[2018-07-31更新]: vue-cli 3.0正式版的中文文档已经出来了,详细的可以参考:https://cli.vuejs.org/zh/guide/
一、安装Vue和创建项目:
# 安装 npm install -g @vue/cli
注:快捷键win+R,输入cmd并运行,默认C盘,可设置对应的磁盘,如F盘, 输入cd到C盘更目录,再输入f:进入F盘,最后就是自己自定义的文件夹cd vue # 查看已安装版本 vue --version 或者 vue -V # 卸载 npm uninstall @vue/cli -g # 新建项目 vue create my-project
注:创建自定义项目(my-porject)的时候,可自定义设置项目相关配置,可以End默认,如果设置了的可以在vue.config.js配置文件中再次修改。 # 项目启动 npm run serve # 打包 npm run build
二、Vue相关配置--vue.config.js
Vue-cli3.0的配置不同于之前版本,大大的简化了开发者工作,更人性化,只有一个配置文件-vue.config.js。
常用配置:1、样式预处理less,sass,公共样式文件设置
2、端口设置和热加载
3、第三方插件
vue.config.js --- 基础模版
module.exports = { baseUrl: process.env.NODE_ENV === 'production' ? '//your_url' : '/', outputDir: 'dist', //生成的生产环境构建文件的目录 assetsDir: 'static', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于outputDir的) 目录。
indexPath: 'index.html', //指定生成的
index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。filenameHashing: true, // When building in multi-pages mode, the webpack config will contain different plugins // (there will be multiple instances of html-webpack-plugin and preload-webpack-plugin). // Make sure to run vue inspect if you are trying to modify the options for those plugins.
// 在 multi-page 多页面模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件,多页面配置(web,h5等),当前只有一个单页面,可以不用配置 pages: {
index: { // entry for the pages entry: 'src/pages/index/index.js', // the source template template: 'src/pages/index/index.html', // output as dist/index.html filename: 'index.html', // when using title option, // template title tag needs to be <title><%= htmlWebpackPlugin.options.title %></title> title: '首页', // chunks to include on this pages, by default includes // extracted common chunks and vendor chunks. chunks: ['chunk-vendors', 'chunk-common', 'index'] } // when using the entry-only string format, // template is inferred to be `public/subpage.html` // and falls back to `public/index.html` if not found. // Output filename is inferred to be `subpage.html`. // subpage: '' }, // eslint-loader 是否在保存的时候检查 lintOnSave: true, // 是否使用包含运行时编译器的Vue核心的构建 runtimeCompiler: false, // 默认情况下 babel-loader 忽略其中的所有文件 node_modules transpileDependencies: [], // 生产环境 sourceMap productionSourceMap: false, // cors 相关 https://jakearchibald.com/2017/es-modules-in-browsers/#always-cors // corsUseCredentials: false, // webpack 配置,键值对象时会合并配置,为方法时会改写配置 // https://cli.vuejs.org/guide/webpack.html#simple-configuration configureWebpack: (config) => {
resolve: {
alias: {
'@': resolve('src')
}
},
plugins: [
// webpack 配置jq, 配置目录别名
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
// webpack 链接 API,用于生成和修改 webapck 配置 // https://github.com/mozilla-neutrino/webpack-chain chainWebpack: (config) => { // 因为是多页面,所以取消 chunks,每个页面只对应一个单独的 JS / CSS config.optimization .splitChunks({ cacheGroups: {} }); // 'src/lib' 目录下为外部库文件,不参与 eslint 检测 config.module .rule('eslint') // 不想校验可以注释掉
.use('vue-loader')
.loader('vue-loader') }, // 配置高于chainWebpack中关于 css loader 的配置 css: { // 是否开启支持 foo.module.css 样式 modules: false, // 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中 extract: true, // 是否构建样式地图,false 将提高构建速度 sourceMap: false, // css预设器配置项 loaderOptions: {
modules: false,
extract: true,
sourceMap: false,
css: { // options here will be passed to css-loader
data: `@import "@/assets/sass/base.scss";` //导入公共样式文件
}, postcss: { // options here will be passed to postcss-loader } } }, // All options for webpack-dev-server are supported // https://webpack.js.org/configuration/dev-server/ devServer: { open: true, host: '127.0.0.1', port: 3000, // 如果端口冲突,配置端口号 https: false, hotOnly: false, proxy: null, before: app => { } }, // 构建时开启多进程处理 babel 编译 parallel: require('os').cpus().length > 1, // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // 第三方插件配置 pluginOptions: {} };
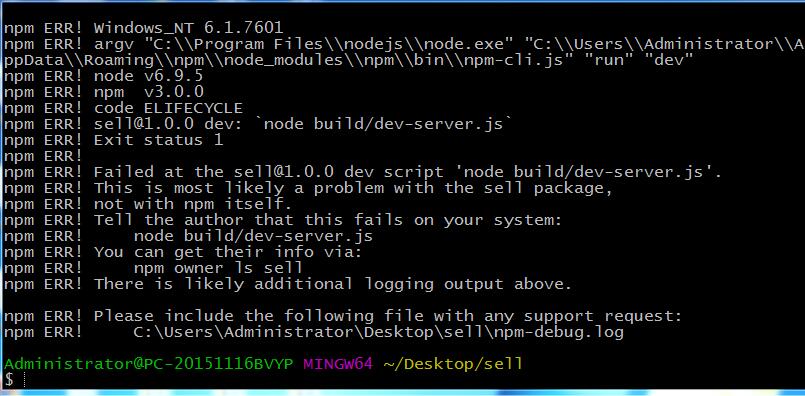
三、一些报错的坑
1、npm run dev 运行报错

解决方案:该问题是因为脚手架工具默认监听的是8080端口,此时是8080端口被占用情况导致的,可以需选择杀死端口,可以自定义端口,如:3000, 9000。
2、Media query expression must begin with '(' 编译时报错
解决方案:scss编译的问题,style中scss中使用{},lang='scss',在应用公共样式文件base.scss,
data: `@import "@/assets/sass/base.scss";`后面一定要带上分号‘;’