无限轮播(循环展示)
一、简单说明
之前的程序还存在一个问题,那就是不能循环展示,因为plist文件中只有五个数组,因此第一个和最后一个之后就没有了,下面介绍处理这种循环展示问题的小技巧。

方法一:使用一个for循环,循环200次,创建200*=1000个模型,且默认程序启动后处在第100组的位置,向前有500个模型,向后也有500个模型,产生一种循环展示的假象。
代码如下:
8
9 #import "YYViewController.h"
10 #import "MJExtension.h"
11 #import "YYnews.h"
12 #import "YYcell.h"
13
14 #define YYIDCell @"cell"
15
16 @interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
17 @property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
18 @property(nonatomic,strong)NSMutableArray *news;
19 @end
20
21 @implementation YYViewController
22
23 #pragma mark-懒加载
24 //-(NSArray *)news
25 //{
26 // if (_news==nil) {
27 // _news=[YYnews objectArrayWithFilename:@"newses.plist"];
28 // }
29 // return _news;
30 //}
31 -(NSMutableArray *)news
32 {
33 if (_news==nil) {
34 _news=[NSMutableArray array];
35 for (int i=0; i<200; i++) {
36 NSArray *array=[YYnews objectArrayWithFilename:@"newses.plist"];
37 [_news addObjectsFromArray:array];
38 }
39 }
40 return _news;
41 }
42
43 - (void)viewDidLoad
44 {
45 [super viewDidLoad];
46 //注册cell
47 // [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
48 [self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
49
50 //默认处于第0组的第500个模型的左边
51 [self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:500 inSection:0] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
52
53 }
54
55 #pragma mark- UICollectionViewDataSource
56 //一共多少组,默认为1组
57 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
58 {
59 return 1;
60 }
61 -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
62 {
63 return self.news.count;
64 }
65
66 -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
67 {
68 YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
69 cell.news=self.news[indexPath.item];
70 NSLog(@"%p,%d",cell,indexPath.item);
71 return cell;
72 }
73
74 #pragma mark-UICollectionViewDelegate
75 @end
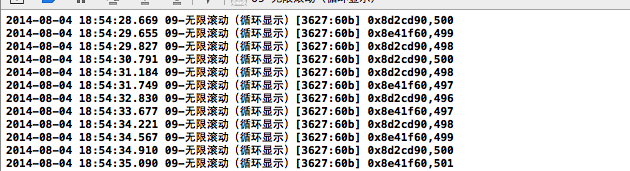
打印查看所处的索引(全程依然只创建了两个cell):

说明:
[self.collectinView scrollToItemAtIndexPath:<#(NSIndexPath *)#> atScrollPosition:<#(UICollectionViewScrollPosition)#> animated:<#(BOOL)#>]
//默认处于第0组的第500个模型的左边
方法二:设置其有100组,那么一共有100*5=500个模型。且设置默认处于第50组的索引为0处。
代码如下:
8
9 #import "YYViewController.h"
10 #import "MJExtension.h"
11 #import "YYnews.h"
12 #import "YYcell.h"
13
14 #define YYIDCell @"cell"
15
16 @interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
17 @property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
18 @property(nonatomic,strong)NSArray *news;
19 @end
20
21 @implementation YYViewController
22
23 #pragma mark-懒加载
24 -(NSArray *)news
25 {
26 if (_news==nil) {
27 _news=[YYnews objectArrayWithFilename:@"newses.plist"];
28 }
29 return _news;
30 }
31 //-(NSMutableArray *)news
32 //{
33 // if (_news==nil) {
34 // _news=[NSMutableArray array];
35 // for (int i=0; i<200; i++) {
36 // NSArray *array=[YYnews objectArrayWithFilename:@"newses.plist"];
37 // [_news addObjectsFromArray:array];
38 // }
39 // }
40 // return _news;
41 //}
42
43 - (void)viewDidLoad
44 {
45 [super viewDidLoad];
46 //注册cell
47 // [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
48 [self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
49
50 //默认处于第0组的第500个模型的左边
51 // [self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:500 inSection:0] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
52
53 [self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:0 inSection:50] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
54
55 }
56
57 #pragma mark- UICollectionViewDataSource
58 //一共多少组,默认为1组
59 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
60 {
61 return 100;
62 }
63 -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
64 {
65 return self.news.count;
66 }
67
68 -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
69 {
70 YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
71 cell.news=self.news[indexPath.item];
72 NSLog(@"%p,%d",cell,indexPath.item);
73 return cell;
74 }
75
76 #pragma mark-UICollectionViewDelegate
77 @end
注意:上面的两种方法都创建了大量的无用的模型,不太可取。且在实际开发中,建议模型的总数不要太大,因为在其内部需要遍历计算所有控件的frame。
如果模型数量太大,会占用资源。
改进建议:可以监听手指在上面的滚动,当停止滚动的时候,又重新设置初始的中间位置。
