1、transform: 适用于2D或3D转换的元素
transform-origin:元素的位置点
css3转换(2D转换和3D转换):可以对元素进行移动、缩放、转动、拉长或拉伸。
2D转换:translate()、rotate()、scale()、skew()、matirx()
位置变化 、 旋转、 放大、 扭曲、 矩阵
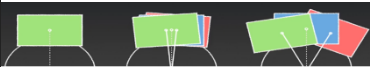
例子:

transform-origin:center 40px;变化的原点;
transition:transform .7s ease;
img:first-child{transform:roate(5deg)};
img:last-child{transform:roate(-5deg);}
:hover img:first-child{transform:roate(25deg)};
:hover img:last-child{transform:roate(-25deg);}
2、 transition 过渡 添加某种效果从一种样式转到另一个样式
飘入飘出效果:变化前 img{ transform:translate(-100px,-100px);
opacity:0;
transition:opacity 1s ease-in-out .5s;}
变化后 :hover img{ transform:translate(0px,0px);
opacity:1;
transition:opacity 1s ease-in-out .1s;
}
3、animation 可设置时间 速度 开始 播放次数 需要@keyframes来定义可
例子:animation:fadeout 1s infinite ease-in-out;
@keyframes fadeout{
from{transform:scale(0,0);}
to{transform:scale(1,0);opacity:0}
}
或者
@keyframes fadeout{
0%{transform:scale(0,0);}
25%{transform:scale(1,0);opacity:0}
100%{transform:scale(0,0);}
}