ShaderHelper2 组件新体验视频演示:
https://www.bilibili.com/video/av69314195/
ShaderHelper2 组件我们已经介绍过两次了,不了解的伙伴可以看下面两篇文章:
- 新版ShaderHelper,终于支持 Creator 2.1.2 了!
- ShaderHelper2正式回归,并全面使用TypeScript语言!
本文主要介绍这次改进的地方。
虽然 ShaderHelper2 支持了在 Cocos Creator 2.1.2 以上引擎版本使用,使用体验也得到了改进,但是 Shawn 编写的组件的理念是希望能为策划、美术以及非程序员提供内容生产的能力,在易用性上再进一步,改进功能点如下:
自动隐藏props属性
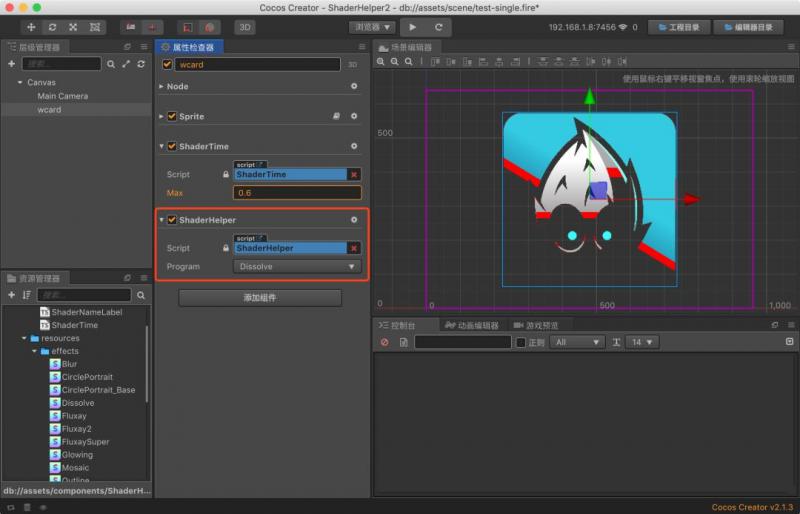
当一个Shader Effect中不含有可调节的参数,ShaderHelper 组件将不会显示props属性到属性面板上,看下图:

可以看到上图中,Dissolve特效组件属性非常简洁,仅有一个 Program 属性,我们仍然可以使用ShaderTime组件调节动态 time 参数。
自动枚举参数到props属性
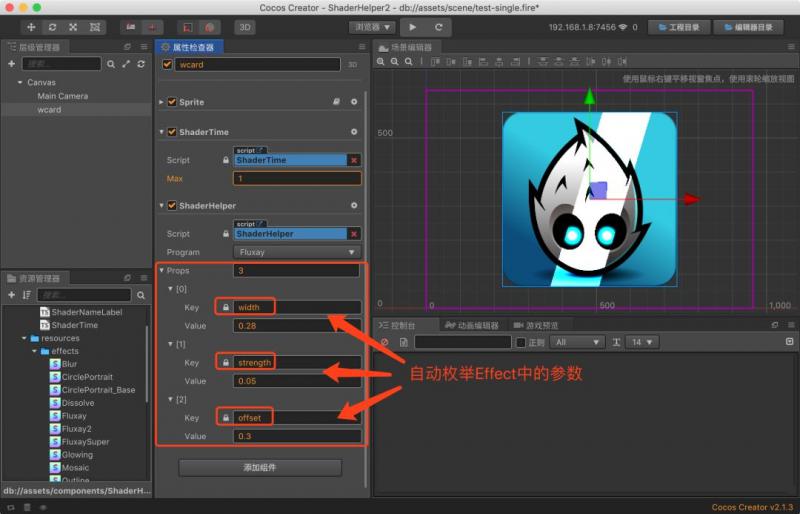
如果一个Shader Effect 是含有参数的,当切换 Program 属性时将会自动刷新 props 属性,枚举出Shader 的可控参数,而且参数的Key值是只读,不会因为误操作修改出错,看下图:

props属性中的参数 value 同样支持动态调节,可以在场景编辑器中实时看到修改后的效果。
优化提示警告
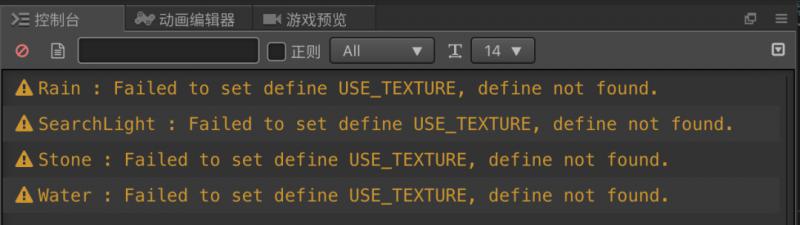
之前的版本,在切换不同的特效时当Effect中并没有定义USE_TEXTURE时会有警告,看下图:

通过对 EffectAsstes 属性检查,将此警告屏蔽掉了,以免在使用过程中产生产生烦人的提示,检查代码如下:
//在材质对象上开启USE_TEXTURE定义
let defineUserTexture = !!effectAsset.shaders.find(shader => shader.defines.find(def => def.name === 'USE_TEXTURE'));
if (defineUserTexture) {
material.define('USE_TEXTURE', true);
}
同样,如果选择非动态Shader,同时为节点添加了 ShaderTime 组件,也会出现类似上面的警告,同样得到的修正:
protected update(dt) {
this._material = this.getComponent(cc.Sprite).sharedMaterials[0];
if (this.node.active && this._material && this._material.effect._properties.time) {
this._setShaderTime(dt);
}
}
代码Github地址:
https://github.com/ShawnZhang2015/ShaderHelper2