referer,正确写法referrer,指的是网站的一种安全策略,在请求头CSP(Content-Security-Policy),标签或者是指定的html标签里都可以设置它,它指的是上一个请求的来源记录,比如你从a1通过链连,跳到a2,那在a2的请求头里,就会有a1的网址或者域名,这个和referrer策略有关。
Referrer-Policy策略介绍(注意这里是Referrer)
1 no-referrer
整个 Referer 首部会被移除。访问来源信息不随着请求一起发送
2 no-referrer-when-downgrade (默认值)
在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送 (HTTPS->HTTP)。
3 origin
在任何情况下,仅发送文件的源作为引用地址。例如 https://example.com/page.html 会将 https://example.com/ 作为引用地址。
4 origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址,但是对于非同源请求仅发送文件的源。
5 same-origin
对于同源的请求会发送引用地址,但是对于非同源请求则不发送引用地址信息
6 strict-origin
在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS),但是在降级的情况下不会发送 (HTTPS->HTTP)。
7 strict-origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP)。
8 unsafe-url
无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址。(最不安全的策略了)
kc集成了企业微信后的问题
- 由于企业微信的二维码是在它们自己的网站上生成的,而它们企业微信为了安全,会判断请求头的referer,这个referer是在“企业微信后台-登录授权-登录授权发起域名”进行配置的,也就是说,你跨转到二维码页面之前,你的域名需要是合法的。
- 在KC集成的社区登录中,登录按钮会先到KC自己的页面进行参数组装,然后307方式的重定向到社区登录页,而在
referer中,信息传递不支持redirect这种,所以,我们需要进行从新设计。
通过页面输出TEXT_HTML来解决这个问题
public Response performLogin(AuthenticationRequest request) {
try {
URI authorizationUrl = createAuthorizationUrl(request).build();
return Response.ok("<html><head>" +
"<script type=\"text/javascript\">function a1(){" +
"document.getElementById('jump').click();"+
"}</script>" +
"</head>" +
"<body onload='a1()'>" +
"<a href='"+authorizationUrl+"' id='jump' referrerpolicy=\"strict-origin-when-cross-origin\">页面跳转中...</a>"+
"</body></html>", MediaType.TEXT_HTML).build();
} catch (Exception e) {
e.printStackTrace(System.out);
throw new IdentityBrokerException("Could not create authentication request.", e);
}
}
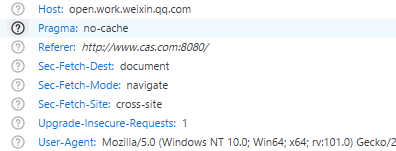
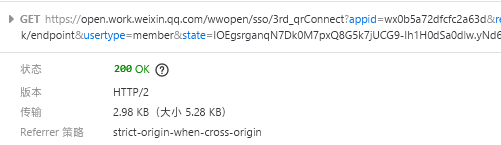
微信端网址的请求头的referrer策略

其中strict-origin-when-cross-origin表示在跨域时,记录前一天网站的域名,请求头信息