ASP.NET Core launchsettings.json 文件
在本节中,我们将讨论在 ASP.NET Core 项目中launchsettings.json文件的重要性。
launchsettings.json 文件
- 您将在项目根文件夹的**“Properties”**文件夹中找到此文件。
- 当我们从 Visual Studio 或使用.NET Core CLI 运行此 ASP.NET Core 项目时,将使用此文件中的设置。
- 此文件仅用于本地开发环境。我们不需要把它发布到生产环境的 Asp.net Core 程序中。
- 如果您希望您的 Asp.Net Core 应用程序在发布和部署应用程序时使用某些独立的设置,请将它们存储在 appsettings.json 文件中。我们通常将应用程序的配置信息存储在此文件中,比如数据库连接字符串。
- 我们还可以使用不同环境的 appsettings.json 文件。例如,appsettings.Staging.json 用于临时环境。在- ASP.NET Core 中,除了 appsettings.json 文件外,我们还可以配置源,如环境变量,用户密钥,命令行参数甚至创建属于我们自己的自定义配置源。
- 有关这些不同配置源的 appsettings.json 文件的更多用法,我们的下一个视频会讲。
ASP.NET Core 中的 Lanuch 配置文件
打开您的程序员,可以看到 launchSettings.json 文件中的设置 信息如下:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:3290",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"StudentManagement": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
请注意,我们有两个配置信息:
- IIS Express 和 StudentManagement
当我们通过按CTRL + F5或只是F5从 Visual Studio 运行项目时。 默认情况下,使用调用配置文件名称"commandName": "IISExpress",。 另外一种情况,如果我们使用.NET Core CLI(dotnet run)运行项目,则使用带有"commandName": "Project",的配置文件 。
我们可以通过单击 Visual Studio 中的下拉列表来更改要使用的配置文件中 .commandName 属性,修改默认设置。 
默认值可以是:
- 项目
- IISExpress
- IIS
此值与项目文件中的AspNetCoreHostingModel元素的值会有对应关系,会一起指定要启动的内部和外部 Web 服务器(反向代理服务器)。
| commandName | AspNetCoreHostingModel 的值 | Internal Web Server(内部服务器) | External Web Server(外部服务器) |
|---|---|---|---|
| 项目 | 忽略托管设置的值 | 只使用一个 Web 服务器 - Kestrel | 只使用一个 Web 服务器 - Kestrel |
| IISExpress | 进程内托管(InProcess) | 只使用一个 Web 服务器 - IIS Express | 只使用一个 Web 服务器 - IIS Express |
| IISExpress | 进程外托管(OutOfProcess) | Kestrel | IIS Express |
| IIS | 进程内托管(InProcess) | 只使用一个 Web 服务器 - IIS | 只使用一个 Web 服务器 - IIS |
| IIS | 进程外托管(OutOfProcess) | Kestrel | IIS |
您还可以通过直接编辑 launchSettings.json 文件中的设置,也可以使用 Visual Studio 提供的图形用户界面(GUI)更改设置。
通过 GUI 来设置
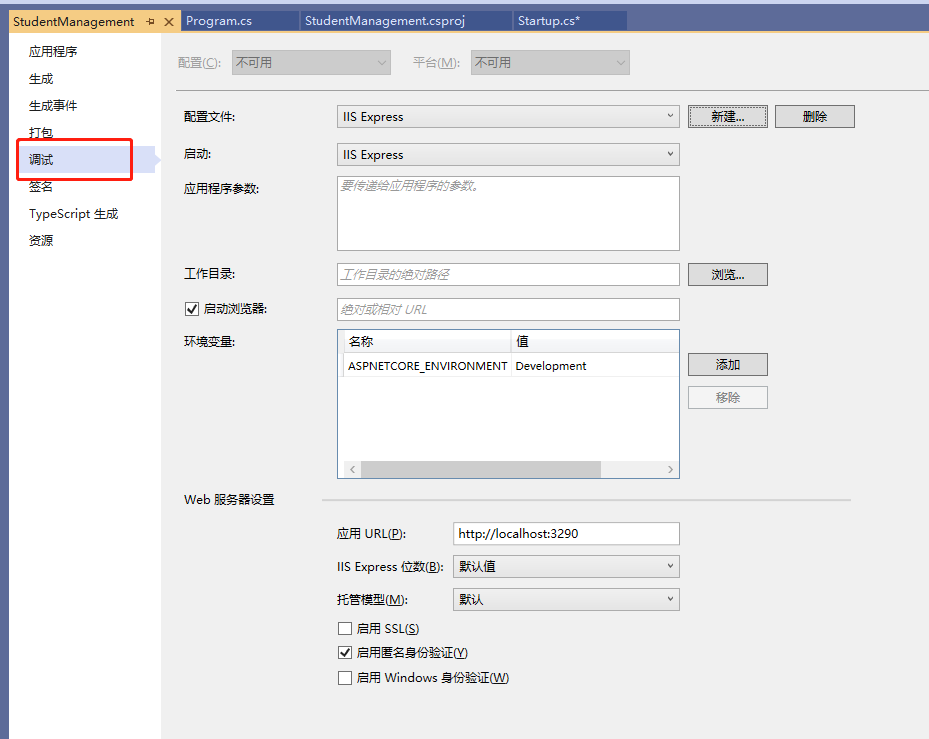
- 在 Visual Studio 的解决方案资源管理器中右键单击项目名称,然后从上下文菜单中选择“属性”。 单击项目“属性”窗口中的“调试”选项卡,如下图

使用 GUI 我们可以更改launchSettings.json文件中的设置。
注意,环境变量“ASPNETCORE_ENVIRONMENT”设置的默认设置为“Development”。
我们可以将此值更改为Staging或Production,具体取决于我们是在Staging还是Production环境中运行此项目。
我们还可以添加新的环境变量。这些环境变量在我们的 Asp.Net Core 应用程序中都可用,我们可以包含根据这些环境变量的值有条件地执行的代码。
例如,请参考Startup.cs文件中的Configure()方法中的以下代码
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//其他的代码
}
仅当环境为“ Development”时,才会显示“ 开发异常页面”。
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!
