1、 在FlexCell设计器中,添加图片,导出xml 可以看到
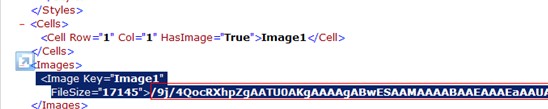
图片不大于20k显示:(20KB为不准确的数字)

图1
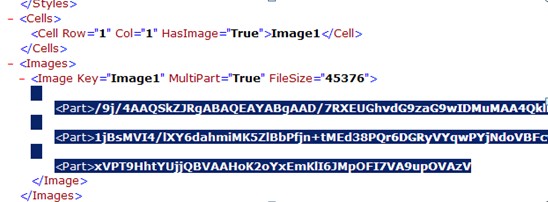
图片大于20k显示:(20KB为不准确的数字)

图2
图片转换为一串字符串,是Base64编码格式的
2、 所以flexcell图片显示问题思路是:
1)上传图片同时,转换为以base64编码格式的字符串;
显示时,按1、中的规则拼接xml文件。
2)由于图片转换后的字符串无法存到数据库字段里(varchar类型最大是8000,转换后的字符串长度可能大于8000,所以不可以;text、nclob等测试),所以上传附件时,保存图片本身外,还要保存一个base64编码转换后的字符串的txt文件;
3)显示时,读取txt内的字符串拼接xml文件。
3、 现在解决“图1”的情况(图2待解决),即图片大小不大于20KB。
1) 在xt_user表添加base64photo(varchar)字段,用来保存txt文件名
2) 在用户新增、编辑界面保存事件添加
//服务器保存文件夹 string strSaveDir = Server.MapPath("~" + ConfigurationSettings.AppSettings["upRootPathUser"]); //上传图片文件名 string filenames = DateTime.Now.ToString("yyyyMMddhhmmss") + photo.FileName; //base64转码后txt文件名 string base64filenames = DateTime.Now.ToString("yyyyMMddhhmmss")+(new Random(999)).ToString() + ".txt"; //判断是否上传图片 if (photo.HasFile) { //保存图片到服务器 photo.SaveAs(strSaveDir + filenames); //Stream ImageInputStream = photo.PostedFile.InputStream; //string ss = ImgToBase64String(ImageInputStream); //判断上传图片大小 if (photo.FileBytes.Length <= 20000) { //调用转码以及生成txt文件方法 ImageToBase64Helper base64helper = new ImageToBase64Helper(); base64helper.FileCreateWriteTxt(strSaveDir + base64filenames, base64helper.ImgToBase64String(photo.PostedFile.InputStream)); //给相应字段赋值 yhgl.Base64Photo = base64filenames; yhgl.Photo = filenames; } else { Response.Write("<script>alert('电子签名图片大小不大于20KB!');</script>"); return; } }
3) 新建图片转换base64编码类
using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Drawing; using System.IO; /// <summary> ///ImageToBase64Helper 的摘要说明 /// </summary> public class ImageToBase64Helper { public ImageToBase64Helper() { // //TODO: 在此处添加构造函数逻辑 // } /// <summary> /// 把图片文件转换为Base64编码值 /// </summary> /// <param name="Imagefilename">Imagefilename客户端全路径例子:photo.PostedFile.Filename的值(这个例子里的值,需要设置浏览器启用“将文件上载到服务器并包含本地路径”)</param> /// <returns>Base64编码值</returns> public string ImgToBase64String(string Imagefilename) { try { Bitmap bmp = new Bitmap(Imagefilename); MemoryStream ms = new MemoryStream(); bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); byte[] arr = new byte[ms.Length]; ms.Position = 0; ms.Read(arr, 0, (int)ms.Length); ms.Close(); String strbaser64 = Convert.ToBase64String(arr); return strbaser64; } catch (Exception ex) { return ""; } } /// <summary> /// 把图片文件转换为Base64编码值 /// </summary> /// <param name="ImageInputStream">ImageInputStream控件photo.PostedFile.InputStream;</param> /// <returns>Base64编码值</returns> public string ImgToBase64String(Stream ImageInputStream) { try { Bitmap bmp = new Bitmap(ImageInputStream); MemoryStream ms = new MemoryStream(); bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); byte[] arr = new byte[ms.Length]; ms.Position = 0; ms.Read(arr, 0, (int)ms.Length); ms.Close(); String strbaser64 = Convert.ToBase64String(arr); return strbaser64; } catch (Exception) { return ""; } } /// <summary> /// 创建文件,写入内容 /// </summary> /// <param name="filepath"> 创建文件,文件全路径</param> /// <param name="txtContent">写入的内容</param> public void FileCreateWriteTxt(string filepath, string txtContent) { //string strSaveDir = Server.MapPath("~" + ConfigurationSettings.AppSettings["upRootPathUser"]); //string filename = DateTime.Now.ToString("yyyyMMddhhmmss") + ".txt"; using (FileStream fs = new FileStream(filepath, FileMode.Create)) { StreamWriter sw = new StreamWriter(fs, System.Text.Encoding.GetEncoding("GB2312")); //开始写入 sw.Write(txtContent); //清空缓冲区 sw.Flush(); //关闭流 sw.Close(); fs.Close(); } } /// <summary> /// 读取指定文件的内容 /// </summary> /// <param name="filepath">文件全路径</param> /// <returns>文件内容</returns> public string FileReadTxt(string filepath) { //string strSaveDir = Server.MapPath("~" + ConfigurationSettings.AppSettings["upRootPathUser"]); using (StreamReader objReader = new StreamReader(filepath)) { string sLine = ""; sLine = objReader.ReadToEnd(); objReader.Close(); return sLine; } } }
4) 在显示页拼接xml文件格式如图1
/// <summary> /// 初始化数据 /// </summary> protected void initData() { string file_name = Server.MapPath("../Excel/" + "TPCS.xml"); XmlDocument xml = new XmlDocument(); xml.Load(file_name); if (xml != null) hidXML.Value = xml.OuterXml; string strXml = ""; string strImageXml = "<Images>"; string strSaveDir = Server.MapPath("~" + ConfigurationSettings.AppSettings["upRootPathUser"]); string strsql = " select top 1 base64photo from xt_user where id=1 "; DataRow dr = general.SelectQuery(strsql); //给定单元格添加上图片Image1要与image定义的Key一致 strXml += "<Cell Row='1' Col='1' HasImage='True'>Image1</Cell>"; //拼接图片组,关联Key与图片编码文件内容,通过FileReadTxt获取图片编码 strImageXml += "<Image Key='Image1'>" + base64helper.FileReadTxt(strSaveDir + dr["base64photo"].ToString()) + "</Image></Images>"; hidXML.Value = hidXML.Value.Replace("</Cells>", strXml.Replace(" ", "") + "</Cells>"); hidXML.Value = hidXML.Value.Replace("</Cells>", "</Cells>" + strImageXml.Replace(" ", "")); string strScript = "<script language=" + "'vbscript'" + ">LoadXml()</script>"; Page.ClientScript.RegisterStartupScript(GetType(), "", strScript); }
待解决问题
1) 图片大小大于20KB的处理(不清楚FlexCell怎么截断base64编码串分成几段Part)。
2) 图片转换Base64编码显示,用在html中时有的浏览器不支持,FlexCell是否也存在类似情况不知道。