任务四:定位和居中问题
任务目标
实践HTML/CSS布局方式
深入了解position等CSS属性
任务描述
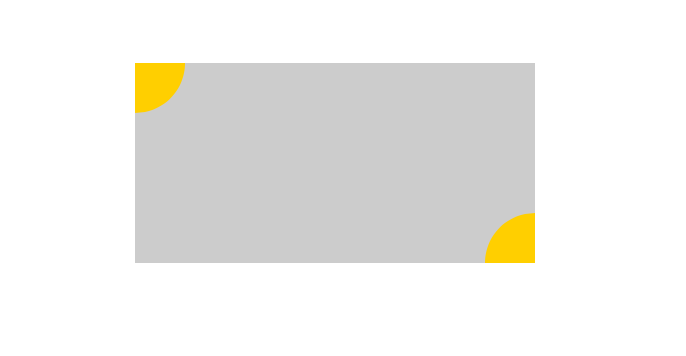
实现如 示例图(点击打开) 的效果
灰色元素水平垂直居中,有两个四分之一圆位于其左上角和右下角。
任务注意事项
思考不同情况下(如灰色高度是根据内容动态变化的)水平垂直居中的解决方案。
动手试一试各种情况的组合,父元素和子元素分别取不同的 position 值。思考 position 属性各种取值的真正含义,尤其是 absolute 究竟是相对谁而言的。
注意测试不同情况,尤其是极端情况下的效果。
调节浏览器宽度,灰色元素始终水平居中。
调节浏览器高度,灰色元素始终垂直居中。
调节浏览器高度和宽度,黄色扇形的定位始终准确。
其他效果图中给出的标识均被正确地实现,错一项扣一分。
参考资料
HTML和CSS高级指南之二——定位详解:大漠老师手把手教你,这次彻底搞懂定位问题
Centering in CSS: A Complete Guide:完整讨论了不同情况下的居中方案,建议自己思考之后再看答案
Get HTML & CSS Tips In Your Inbox:有人写了一个作弊工具生成居中代码,但是看着代码你明白为什么吗

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>task4</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .dd{ 12 width: 400px; 13 height: 200px; 14 background-color:#ccc; 15 position: absolute; 16 left:50%; 17 top:50%; 18 margin-top: -100px; 19 margin-left: -200px; 20 /*要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。*/ 21 } 22 .lefttop{ 23 background-color: #fc0; 24 width: 50px; 25 height: 50px; 26 float: left; 27 border-bottom-right-radius: 50px; 28 } 29 .rightbottom{ 30 background-color: #fc0; 31 width: 50px; 32 height: 50px; 33 float: right; 34 position: relative; 35 bottom: -150px; 36 border-top-left-radius: 50px; 37 } 38 </style> 39 </head> 40 41 <body> 42 <div class="dd"> 43 <div class="lefttop"></div> 44 <div class="rightbottom"></div> 45 46 </div> 47 </body> 48 </html>