1,http协议组成
请求:
请求行(请求方法,url,http版本 )
请求头
请求体(请求的报文)
响应:
状态行(http版本,状态码,状态码描述)
响应头
响应体
2,http的响应码
1xx 服务器已经收到消息,正在处理
2xx 接受处理成功
3xx 要完成请求,您需要进一步进行操作
4xx 客户端请求问题,如资源不存在,未授权等
5xx 服务器处理问题
200 处理成功
300 我把你redirect到其它的页面,目标的URL通过响应报文头的Location告诉你。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
304 not modefied 告诉客户端,你请求的这个资源至你上次取得后,并没有更改,你直接用你本地的缓存吧,我很忙哦,你能不能少来烦我啊!
400 (错误请求) 服务器不理解请求的语法。
401 客户端无权访问该资源。这通常会使得浏览器要求用户输入用户名和密码,以登录到服务器。
403 客户端未能获得授权。这通常是在401之后输入了不正确的用户名或密码
404 资源不存在
500 服务器异常
502 作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。
503 由于临时的服务器维护或者过载,服务器当前无法处理请求。
504 作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器或者辅助服务器(例如DNS)收到响应。
难理解: 301和302
301 永久重定向。比如,我们访问 http://www.baidu.com 会跳转到 https://www.baidu.com,发送请求之后,就会返回301状态码,然后返回一个location,提示新的地址,浏览器就会拿着这个新的地址去访问。
302 临时重定向。比如用户未登录的话,就重新定向到登录页面。
3,Cookie 和 Session
因为http协议是无状态的,也就是说每次连接之后就不会记住上一次连接,如果是要登录才能查看的信息,就对用户体验很不好了。
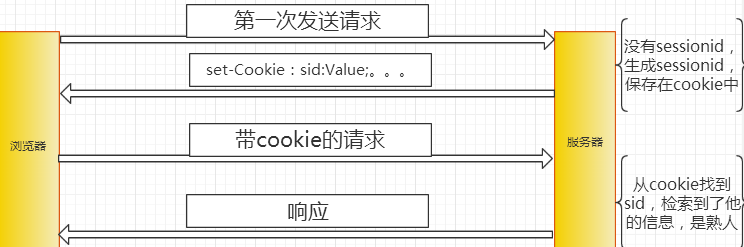
Cookie的原理
cookie的工作机制是用户识别及状态管理。web网站为了管理用户的状态会通过WEB浏览器,把一些数据临时写入用户的计算机内,接着用户访问该web网站的时候,可通过通信方式取回之前存的cookie。
① 客户端向服务器发送请求,服务器记录状态(生成cookie)
② 服务器在响应报文中通过set-Cookie字段,在浏览器端生成cookie
③ 当客户端继续发送请求的时候,带有该域名下的cookie发送过去
④ 服务端发现客户端发送过来的请求的时候,回去检查是哪个客户端发送过来的请求,然后对比服务器上的记录,得到之前的那个信息。
1、会话Cookie和持久Cookie
若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。
若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在浏览器的不同进程间共享。这种称为持久Cookie。
2、Cookie具有不可跨域名性。就是说,浏览器访问百度不会带上谷歌的cookie;
Session的机制
当程序要为某个客户端的请求生成一个session的时候,服务器会先检查请求中是否存在session的标识(一般为sessionid),如果包含sessionid如果包含sessionid服务器就会检索出和这个session相关的信息,如果请求中不含有sessionid那么客户端就会为该请求,创建一个session并会通过严谨的算法创建一个sessionid。

如果浏览器禁用了Cookie,那么谁与Session搭配工作呢?
1)URL重写,就是把sessionId直接附加在URL路径的后面。
2)表单隐藏字段。就是服务器会自动修改表单,添加一个隐藏字段,以便在表单提交时能够把session id传递回服务器。比如:
<form name="testform" action="/xxx"> <input type="hidden" name="jsessionid" value="ByOK3vjFD75aPnrF7C2HmdnV6QZcEbzWoWiBYEnLerjQ99zWpBng!-145788764"> <input type="text"> </form>
Session共享:
对于多网站(同一父域不同子域)单服务器,我们需要解决的就是来自不同网站之间SessionId的共享。由于域名不同(aaa.test.com和bbb.test.com),而SessionId又分别储存
在各自的cookie中,因此服务器会认为对于两个子站的访问,是来自不同的会话。解决的方法是通过修改cookies的域名为父域名达到cookie共享的目的,从而实现SessionId的共
享。带来的弊端就是,子站间的cookie信息也同时被共享了。
总结Cookie和Session的区别
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、可以考虑将登陆信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中。
HTTP长连接和短连接
1. HTTP协议与TCP/IP协议的关系
HTTP的长连接和短连接本质上是TCP长连接和短连接。HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议。IP协议主要解决网络路由和寻址问题,TCP协议主要解决如何在IP层之上可靠的传递数据包,使在网络上的另一端收到发端发出的所有包,并且顺序与发出顺序一致。TCP有可靠,面向连接的特点。
2. 如何理解HTTP协议是无状态的
HTTP协议是无状态的,指的是协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。也就是说,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)。
3. 什么是长连接、短连接?
