1. UI库:SUI Mobile
前端知识存在短板,只能利用一些前端开发非常使用的UI库来弥补前端知识的不足,推荐SUI Mobile
官方介绍:SUI Mobile是轻量,小巧且精美的UI库,方便迅速搭建手机H5应用。满足了我们用一套模版来响应各种设备展示的需求。
特点:是自适应网页设计的框架。自动识别屏幕宽度,并做出相应调整的网页设计,主要针对互联网用户使用多种终端浏览同一个网页的行为趋势。
2. 注册页
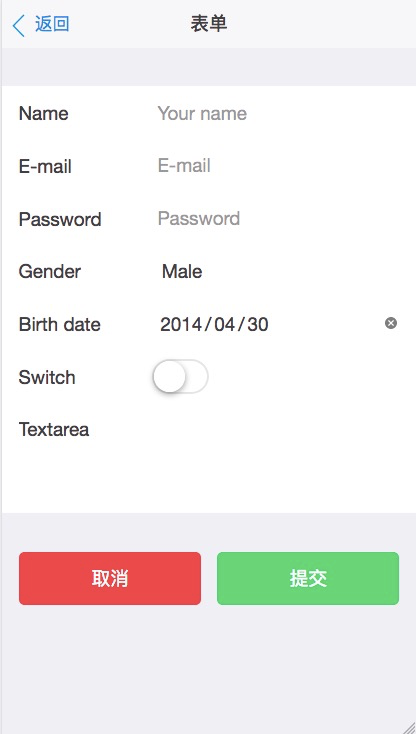
注册页使用表单页面模版

2.1 先复制其页面源代码,再修改相关的控件即可
在webapp中新建html文件index.html,将注册模版的源代码复制到新建的index.html中。
2.2 引入静态文件
对于这个html文件来说,其依赖一些静态资源,如css文件,js文件。这些文件并未引入进来,因此页面不会正确展示。
...
<!--所有的css和js文件全部删除-->
<link rel="stylesheet" href="/dist/css/sm.css">
<link rel="stylesheet" href="/dist/css/sm-extend.css">
<link rel="stylesheet" href="/assets/css/demos.css">
<link rel="apple-touch-icon-precomposed" href="/assets/img/apple-touch-icon-114x114.png">
<script src="/assets/js/zepto.js"></script>
<script src="/assets/js/config.js"></script>
...
<script src="/dist/js/sm.js"></script>
<script src="/dist/js/sm-extend.js"></script>
<script src="/dist/js/sm-city-picker.js"></script>
<script src="/assets/js/demos.js"></script>
SUI开始使用中指明可以在创建页面时通过它提供的CDN地址,直接通过URL的形式以远程的方式下载相关的资源。它是通过CDN的网络下载静态资源的,因此速率是相当高的。
CDN是内容分发网络,其目的是通过在现有的Internet增加一层新的网络架构,将网站的内容发布到最接近用户的网络边缘,是用户可以就近取得所需的内容提高用户访问网站的相应速度。淘宝的CDN遍布全国,因此我们可以直接利用它来提升我们的静态资源加载速度,因此这里直接使用它的CDN地址。
将index.html中所有的css和js文件删除,替换为页面模版中css和js文件
...
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
...
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
...
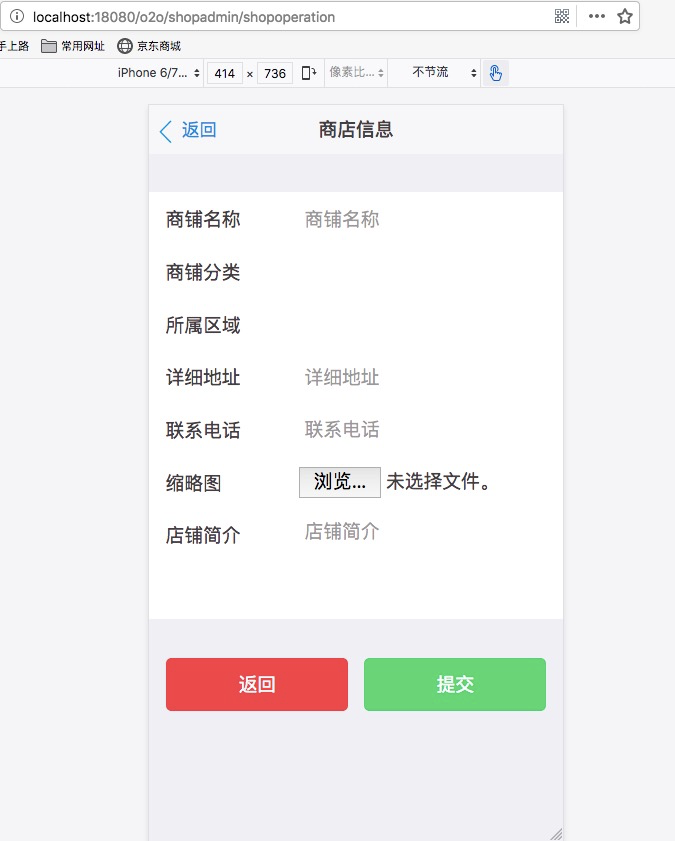
启动tomcat,浏览器输入http://localhost:18080/o2o/index.html,页面如demo一样能正常展示
2.3 修改相应的控件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SUI Mobile Demo</title>
<meta name="description"
content="MSUI: Build mobile apps with simple HTML, CSS, and JS components.">
<meta name="author" content="阿里巴巴国际UED前端">
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<!-- Google Web Fonts -->
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="apple-touch-icon-precomposed"
href="/assets/img/apple-touch-icon-114x114.png">
<script>
//ga
</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?ba76f8230db5f616edc89ce066670710";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<div class="page-group">
<div id="page-label-input" class="page">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left back"
href="/demos/form"> <span class="icon icon-left"></span> 返回
</a>
<h1 class="title">商店信息</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<!-- Text inputs -->
<li>
<div class="item-content">
<div class="item-inner">
<!-- 修改item-title label类目文案、placeholder输入框默认问案,增加id,便于在js代码做控制 -->
<div class="item-title label">商铺名称</div>
<div class="item-input">
<input type="text" id="shop-name" placeholder="商铺名称">
</div>
</div>
</div>
</li>
<!-- 商铺分类 下拉列表 -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">商铺分类</div>
<div class="item-input">
<select id="shop-category">
<!--商铺分类的option从后台读取,此处删除
<option>Male</option>
<option>Female</option>-->
</select>
</div>
</div>
</div>
</li>
<!-- 区域分类 下拉列表 -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">所属区域</div>
<div class="item-input">
<select id="area">
</select>
</div>
</div>
</div>
</li>
<!-- 详细地址 text -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">详细地址</div>
<div class="item-input">
<input type="text" id="shop-addr" placeholder="详细地址">
</div>
</div>
</div>
</li>
<!-- 联系电话 text -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">联系电话</div>
<div class="item-input">
<input type="text" id="shop-phone" placeholder="联系电话">
</div>
</div>
</div>
</li>
<!-- 缩略图 上传控件 -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">缩略图</div>
<div class="item-input">
<input type="file" id="shop-img">
</div>
</div>
</div>
</li>
<!-- 店铺简介 textarea -->
<li class="align-top">
<div class="item-content">
<div class="item-inner">
<div class="item-title label">店铺简介</div>
<div class="item-input">
<textarea id="shop-desc" placeholder="店铺简介"></textarea>
</div>
</div>
</div>
</li>
<!-- 验证码 keptcha -->
</ul>
</div>
<div class="content-block">
<div class="row">
<div class="col-50">
<!-- 点击返回,应该跳转到店铺管理页,该页面还未设计。设计好后,再修改href的值 -->
<a href="#" class="button button-big button-fill button-danger">返回</a>
</div>
<div class="col-50">
<!-- 提交按钮,增加id,便于在js里快速获取 -->
<a href="#" class="button button-big button-fill button-success" id="submit">提交</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
</body>
</html>

