发模式中通过JavaScript实现在不刷新整个页面的情况下,对部分数据进行更新,从而减低了网络流量,带来了好的用户体验。
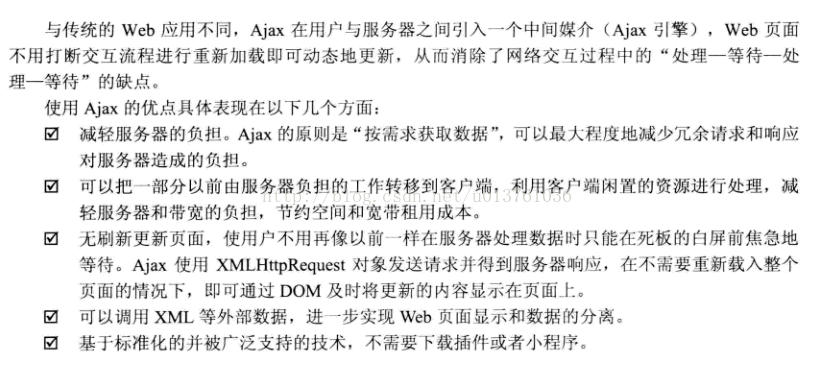
Ajax的优点,资料上总结了:
使用Ajax
1.XMLHttpRequest
Ajax的核心,是一个有应用程序接口的JavaScript对象,能过使用HTTP链接服务器,通过XMLHttpRequest对象,Ajax可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新页面,也不用每次都讲数据处理的工作给服务器来做,这样既减轻了服务器负担有加快了相应速度,用户感觉相应贼快。
还有就是关于初始化,因为XMLHttpRequest不是一个W3C标准,所以不同浏览器初始化姿势不同:
if(window.XMLHttpRequest){ //Mozilla、Safari等浏览器
http_request = new XMLHttpRequest();
}else if(window.ActiveXObject){ //IE
try{
http_request = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
http_request = new ActiveXObject("Microsoft.XMLHTTP")
}
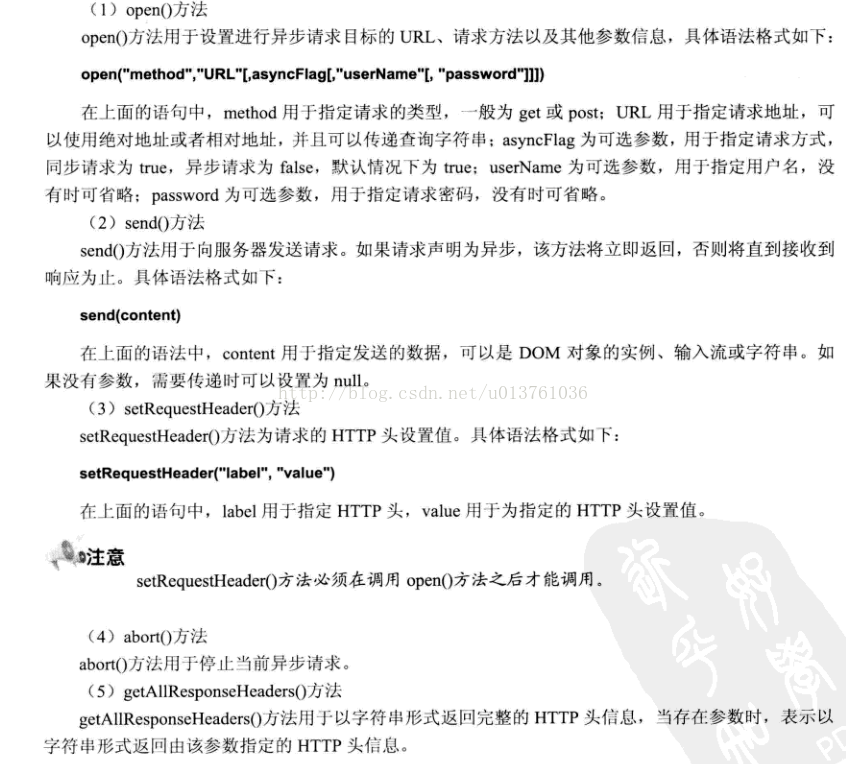
}XMLHttpRequest对象常用方法,资料上给了五个:
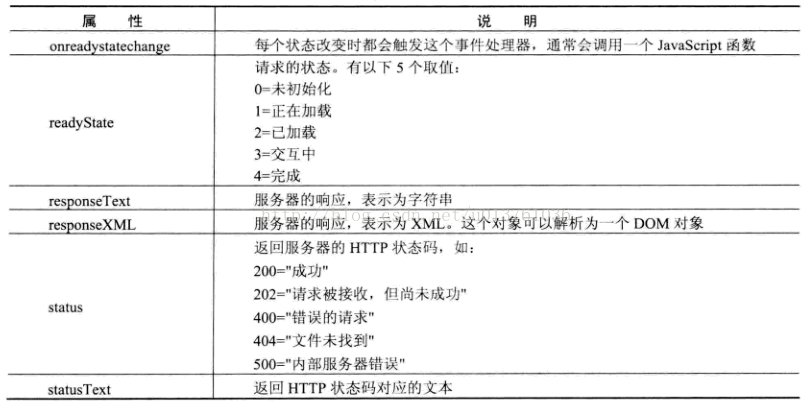
XMLHttpRequest对象常用属性:
然后还要了解一下XML,DOM,CSS,直接截图概念:
Ajax开发需要注意的问题
1.浏览器兼容性问题,上面说了。
2.XMLHttpRequest对象封装,Ajax技术实现主要依赖于XMLHttpRequest对象,但在调用其进行异步数据传输的时,由于XMLHttpRequest对象的实力在处理时间完成后就会被销毁,所以如果不对该对象进行封装处理,在下次需要调用时需要重建,而且每次都要写一大段代码,不方便。目前很多开源Ajax框架都提供了对XMLHttpRequest对象的封装方案。
3.性能问题Js和Dom都比较慢,用的时候考虑性能优化
4. 中文编码问题:
PHP发送中文,Ajax接收
Header(‘Content-type:text/html;charset=GB2312’);//指定发送数据的编码格式
Ajax发送中文,PHP接收
在Ajax中先用encodeURLComponent对要提交的中文进行编码。再在PHP页添加如下代码:
$GB2312string=iconv(‘UTF-8’,’gb2312//IGNORE’,$RequestAjaxString);
PHP选择MySQL数据库是,使用如下语句设置数据库的编码类型:
Mysql_query(‘set names gb2312’);
OK,概念相关就这些,明天再单独写两个PHP-Ajax例子,来熟悉掌握Ajax。这东西很方便也很简单。