最基本的helloword过程
我们之前提过
第一步、安装rust工具链
https://www.rust-lang.org/tools/install
第二步、创建项目
cargo new helloworld
会得到一个控制台程序模板,源码如下
fn main() {
println!("Hello, world!");
}第三步、运行项目
cd helloworld
cargo run
或者直接去执行exe(仅限windows)
注:rust在window下编译需要vs的c++ 连接器,直接装个vs2019 勾选c++就可以。你也可以单独装vs2019 c++工具包
IDE
rust 可用的IDE不太多,这里选择 vscode
vscode的安装使用略
1.安装插件
把这个插件安装了
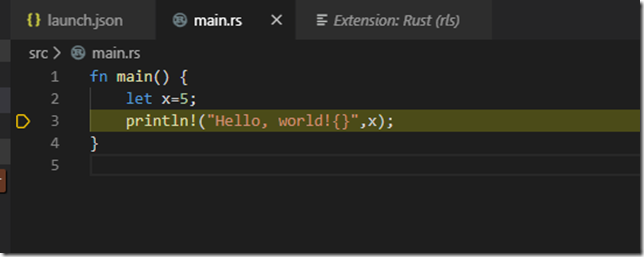
2.打开项目
打开上面咱门cargo new 出来的 helloworld项目目录
哈 语法高亮有了
3.编译项目
按下默认build 快捷键 ctrl shift B,菜单项在
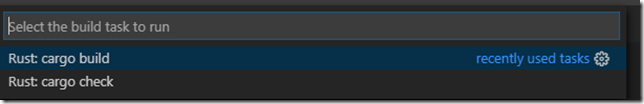
哈,编译有了 cargo build 是 编译并生成exe(windows)
cargo check 仅仅做编译检查(看看能不能编译通过,要是有个watch 模式就更方便了,可能有,我初学)
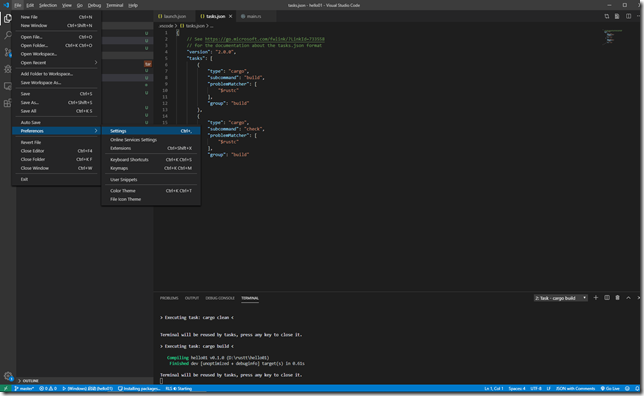
点后边的齿轮图标,可以生成tasks.json
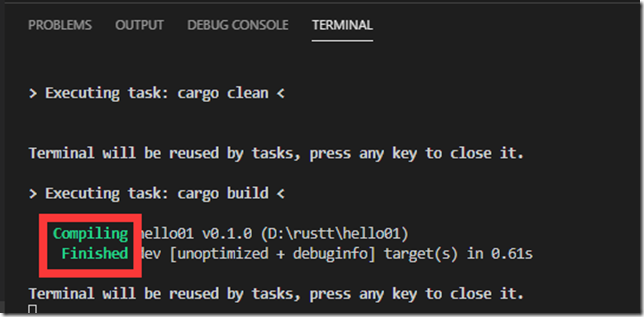
build一下试试,彩色文字标注重要信息
4.调试项目
下断点,咦怎么不能下(如果你的vscode 能下断点就不用管这部分)
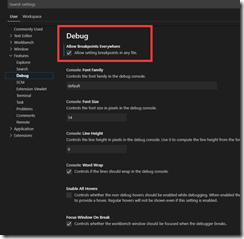
File->Preferences->Settings
打开设置,勾选如图中红色选项,即可下断点
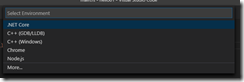
按F5 或者切换到debug模式选 add configuration
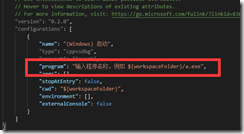
我在windows下调试,用c++ windows 调试器即可(不用怀疑,就是c++调试器)
此时是无法调试的,这里没有衔接好,要自己改成输出的exe文件名
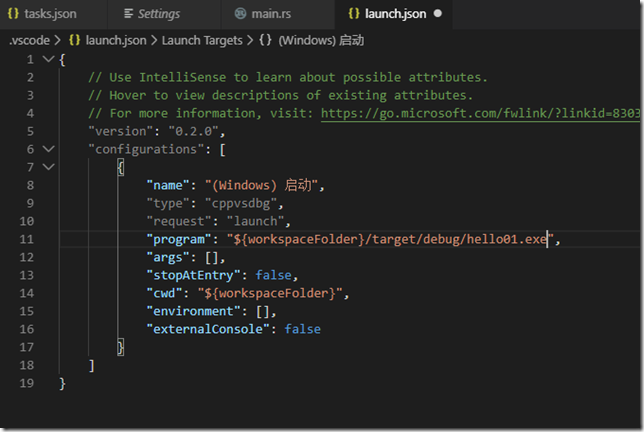
在我这里是改成这样(因为我建立的项目名为hello01)
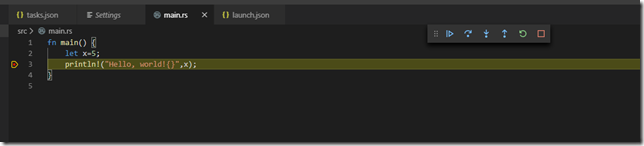
然后就可以愉快的断点调试了,默认快捷键F5,或者切换到调试模式按绿色小三角
断点命中如下
单步跳入跳出在悬浮菜单
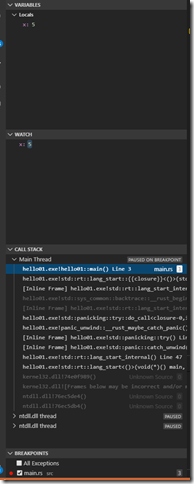
变量监视、调用栈、断点这些显示在左边。
至此一个rust的控制台开发环境就完成了。