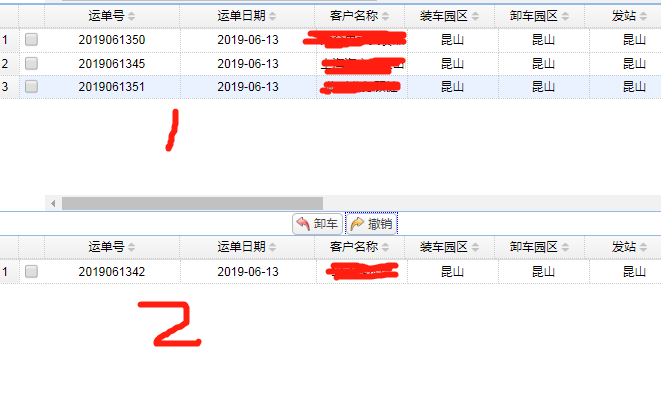
1.需求 :点击卸车和撤销按钮可以实现 1和2 之间数据的移动(支持多选)

2. 代码 (这里只写一个撤销的功能)
//撤销按钮 function moveOut() { var item = $('#datagrid_2').datagrid('getChecked'); //获取待卸车的勾选数据 if (item.length == 0) { showAlert("请选择需要撤销的运单!", "error"); return; } for (var i = 0; i < item.length; i++) { $('#datagrid_1').datagrid('appendRow', item[i]); //一方添加数据 } //删除要按照index 从后往前删 for (var i = item.length - 1; i >= 0; i--) { var index = $('#datagrid_2').datagrid('getRowIndex', item[i]); $('#datagrid_2').datagrid('deleteRow', index); } }