由于如浮动、margin值叠加等时候会用到BFC,但让我详细说BFC到底是什么,有说不清楚,所以决定对BFC的知识进行一个整理。
1.BFC是什么
BFC中三个英文字母B、F、C分别是Block(块级盒子)、Formatting(格式化)、Context(上下文)。
BFC的中文意思是块级格式化上下文。简单的理解BFC,其从样式上和普通盒子没有什么区别,其从功能上可以将其看作是隔离了的独立容器,容器里面的元素布局不会影响到外面的元素(如浮动、首元素的margin-top加到了父元素上等),并且BFC容器具有普通容器没有的一些特点,如包含浮动元素解决内容塌陷等。
BFC是特殊盒子(容器)所具有的的特性(属性),这种特殊盒子在样式上和普通盒子没有区别;其从功能上可以将其看作是隔离了的容器,容器里面的布局不会影响到外面的元素,并且该容器有一些普通容器没有的特殊能力(作用),如解决高度塌陷、解决margin值叠加等。
2.如何触发BFC
触发BFC的条件:
- 根元素(html、body)
- float不会none(left、right)
- 绝对定位元素(absolute、fixed)
- display设置为inline-block、table-cell、table-caption、flex、inline-flex
- overflow不为visible可看见的(hidden、scroll、auto)
3.BFC具备的特点及可以解决的问题
1.浮动元素导致父元素内容塌陷
浮动使内容塌陷代码:
<html>
<head>
<meta charset="utf-8">
<title>这是一个demo</title>
<style>
.ft1 {
padding: 20px;
background: yellow;
}
.cd1 {
float: left;
100px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="ft1">
<div class="cd1"></div>
</div>
</body>
</html>
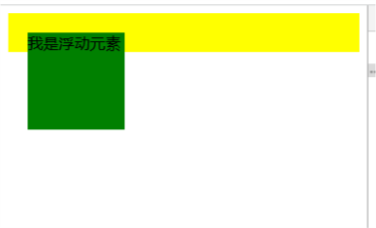
浮动使内容塌陷结果截图:

--------------------------------------------------------------------------------------------
使用BFC解决代码:
<html>
<head>
<meta charset="utf-8">
<title>这是一个demo</title>
<style>
.ft1 {
padding: 20px;
background: yellow;
display: inline-block; //使用display:inline-block;使ft1盒子转变为bfc容器
}
.cd1 {
float: left;
100px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="ft1">
<div class="cd1">我是浮动元素</div>
</div>
</body>
</html>
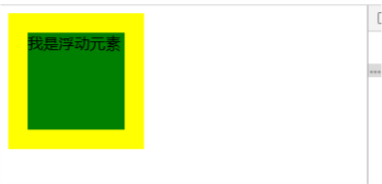
使用BFC解决结果截图:

2.首节点设置margin-top使父元素向下移动
代码:
<html>
<head>
<meta charset="utf-8">
<title>这是一个demo</title>
<style>
body {
background: #f90;
}
.ft1 {
background: yellow; //由于padding-top、border-top也可以解决margin-top问题,所以去掉了padding:20px;
}
.cd1 {
margin-top: 100px;
100px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="ft1">
<div class="cd1">我是添加margin-top</div>
</div>
</body>
</html>
结果截图:

--------------------------------------------------------------------------------------------
解决margin-top使父元素下移问题代码:
<html>
<head>
<meta charset="utf-8">
<title>这是一个demo</title>
<style>
body {
background: #f90;
}
.ft1 {
overflow: hidden; //生产bfc解决问题
background: yellow;
}
.cd1 {
margin-top: 100px;
100px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="ft1">
<div class="cd1">我是添加margin-top</div>
</div>
</body>
</html>
解决问题截图:

3.相邻兄弟元素的margin-bottom与margin-top相覆盖
margin值覆盖问题代码:
<html>
<head>
<meta charset="utf-8">
<title>这是一个demo</title>
<style>
body {
background: #f90;
}
.box1 {
margin-bottom: 50px;
300px;
height: 100px;
background: green;
}
.box2 {
margin-top: 50px;
200px;
height: 150px;
border: 5px solid blue;
}
</style>
</head>
<body>
<div class="box1">我是一个绿盒子,距离下面50px,我的高是100px</div>
<div class="box2">我的边框是蓝色的,距离上边50px</div>
</body>
</html>
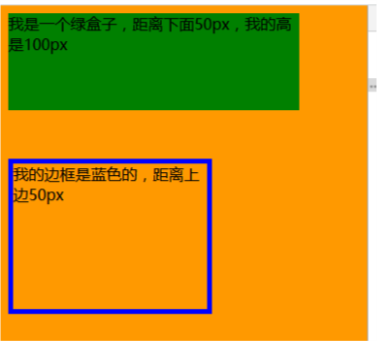
margin值覆盖问题结果截图:

--------------------------------------------------------------------------------------------
解决margin值叠加问题代码:
<html>
<head>
<meta charset="utf-8">
<title>这是一个demo</title>
<style>
body {
background: #f90;
}
.box1 {
margin-bottom: 50px;
300px;
height: 100px;
background: green;
}
.box2 {
margin-top: 50px;
200px;
height: 150px;
border: 5px solid blue;
display: inline-block; // 注意这儿使用overflow没能解决margin值重叠的原因
}
</style>
</head>
<body>
<div class="box1">我是一个绿盒子,距离下面50px,我的高是100px</div>
<div class="box2"><div class="box3"></div>我的边框是蓝色的,距离上边50px</div>
</body>
</html>
解决margin值叠加问题结果截图:

BFC的这些特殊能力(作用),都是基于其“是一个隔离了的容器,容器内部的布局不会影响到外面元素的布局”与 普通容器在功能上的差别所决定的。