ionic2:
1.创建项目:
ionic start MyIonic2Project tutorial --v2 (下载 tutorial 模板来初始化项目) ionic start MyIonic2Project --v2 (默认会使用 tabs 模板)
2.在浏览器中运行
cd MyIonic2Project ionic serve
3.将Ionic项目部署到模拟器或仿真器上
ionic emulate
4.添加模块(cd到指定文件夹下)
ionic g page login
5.列出用户的Ionic运行环境信息
ionic info
6.为编译Ionic应用添加一个目标平台
ionic platform add android ionic platform add ios
7.在连接的设备上运行Ionic项目
ionic run android ionic run ios
8.将Ionic项目针对指定的平台进行编译
ionic build android ionic build ios
9.配置环境检测

常见问题:
Error: D:adtsdkplatform-toolsadb.exe: Command failed with exit code 1 Error output:
error: could not install *smartsocket* listener: cannot bind to 127.0.0.1:5037: 通常每个套接字地址(协议/网络地址/端口)只允许使用一次。 (10048)
could not read ok from ADB Server
* failed to start daemon *
error: cannot connect to daemon

解析原因:
5037端口被占用
解决方案:
方案一:
1.运行->cmd 打开命令行窗口输入:netstat -aon|findstr "5037" 2.找到占用端口号的pid:3600 如: C:UsersAdministrator>netstat -aon|findstr "5037" TCP 127.0.0.1:5037 0.0.0.0:0 LISTENING 3600 3.打开资源管理器结束pid=3600的进程(ctrl+shift+esc)
react-native
常见问题:
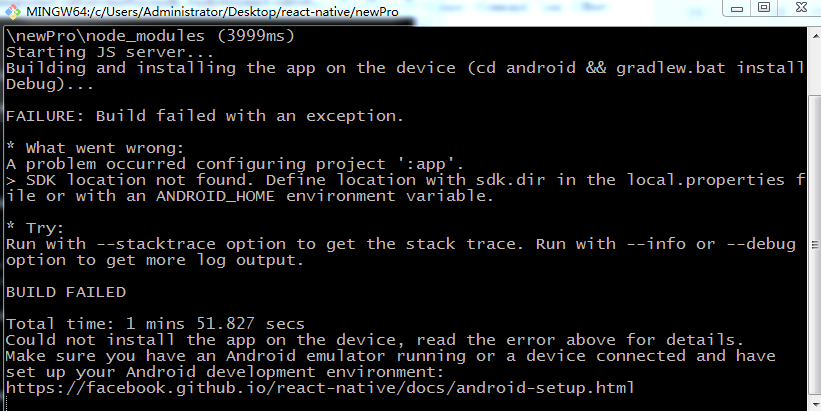
1.项目创建过程中没有问题,但执行 $ react-native run-android 报错

$ react-native run-android
Scanning 554 folders for symlinks in C:UsersAdministratorDesktop
eact-
native
ewPro
ode_modules (73ms)
Starting JS server...
Building and installing the app on the device (cd android && gradlew.bat
installDebug)...
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> SDK location not found. Define location with sdk.dir in the local.properties
file or with an ANDROID_HOME environment variable.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug
option to get more log output.
BUILD FAILED
Total time: 2 mins 31.924 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
原因解析:
无法找到SDK路径
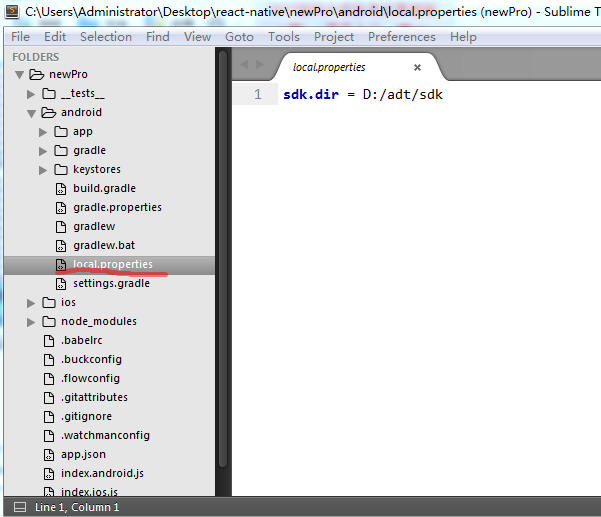
解决方案:
在android文件夹下,新建 local.properties,添加路径
例:
sdk.dir = /Users/hema/Library/Android/sdk
sdk.dir = D:/adt/sdk

2.没有接受SDK组件的许可协议

Warning: License for package Android Support Repository not accepted.
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> You have not accepted the license agreements of the following SDK components:
[Android Support Repository].
Before building your project, you need to accept the license agreements and
complete the installation of the missing components using the Android Studio SDK
Manager.
Alternatively, to learn how to transfer the license agreements from one
workstation to another, go to http://d.android.com/r/studio-ui/export-
licenses.html
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug
option to get more log output.
BUILD FAILED
Total time: 1 mins 44.091 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
原因解析:
没有接受SDK组件的许可协议
解决方案:

打开 SDK Manager.exe,在Extras下面找到 Android Support Repository 并 install
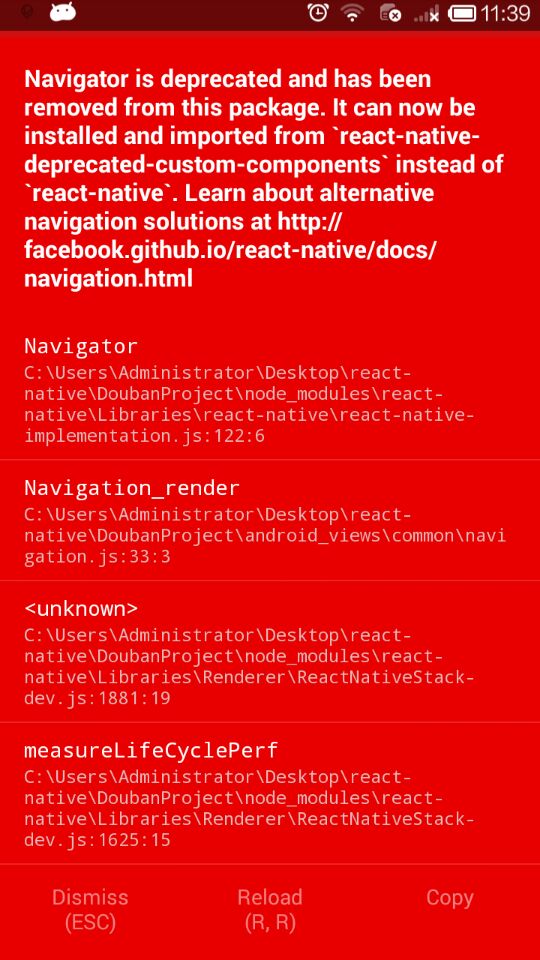
3.navigator 被 react-native 移除
Navigator is deprecated and has been removed from this package. It can now be installed and import from ‘react-native-deprecated-custom-components’ instead of ‘react-native’.

原因解析:
根据信息,react-native这个包中的Navigator已经被移除,而需要导入react-native-deprecated-custom-components这个包来使用Navigator。
解决方案:
1. 通过npm安装相应的库
在项目根目录下输入npm install react-native-deprecated-custom-components --save 回车。
2. 在使用的JS文件中将Navigator引入进来,就是import
import {Navigator} from ‘react-native-deprecated-custom-components’;
然后就可以在项目中正确使用Navigator了。