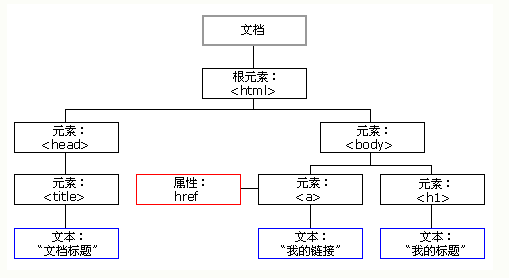
对象的HTML DOM树
怎样添加、移除、移动、复制、创建和查找节点?
1)创建新节点
- document.createElement("h3") //创建一个html元素,这里以创建h3元素为例
- document.createTextNode(String); //创建一个文本节点;
- document.createAttribute("class"); //创建一个属性节点,这里以创建class属性为例
2)添加、移除、替换、插入

3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性
document.getElementsByClassName //根据class属性获取标签集合
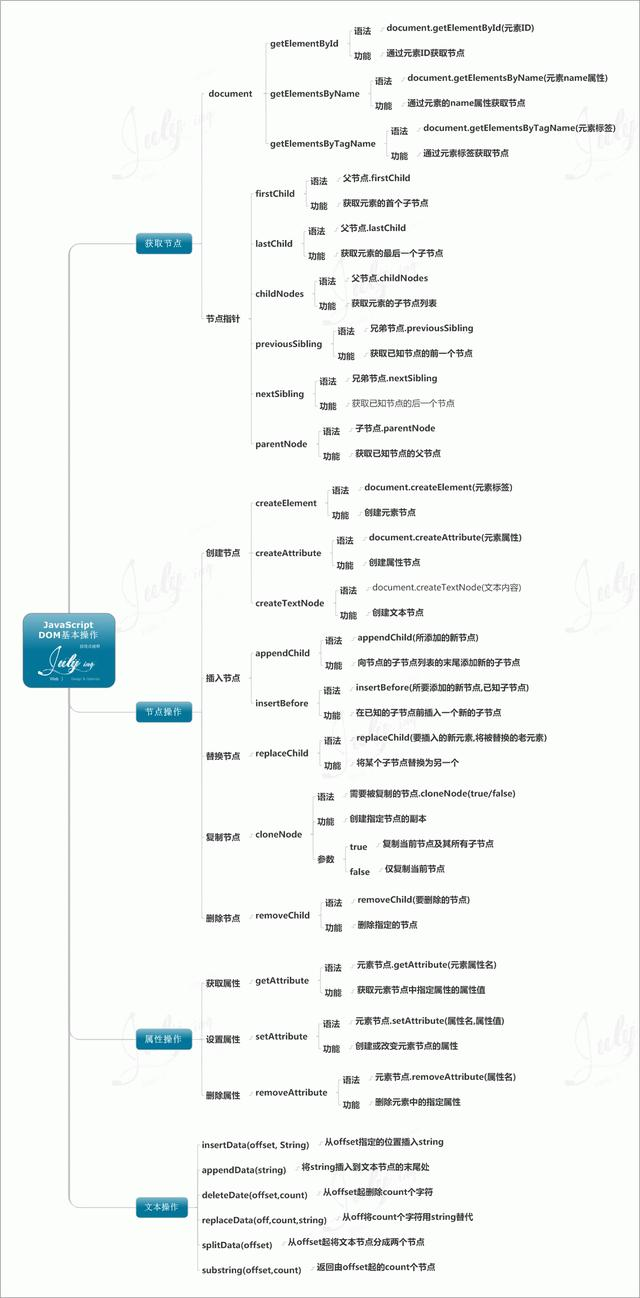
DOM基本操作思维导图