实验十一 团队作业7:团队项目设计完善&编码
| 内容 |
| 软件工程 |
| 作业链接地址 |
| 团队名称 |
| 具体目标 |
一、团队项目github仓库地址链接:团队项目github链接地址
二、Github仓库上传《软件编码规范说明书》
三、Github仓库上传《软件设计方案说明书》
四、Github仓库上传项目已完成源码
五、项目技术设计方案总结
就本次实验项目预设计开发的“家装交互与漫游系统”的项目技术设计方案进行总结:
1.首先我们就针对此次所设计的系统对所涉及的用户进行调研,将所得到的结果进行分析综合,将这些需求以流程图的方式进行抽象和展示;
2.针对上一步的抽象流程图,我们将这些流程图进行模块化,再对模块化后的具体功能遵循强内聚和低耦合的原则进行具体的逻辑设计;
3.因为我们的系统是针对具有家装需求的全体用户所开发的,因此对用户的隐私安全问题进行技术方面的保护,我们通过权限设置使用户只能看到自己的信息,而对其他的信息进行隐藏和封装;
4.就所设计的系统本身,我们将主界面与各局部功能界面进行分离,来提高系统良好的用户体验;
5.作为一款应用的系统,我们对它可能存在的BUG进行了预处理,通过后台的精心设计,将系统平台的每一处容易出现问题的环节都加以标记和控制,通过参数变量设置来管理和维护整个系统平台;
6.因为现代产品的丰富多彩,我们所选用的开发软件UE4跨平台性很好,在WindowPc,Linux, Mac OSX, HTML5, iOS和Android上都可以流畅运行,故对运行环境不作限制。关联模板:用于用户直接在室内漫游,遇到不喜欢的材质直接进行更换。输人项假设:1.用户可直接登录软件,通过浏览介绍知晓怎样操作软件;2.根据操作提示,从键盘输入来操作镜头的变换。输出项假设:1.对应用户键盘输入响应来显示不同的视角;2.根据键盘输入显示材质的更换;
7.我们的系统可以在各功能区灵活跳转,对于具体的墙纸更换,地板更换等也可以流畅使用;对于房间的尺寸我们做的较为精确,对于面积等的计算也可以智能的进行处理输出;此外我们的系统可以多人同时在线并且重复使用;
8.在系统设计过程中我们用到以下几种启发式规则:可视性原则、系统应符合用户的真实世界、用户有自由控制权、使用起来灵活且高效和给用户明确的错误信息,并协助用户方便的从错误中恢复工作。
六、作业总结
- 1、作业场景




- 2、团队分工


- 3、实验总结
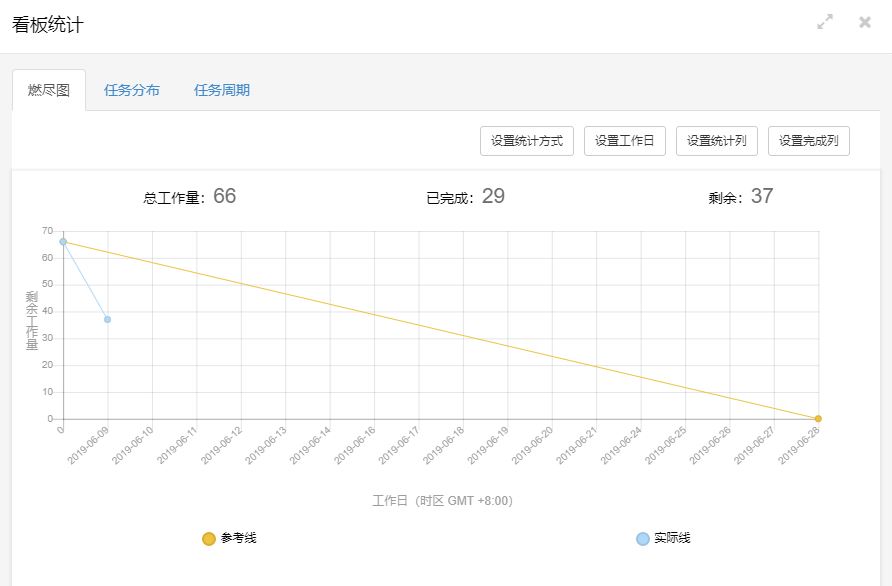
下图是我们团队项目的燃尽图

从燃尽图可以看出,我们团队任务准时完成,实际曲线围绕在计划曲线上下,波动不大。说明工作量评估准确,成员有序推进工作,可以按时完成交付。
首先是系统设计说明书,由于前期的准备单一,在系统设计中的设计模型上,类属性和操作方面也没有得到精化。在这次改进过程中我们就针对这些问题进行一一的改进。此外就是系统详细设计说明书,由于我们的所开发的产品是基于ue4的漫游系统,故不涉及数据库方面的东西,因此工作量相对轻松,但由于我们所用的是一门新技术,因此在详细设计方面存在着例如,具体实现的各功能模块间的逻辑问题,各个层次间的关系等一些具体问题,针对此类问题我们在此次的修改和完善过程中着重关注并修改完善。在此次改进与完善过程中,体会到软件开发的前期准备工作的好坏,直接影响软件后期开发的效率以及软件的质量,因此我们必须认真对待前期的准备环节,认真负责的编写具体的系统和详细设计说明书。
由于我们团队成员的编程水平有差别,所以在分工上有倾向性,但编程能力弱的同学,在最初的时候对编程兴趣不高。所幸我们团队项目“家装交互与漫游系统”不需要具备很强的编程能力,但到了真正设计系统的时候,发展也没有想象的那么简单。从最开始对UE4软件各种功能的了解,到后面遇到的一系列问题。比如:各种模型的建立,要用到什么样的命令,参数的大小对模型的变化影响等。但团队的成员都不甘落后,最后通过查阅资料,和团队成员交流都一一解决。
在本次实验中,我们团队成员的分工明确,各小组成员都按时完成了各自的任务,从小组成员的总结中可以看出都在本次实验学到了很多知识,收获颇丰。但同时我们的系统还有很大的完善空间:
- 1.受到模型库简单图元的约束,在很多复杂的模型构建过程中,不能利用参数组件技术,会影响到系统的实时性。
- 2.室内的装修风格比较单一,在后续工作中需要扩展更多的装修样式供展示和选择。
- 3.后续工作对于场景的真实性做出完善,提供更精致的纹理、贴图、材质、灯光等。比改善人机交互界面,实现更好的交互与漫游。
但我们团队会在接下来的时间里会进一步交流、讨论我们的团队项目,不断的完善、改进我们的团队项目,争取做出一个好的产品!