
<!-- 此处代码是循环代码 traceAuthorities是循环的数组 item是每个数组对象-->
<!-- 开始日期 traceStart值开始日期的选择范围-->
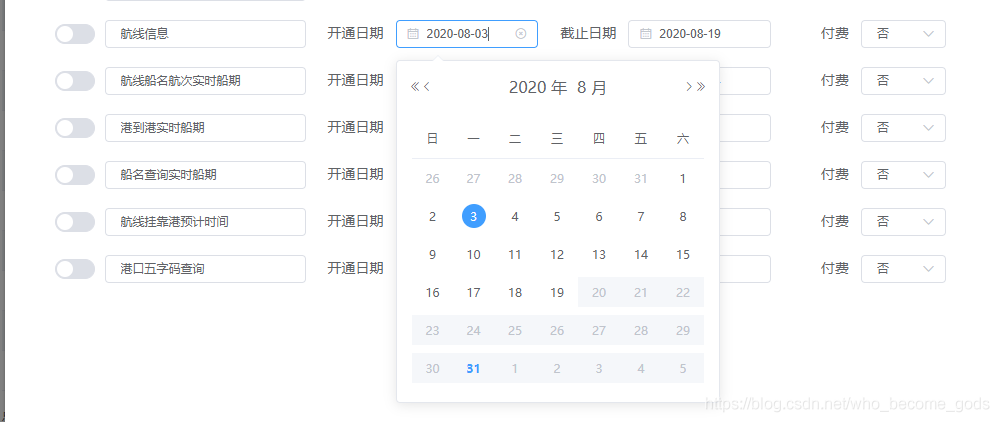
<el-form-item label="开通日期" :prop="`traceAuthorities[${index}].affectTime`" :rules="[{ required: item.state ? true : false, message: '请输入开通日期', trigger: 'blur'}]">
<el-date-picker
v-model="item.affectTime"
type="date"
style="100%"
value-format="yyyy-MM-dd"
placeholder="开始日期"
:picker-options="item.traceStart"
@change="changeTraceStart(item)"
>
</el-date-picker>
</el-form-item>
<!-- 结束日期 traceEnd值开始日期的选择范围-->
<el-form-item label="截止日期" :prop="`traceAuthorities[${index}].expireTime`" :rules="[{ required: item.state ? true : false, message: '请输入截止日期', trigger: 'blur'}]">
<el-date-picker
v-model="item.expireTime"
type="date"
style="100%"
value-format="yyyy-MM-dd"
placeholder="开始日期"
:picker-options="item.traceEnd"
@change="changeTraceEnd(item)"
>
</el-date-picker>
</el-form-item>
<!-- js逻辑 -->
//跟踪API开始时间 控制结束时间
changeTraceEnd(item) {
if(item.expireTime !== null){ //当前值为空 也会进行判断 所以条件最好不要非空验证
item.traceStart = {
disabledDate: (time) => {
return time.getTime() > new Date(item.expireTime).getTime() //大于结束时间的不选
}
}
}else{
item.traceStart = {}
}
},
//跟踪API结束时间限制开始时间
changeTraceStart(item) {
if(item.affectTime !== null){ //当前值为空 也会进行判断 所以条件最好不要非空验证
item.traceEnd = {
disabledDate: (time) => {
return time.getTime() < new Date(item.affectTime).getTime() //小于开始时间的不选
}
}
}else{
item.traceEnd = {}
}
},