店铺分类、所属区域,前端并没有列出对应的列表,因此需要从后台去获取店铺类别的信息。
验证码等到后面再处理。
3. 限定页面访问规则
我们并不希望用户直接通过index.html直接访问页面,我们希望它能够按照我们定义好的路由规则去访问。
WEB-INF:只要将页面放到WEB-INF下面,用户就不能通过页面的名字访问到html页面了。
在WEB-INF下建立html文件夹,在html建立shop文件夹。
将index.html重命名为shopoperation.html,并移动到WEB-INF/html/shop目录下,此时http://localhost:18080/o2o/WEB-INF/html/shop/shopoperation.html是不能访问的,需要通过后台的路由将它导过去。
在com.csj2018.o2o.web.shopadmin下新建Controller文件
package com.csj2018.o2o.web.shopadmin;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(value="shopadmin", method=RequestMethod.GET)
public class ShopAdminController {
@RequestMapping(value="/shopoperation")
public String shopOperation() {
return "shop/shopoperation"; //返回中间路径
}
}
浏览器输入http://localhost:18080/o2o/shopadmin/shopoperation

上面的Controller只返回了中间路径shop/shopoperation,为什么没有返回前面的路径和后缀呢?
在Spring的配置文件/src/main/resources/spring/spring-web.xml当中已经给他设定了前后缀,所以之返回中间的路径 <!-- 3.定义视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver" >
<property name="prefix" value="/WEB-INF/html/"></property><!-- 前缀 -->
<property name="suffix" value=".html"></property><!-- 后缀 -->
</bean>
4. 回顾:
- 1.通过CSN来进入css和js
- 2.修改body里的控件内容为需要的店铺信息