
故事来了
在很久很久以前我们的主人公小猿开了一家饭店取名为Nginx,并且兼职客栈的厨师,因为小猿厨艺甚是了得,于是没过多久十里八村的人都都会到Nginx客栈做客,每天生意非常火爆,但是因为厨师只有小猿一人,所以排队的人非常多,小猿看着乡亲们排队,心里面也过意不去,于是为了节约乡亲们的时间,小猿设置了超时时间,客人到店里面排队—>点菜—>炒菜—>菜上桌的时间为X,点菜—>菜上桌—>菜上桌时间为Y,菜上桌—>菜上桌时间为Z,超过设置的时间小猿就免费送给顾客们一份点心。至此小猿的生意更是火爆非常!
nginx中超时设置、请求超时、响应等待超时配置:
proxy_connect_timeout :后端服务器连接的超时时间_X
proxy_read_timeout:连接成功后_Y
proxy_send_timeout :后端服务器数据回传时间_Z
nginx使用proxy模块时,默认的读取超时时间是60s。
nginx.conf配置:
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 12s;
types_hash_max_size 2048;
client_max_body_size 3000m;
# proxy_connect_timeout 1200;
# proxy_send_timeout 1200;
# proxy_read_timeout 1200;
# send_timeout 1200;
include /etc/nginx/mime.types;
default_type application/octet-stream;
...
}
以为到这就结束了吗?NO.
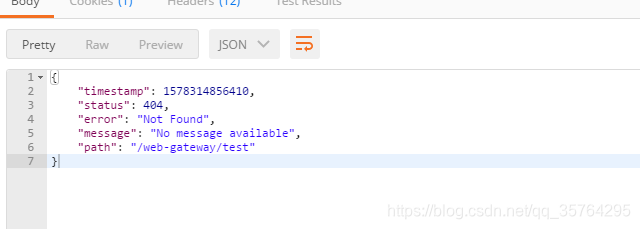
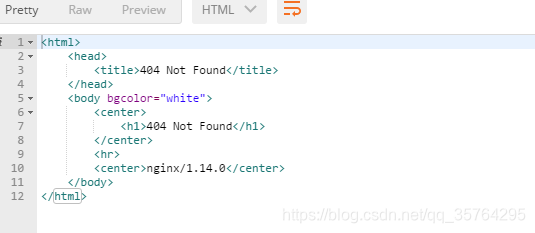
配置完以后如果超时我们期待的返回码应该是503,然而返回的确实404

最初看到404以为是请求没有找到接口,仔细查看后因为是nginx报的404,所有是nginx内部去查找超时503页面时,没有找到所以报了404.