1.逻辑代码
list.js
/**
* 用户列表页
*/
import React,{ PureComponent } from 'react'
import {connect} from 'react-redux'
import {history} from '../../store'
import styles from './index.less'
import { Row, Col, Card, Form, Input, Select, Button } from 'antd';
const FormItem = Form.Item;
const { Option } = Select;
const statusMap = ['success', 'error'];
const status = ['启用', '禁用',];
/**
* 用户列表
*/
@Form.create()
class UserList extends PureComponent{
state = {
//
};
renderAdvancedForm() {
const { getFieldDecorator } = this.props.form;
return (
<Form onSubmit={this.handleSearch.bind(this)} layout="inline">
{/*搜索条件*/}
<Row gutter={{ md: 8, lg: 24, xl: 48 }}>
<Col md={8} sm={24}>
<FormItem label="账号">
{getFieldDecorator('username')(
<Input placeholder="请输入" />
)}
</FormItem>
</Col>
<Col md={8} sm={24}>
<FormItem label="姓名">
{getFieldDecorator('name')(
<Input placeholder="请输入" />
)}
</FormItem>
</Col>
<Col md={8} sm={24}>
<FormItem label="状态">
{getFieldDecorator('status')(
<Select placeholder="请选择">
<Option value="0">启用</Option>
<Option value="1">禁用</Option>
</Select>
)}
</FormItem>
</Col>
</Row>
{/*按钮*/}
<div style={{ marginBottom: 10 }}>
<span>
<Button
icon="plus"
type="primary"
onClick={()=>(
history.push("/syster/user/add")
)}
>
新建
</Button>
</span>
<span style={{ float: 'right' }}>
<Button
icon="search"
type="primary"
htmlType="submit"
>查询</Button>
<Button
icon="sync"
style={{ marginLeft: 8 }}
onClick={this.handleFormReset.bind(this)}
>重置</Button>
</span>
</div>
</Form>
);
}
// 查询
handleSearch(e){
// 禁止默认行为
e.preventDefault();
// 获取 form 表单的值
console.log(this.props.form.getFieldsValue());
}
// 重置
handleFormReset(){
this.props.form.resetFields();
}
render(){
return(
<Card bordered={false}>
<div className={styles.tableList}>
<div className={styles.tableListForm}>
{this.renderAdvancedForm()}
</div>
</div>
</Card>
)
}
}
export default connect (({ user })=>(
user
))(UserList)
2.样式
@import "~antd/lib/style/themes/default.less";
@import "../../utils/utils.less";
.tableList {
.tableListOperator {
margin-bottom: 16px;
button {
margin-right: 8px;
}
}
}
.tableListForm {
:global {
.ant-form-item {
margin-bottom: 24px !important;
margin-right: 0;
display: flex;
> .ant-form-item-label {
auto;
line-height: 32px;
padding-right: 8px;
}
.ant-form-item-control {
line-height: 32px;
}
}
.ant-form-item-control-wrapper {
flex: 1;
}
}
.submitButtons {
white-space: nowrap;
margin-bottom: 24px;
}
}
@media screen and (max- @screen-lg) {
.tableListForm :global(.ant-form-item) {
margin-right: 24px;
}
}
@media screen and (max- @screen-md) {
.tableListForm :global(.ant-form-item) {
margin-right: 8px;
}
}
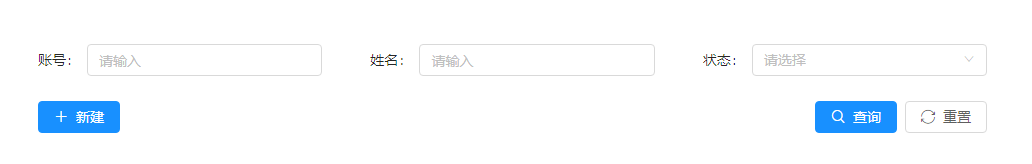
3.效果图