首先,我是一只菜鸡,所写的内容都是建立在自己的理解基础之上,若有什么不对的地方,欢迎指正。
1.事件处理函数
事件是指自动触发的或用户手动触发的对象状态的改变。
事件处理函数:当事件触发时,自动执行的函数
事件处理函数的本质上是对象的一个特殊属性,而该属性指向了一个函数。
每个元素对象都能触发各种事件,而每个事件都对应一个事件处理函数。
当没有绑定事件处理函数时,依然可以触发事件,但是由于此时的事件绑定函数为空,所以不会执行任何操作。
在程序执行时,将相应的函数或语句绑定给对象的某个事件处理函数,那么一旦该对象的指定事件触发,浏览器变回自动执行该对象的事件处理函数中的操作。
绑定事件处理函数 = 为on事件名(此函数)赋值
2.基本事件分类
1.鼠标事件
onclick onbdclick onmousedown onmouseup onmouseover(进入边界时触发一次) onmouseout onmusemove
2.键盘事件
onkeydown onkeyup onkeypress
3.状态事件
onload onunload onchange(select) onfocus(表单) onblur(表单) onresize onsubmit onreset onerror
3.关于事件定义
为特定的时间定义监听函数有三种方式:
1.直接在HTML中定义元素的事件的相关属性
<标签 on事件名="fun()/js语句">按钮</标签
<标签 class="d1" onclick="fun()"> 相当于 d1.onclick=function(){ console.log(this.className); //d1 eval("fun()");//[window.]fun }
结论:fun()中this指向window
//若要获得当前目标元素对象
html:
onxxx="fun(this)"
js中定义函数时:
fun(elem);
这种方式违背了“内容和行为相互分离”的原则,应该尽量少用。
2.在JavaScript中为元素的事件相关属性赋值:
elem.on事件名=函数对象;
这种方式实现了“内容与行为相分离”,但是元素只能绑定一个监听函数。
3.高级事件处理方式,一个事件能够绑定多个监听函数:
DOM标准:elem.addEventListener(“事件名”,事件对象,是否在捕获阶段触发)
IE8标准:elem.attachEvent("on事件名",事件对象)
btnObj.attachEvent('onclick',function(){}); //IE
btnObj.addEventListener('click',function(){}); //DOM
...
doucument.body.attachEvent('onload',initData); //IE
document.body.addEventListener('load',initData); //DOM
function(){
...
}
这种方式能够为一个元素绑定多个监听函数,但是需要注意浏览器兼容性问题。
小例子:逆向执行事件处理函数
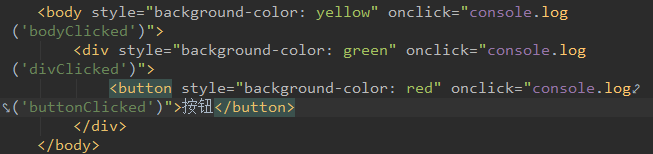
html:

css:

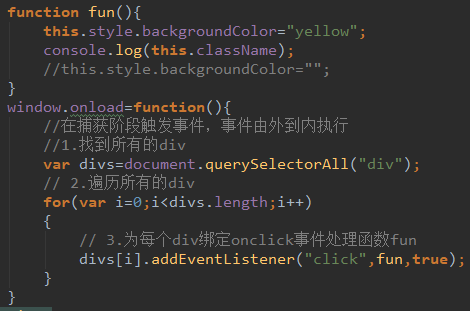
js:

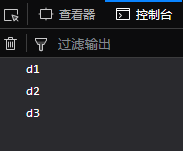
结果:
原始

点击最内层方块结果:


3.事件周期
DOM
解释器创建了一个event对象之后,会按照如下过程将其在HTML元素间进行传播:
第一阶段:事件捕获,事件对象沿着DOM树向下传播(IE中的事件模型中没有此阶段)
第二阶段:目标触发,运行事件监听函数
第三阶段:事件冒泡,事件沿着DOM树向上传播

1.事件的冒泡处理机制:
当处于DHTML对象模型底部对象事件发生时会依次激活上面对象定义的同类事件的处理

结果:

IE
只有两个阶段,没有捕获
4.event对象
任何事件触发之后都会产生一个event对象
当事件发生时,自动创建,封装了事件信息(keyCode/screenX/screenY...)
event对象记录事件发生时的鼠标位置,键盘按键状态和触发对象等信息,事件对象的常用属性:
- secElement(IE) / target(DOM) : 事件源对象
- eventPhase : 事件传播的阶段
- clientX/offsetX/pageX/screenX/x : 事件发生时的X坐标
- clientY/offsetY/pageY/screenY/y : 事件发生时的Y坐标
- which/keyCode/charCode : 键盘事件中按下的按键
- button : 鼠标哪个按键被按下
- cancelBubble : 是否取消事件冒泡
- returnValue : 是否阻止事件的默认行为
1.目标元素对象(从一而终)
1.HTML绑定事件方式
html:
onclick="fun(event)" //event必须这样写,不能变
//实际调用时,event会自动获得当前事件的对象
js:
fun(e){
//e中获取到的就是当前的事件对象
}
2.js绑定方式
//DOM标准:自动创建event对象,默认以第一个参数传入自定义的事件处理函数对象
//IE标准:window全局的event属性,当事件发生时,自动创建event对象,保存在window.event中
var e=window.event||arguments[0];
var src=e.srcElement||e.target;
5.取消冒泡和利用冒泡
1.取消冒泡
DOM标准:e.stopPropagation()
IE标准:e.cancelBubble=true;
用在当前的事件处理函数的末尾
if(e.stopPropagation)
{
e.stopPropagation();
}else{
e.cancelBubble=true;
}
2.利用冒泡
优化:若多个子元素中定义了相同的事件处理函数,只需要在共同的父元素上定义一次即可
原理:事件的捕获和冒泡不会受到程序的干扰,当触发子元素时,会捕获到该元素,然后在父元素触发事件。
6.取消事件
if(e.preventDefault){
e.preventDefault(); //DOM
}else{
e.returnValue=false; //IE
}
何时取消:eg:表单提交之前,若验证未通过,就取消之后的自动提交。