本系列文章导航
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
从零开始学习jQuery (七) jQuery动画-让页面动起来!
从零开始学习jQuery (八) 插播:jQuery实施方案
从零开始学习jQuery (十) jQueryUI常用功能实战
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本篇文章属于临时插播, 用于介绍我在本公司的jQuery实施方案.
二.前言
有了前几章扎实的基础知识我们已经可以在项目中投入使用jQuery了.再继续深入学习jQuery前插播一下我的jQuery实施方案.
每个公司的情况都不同.比如我们公司的页面文件都为用户控件, 物理路径和虚拟路径没有绝对的关系, 所以无法使用相对路径(否则生产环境中会找不到文件). 项目繁多, 同一个虚拟目录的不同文件夹对应不同项目工程等等.
此方案并不是通用的, 但是有些方法可以借鉴, 同时也是希望能和大家一起讨论帮忙指正.
三.类库文件管理方案
存放根路径: srcAssembly esource.eLong.Web.FilesResourceJSLibjquery
引用根路径: http://resource.elong.com/JSLib/jquery/
压缩版本引用路径: http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
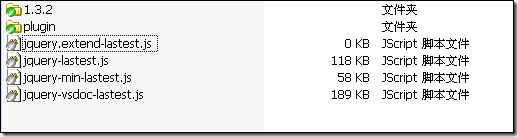
根路径文件列表:
在每一个Web工程项目下面建立js文件夹, 放置 jquery-vsdoc-lastest.js 文件:
说明:
首先将所有版本的jQuery类库放到静态服务器上, 并且按照文件夹存放类库文件. 但是会选出来一个最新版本作为引用并且放置在根目录.
根目录下面包含如下文件:
| 名称 | 内容 | 说明 |
| 文件夹1.3.2 | 按照版本号组织的jQuery类库. | 对于1.3.2即以后的每个jquery版本, 会按照文件夹存放类库文件. 但是会用最新的稳定版本覆盖各lastest名称的js文件. |
| 文件夹plugin | 存放插件的文件夹 | 将各种插件以文件夹的形式存放到此路径下 |
| jquery.extend-lastest.js | elong自己扩展的jQuery方法 | 未来我们将打造自己的javascript类库.其中有一些核心的类库放在此文件中. 相当于我们自己的工具类库. 通过扩展jQuery实现. 主要分为工具函数和包装集函数两类. |
| jquery-lastest.js | jQuery未压缩类库最新版本 | 最新的稳定版本的jQuery原始类库. |
| jquery-min-lastest.js | jQuery压缩类库最新版本 | 最新的稳定版本的jQuery压缩类库. |
| jquery-vsdoc-lastest.js | jQuery智能提示类库最新版本 | 最新的稳定版本的jQuery智能提示类库. |
为了在开发时实现智能感知, 还需要将智能感知版本放置在每个web项目的js文件夹中. 因为Web项目众多所以请以后第一个使用者建立此文件夹并放入文件.
四.类库引用方案
在所有的页面head中, 最先引用jQuery的类库, 使用绝对路径:
http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
然 后通过if(fasle)引入智能提示版本的脚本块. 路径使用"~"从根目录开始查找. 我在各个频道的项目源代码中统一建立js文件夹并且放置jquery-vsdoc-lastest.js最新的智能感知版本类库. 注意此文件不需要打包上传, 仅用于开发时的智能提示.
这样可以确保编译后的页面只引入了压缩版本的jQuery类库.
示例代码:
<head runat="server">
<title>jQuery 引用方案</title>
<script type="text/javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"></script>
<% if (false){%>
<script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
</head>
说明:
在我们的网站中, 静态文件存储在另外一个二级域名resource.elong.com下, 使用了CDN. 为了保证测试环境和正式环境一致只能使用绝对路径引用jQuery库. 但是使用绝对路径引用jQuery智能提示版本后不会出现脚本智能提示. 所以我们通过此特性直接引用绝对路径的压缩版本jQuery类库, 从而巧妙的解决了1.3.2压缩版本引入后智能提示系统出错的问题.
虽然动态页面可以通过 if(false) 取消引入智能提示版本类库, 但是在HTML页面上就无法使用服务器语句块.所以对于HTML页面需要在开发完毕程序发布前手工删除智能提示版本的引用.
五.开发使用方案
jQuery是脚本库而不是脚本框架, 无法限制使用者如何使用, 所以很容易让页面上的脚本变得混乱.
在没有找到何时的脚本管理框架前, 使用如下方式在页面上使用脚本:
1. 在页面底部添加<script>区域, 两个function分别放置 "事件绑定" 和 "加载时执行" 的语句. 即使在加载时执行的javascript也必须要保证DOM加载完毕后执行. 所以两个function都被嵌套在$()中保证在DOM加载完毕后调用.
2. 应尽量避免在头部加载脚本. 必须在头部加载的可以在页面head中添加一个script区域.
3."自定义函数"要放在"事件绑定"和"加载时执行"语句块之上, 并且不需要包含在$()中.
下面是一个完整页面的示例代码:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery 引用方案</title>
<script type="text/javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"></script>
<% if (false){%>
<script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
//必须放在头部加载的语句块. 尽量避免使用
</script>
</head>
<body>
<div id="divMsg">Hello World!</div>
<input id="btnShow" type="button" value="显示" />
<input id="btnHide" type="button" value="隐藏" /><br />
<input id="btnChange" type="button" value="修改内容为 Hello World, too!" />
<script type="text/javascript" >
//用户自定义方法
function demoMethod(event)
{
$("#divMsg").hide(500);
}
//事件绑定
$(function()
{
$("#btnShow").bind("click", function(event) { $("#divMsg").show(500); });
$("#btnHide").bind("click", demoMethod);
$("#btnChange").bind("click", function(event) { $("#divMsg").html("Hello World, too!"); });
});
//加载时执行的语句
$(function()
{
$("#btnShow").attr("value", "被修改后的显示按钮")
});
</script>
</body>
</html>
六.总结
在确认了没有公布任何保密信息后, 我发表了本文. 没有太多技术含量, 主要是针对所在公司推广jQuery的具体实施方法.
另外我一直想找一个成型的脚本框架用来组织管理各种js类库和js文件. 这都需要在以后的工作中探索.
出处:http://www.cnblogs.com/zhangziqiu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。