使用html2canvas插件可以无法渲染图片的情况
在使用html2canvas的时候。如果元素中还包含网络图片。那么有很大的几率渲染不出来。即时把html2canvas的允许跨域打开也无济于事。这次就从根源解决这个问题。
而且即时渲染出来了。其实同一张图片已经请求了2次(初始渲染一次,html2canvas渲染也请求了一次)。
问题的根本:在插件中,图片请求的时候跨域了(甚至同域的图片都难请求)
图片多也会导致图片请求失败
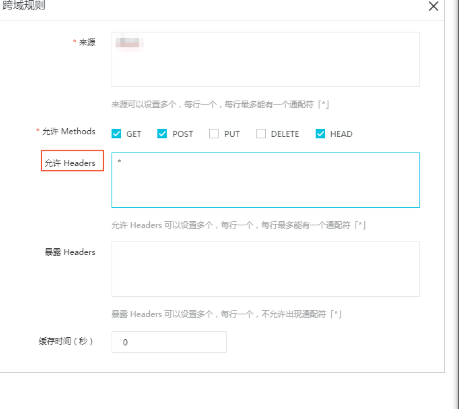
把图片放在OSS(云存储)上,oss允许跨域,图片依然是无法生成
解决:在请求对应oss图片的后面,加一个参数,为时间戳,目的就是不使用oss的缓存,就可以解决跨域问题了,如:
https://test.oss.com/image?t=129094392478
解决思路:
1、在JS中使用 Image 对象。该对象可以设置跨域请求。
2、把图片请求回来后直接渲染到canvas上,注意这里是直接渲染到canvas。并不是通过html2canvas
3、把渲染图片的canvas转成base64的编码格式。
4、把转换好的图片格式重新放到html的元素中
5、使用html2canvas转换对应的html元素
前提条件:
服务器的图片,必须是已经设置了允许跨域的
如果服务器端的图片不允许跨域访问,那么只是前端是很难进行跨域图片处理,以下说的使用 img 标签特性也将无效
ps:html2canvas操作更像 发送一次请求完成拼图操作,请求图片地址时(当做api),是用过浏览器域名地址访问,需要设置跨域请求:
No 'Access-Control-Allow-Origin' header is present on the requested resource

OSS 完成,接下来看下代码:
<body>
<!-- 需要转换的html结构 -->
<div id="test-box">
<!-- 这里不需要把图片路径放入src了。直接通过data存储就行 -->
<img id="img1" src=""
data-imgUrl="http://fastmarket.oss-cn-shenzhen.aliyuncs.com/oss/static/other/1/images/baseMap_index.jpg">
</div>
<script src="../../js/lib/jquery-2.1.4.min.js"></script>
<script src="../../js/lib/html2canvas.js"></script>
<script>
$(function () {
//var url = $("#img1").attr('data-imgUrl');
var url = "http://img.test.看截图.com/img/2020/5/23/aad618896c3aad9405f975d0f1b9ef3a.JPG"
var canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = new Image();
img.crossOrigin = 'Anonymous'; // 重点!设置image对象可跨域请求
img.src = url + "?timeStamp=" + new Date().getTime(); //解决缓存引起访问失败需要添加时间戳。。。。。问题的关键点
img.onload = function () {
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img, 0, 0);
var dataURL = canvas.toDataURL('image/jpeg');
console.log(dataURL)
$("#img1").attr("src", dataURL)
// // 赋值完成,生成图片
// html2canvas($('#test-box'), {
// useCORS: true,
// allowTaint: true
// }).then(function (canvas) {
// console.log(canvas) // 生成的canvas对象
// var resImgUrl = canvas.toDataURL(); // 最后拿到了对应节点生成的图片(base64格式)
// alert(resImgUrl)
// })
};
})
</script>
</body>
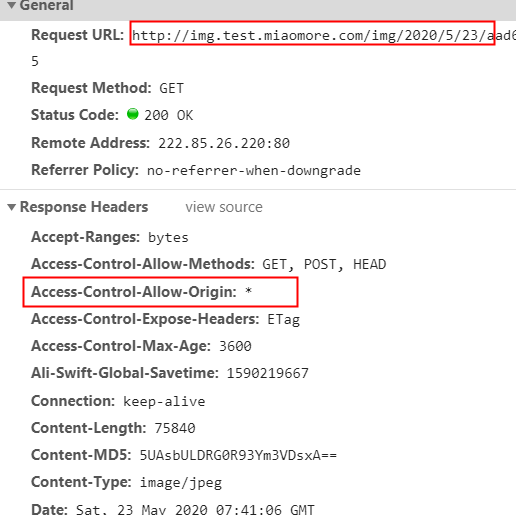
// 这个控制台 ,有个红框 代表任何域都可以访问次图片;出现这个说明网络图片,,在html2canvas中能使用!!!

根据上边代码:远程图片地址,是可以达到截图渲染的,,,,图片跨域设置!!!, canvas-->base64-->dom

需要注意的就是调用的循序。示例代码中是进入页面后直接开始这些步骤了。而且必须先请求图片在使用html2canvas插件
html2canvas 图片合成模糊问题解决
要是通过把canvas容器扩大,再将和成的图片进行缩放
getCanvasImg(obj){ var doc = window.document; var width = obj.content.offsetWidth; var height = obj.content.offsetHeight; var canvas = document.createElement("canvas"); var context = canvas.getContext("2d"); var scale = 2; canvas.width = width * scale; canvas.height = height * scale; canvas.getContext("2d").scale(scale, scale); var opts = { scale: scale, canvas: canvas, logging: true, width, height: height }; html2canvas(obj.content, opts).then(function (canvas) { var dataUrl = canvas.toDataURL(); var newImg = doc.createElement("img"); newImg.src = dataUrl; newImg.id = "qcImg"; //newImg.style.width = "100%"; newImg.style.width = canvas.width/2 + 'px'; newImg.style.height = canvas.height/2 + 'px'; newImg.style.borderRadius = '10px'; newImg.style.webkitBorderRadius = '10px'; obj.box.removeChild(obj.content); obj.box.appendChild(newImg); obj.cb&&obj.cb(); }); }
总结:合成区域如果有涉及到图片的,不要用背景处理,统统用img标签来引入,然后img一定要用个外框(div或者其他标签)包裹住,这样就可以很好的解决图片模糊问题了。
可以参考:
https://blog.csdn.net/Jioho_chen/article/details/83239288
https://blog.csdn.net/yemuxia_sinian/article/details/80745102