修改 IP
1.打开 "打开网络和共享中心"
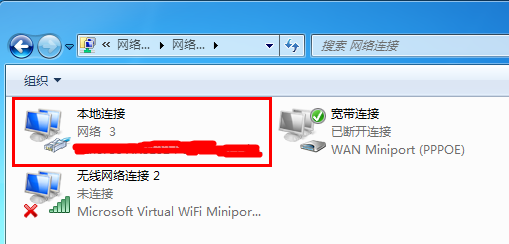
2.打开 "更改适配器设置"

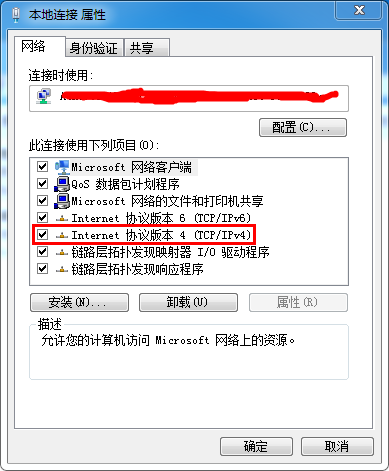
3.打开 "本地连接" 属性

4.修改 "协议版本 4"

正则表达式
1. regExp.test(string)
该方法最简单,在string中找到匹配regExp的字符串则返回true,没找到匹配的字符串则返回false
var reg = /^1(3|4|5|7|8)d{9}$/g; // 正则
var result = reg.exec('13012345678'); // true or false
2. regExp.exec(string)
当regExp没有全局标志时,其返回值为字符串数组:数组的第0号元素为刚匹配到的字符串,如果regExp有子表达式,则数组第1号元素为regExp的第一个子表达式,第2号元素为regExp的第二个字表达式...以此类推。在上例中如果
patt = new RegExp('f(\d)(\d)','g');则 ret_exec 将为字符串数组:['f12','1','2']。
在设置g属性后,虽然匹配结果不受g的影响,返回结果仍然是一个数组(第一个值是第一个匹配到的字符串,以后的为分组匹配内容),但是会改变index和lastIndex等的值,将该对象的匹配的开始位置设置到紧接这匹配子串的字符位置,当第二次调用exec时,将从lastIndex所指示的字符位置开始检索。同样match方法在设置了g属性后,也会改变index和lastIndex的值,但是是一次性的。无法像exec那样能逐过程累积,因此无法累积获取下一次检索的位置。
var reg = /^1(3|4|5|7|8)d{9}$/g; // 正则
var result = reg.exec('13012345678'); // ['',''] 或 null
console.log(result);

3. string.match(regExp)
该方法比exec简单一些,因为它不用考虑regExp的lastIndex属性。同样,也需要分两种情况(全局匹配与非全局匹配)
当regExp没有全局标志时,返回值与调用exec一样,返回一个数组,数组的第0号元素为刚匹配到的字符串,如果regExp有子表达式,则数组第1号元素为regExp的第一个子表达式,第2号元素为regExp的第二个字表达式...以此类推。主意该数组同时还有2个属性:input是输入的字符串string,index是当前匹配的字符串第一个字符在input中的位置。
当regExp有全局标志(g选项)时,很简单,也符合我们的理解:返回所有匹配到的字符串组成的数组。这是标准数组,没有input属性,也没有index属性。返回值数组中除了匹配到的字符串没有任何其他信息。
var reg = /^1(3|4|5|7|8)d{9}$/g; // 正则
var result = '13012345678'.match(reg); // [''] 或 null
console.log(result);