在HTTP/1.0中,默认使用的是短连接。也就是说,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。如果客户端浏览器访问的某个HTML或其他类型的 Web页中包含有其他的Web资源,如JavaScript文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话。
但从 HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头有加入这行代码:
Connection:keep-alive
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的 TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接要客户端和服务端都支持长连接。
HTTP协议的长连接和短连接,实质上是TCP协议的长连接和短连接。
3.1 TCP连接
当网络通信时采用TCP协议时,在真正的读写操作之前,server与client之间必须建立一个连接,当读写操作完成后,双方不再需要这个连接 时它们可以释放这个连接,连接的建立是需要三次握手的,而释放则需要4次握手,所以说每个连接的建立都是需要资源消耗和时间消耗的。
3.2 TCP短连接
我们模拟一下TCP短连接的情况,client向server发起连接请求,server接到请求,然后双方建立连接。client向server 发送消息,server回应client,然后一次读写就完成了,这时候双方任何一个都可以发起close操作,不过一般都是client先发起 close操作。为什么呢,一般的server不会回复完client后立即关闭连接的,当然不排除有特殊的情况。从上面的描述看,短连接一般只会在 client/server间传递一次读写操作。
短连接的优点是:管理起来比较简单,存在的连接都是有用的连接,不需要额外的控制手段
3.3 TCP长连接
接下来我们再模拟一下长连接的情况,client向server发起连接,server接受client连接,双方建立连接。Client与server完成一次读写之后,它们之间的连接并不会主动关闭,后续的读写操作会继续使用这个连接。
首先说一下TCP保活功能,保活功能主要为服务器应用提供,服务器应用希望知道客户主机是否崩溃,从而可以确定客户是否使用资源。如果客户已经消失,使得服务器上保留一个半开放的连接,而服务器又在等待来自客户端的数据,则服务器将应远等待客户端的数据,保活功能就是试图在服务器端检测到这种半开放的连接。
如果一个给定的连接在两小时内没有任何的动作,则服务器就向客户发一个探测报文段,客户主机必须处于以下4个状态之一:
- 客户主机依然正常运行,并从服务器可达。客户的TCP响应正常,而服务器也知道对方是正常的,服务器在两小时后将保活定时器复位。
- 客户主机已经崩溃,并且关闭或者正在重新启动。在任何一种情况下,客户的TCP都没有响应。服务端将不能收到对探测的响应,并在75秒后超时。服务器总共发送10个这样的探测 ,每个间隔75秒。如果服务器没有收到一个响应,它就认为客户主机已经关闭并终止连接。
- 客户主机崩溃并已经重新启动。服务器将收到一个对其保活探测的响应,这个响应是一个复位,使得服务器终止这个连接。
- 客户机正常运行,但是服务器不可达,这种情况与2类似,TCP能发现的就是没有收到探查的响应。
3.4 长连接短连接操作过程
短连接的操作步骤是:
建立连接——数据传输——关闭连接...建立连接——数据传输——关闭连接
长连接的操作步骤是:
建立连接——数据传输...(保持连接)...数据传输——关闭连接
4. 长连接和短连接的优点和缺点
由上可以看出,长连接可以省去较多的TCP建立和关闭的操作,减少浪费,节约时间。对于频繁请求资源的客户来说,较适用长连接。不过这里存在一个问题,存活功能的探测周期太长,还有就是它只是探测TCP连接的存活,属于比较斯文的做法,遇到恶意的连接时,保活功能就不够使了。在长连接的应用场景下,client端一般不会主动关闭它们之间的连接,Client与server之间的连接如果一直不关闭的话,会存在一个问题,随着客户端连接越来越多,server早晚有扛不住的时候,这时候server端需要采取一些策略,如关闭一些长时间没有读写事件发生的连接,这样可以避免一些恶意连接导致server端服务受损;如果条件再允许就可以以客户端机器为颗粒度,限制每个客户端的最大长连接数,这样可以完全避免某个蛋疼的客户端连累后端服务。
短连接对于服务器来说管理较为简单,存在的连接都是有用的连接,不需要额外的控制手段。但如果客户请求频繁,将在TCP的建立和关闭操作上浪费时间和带宽。
长连接和短连接的产生在于client和server采取的关闭策略,具体的应用场景采用具体的策略,没有十全十美的选择,只有合适的选择。
5. 什么时候用长连接,短连接?
长连接多用于操作频繁,点对点的通讯,而且连接数不能太多情况,。每个TCP连接都需要三步握手,这需要时间,如果每个操作都是先连接,再操作的话那么处理速度会降低很多,所以每个操作完后都不断开,次处理时直接发送数据包就OK了,不用建立TCP连接。例如:数据库的连接用长连接, 如果用短连接频繁的通信会造成socket错误,而且频繁的socket 创建也是对资源的浪费。
而像WEB网站的http服务一般都用短链接,因为长连接对于服务端来说会耗费一定的资源,而像WEB网站这么频繁的成千上万甚至上亿客户端的连接用短连接会更省一些资源,如果用长连接,而且同时有成千上万的用户,如果每个用户都占用一个连接的话,那可想而知吧。所以并发量大,但每个用户无需频繁操作情况下需用短连好。
HTTP1.0 HTTP 1.1 HTTP 2.0主要区别
HTTP1.0 HTTP 1.1主要区别
1,长连接。
HTTP 1.0需要使用keep-alive参数来告知服务器端要建立一个长连接,而HTTP1.1默认支持长连接。
2,节约带宽
HTTP1.1 HTTP 2.0主要区别
1,多路复用(MultiPlexing)
即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的 id将request再归属到各自不同的服务端请求里面。
2,数据压缩
HTTP1.1不支持header数据的压缩,HTTP2.0使用HPACK算法对header的数据进行压缩,这样数据体积小了,在网络上传输就会更快。
3,服务端推送
当我们对支持HTTP2.0的web server请求数据的时候,服务器会顺便把一些客户端需要的资源一起推送到客户端,免得客户端再次创建连接发送请求到服务器端获取。这种方式非常合适加载静态资源。
Http中多路复用技术
在 HTTP/1 中,每次请求都会建立一次HTTP连接,也就是我们常说的3次握手4次挥手,这个过程在一次请求过程中占用了相当长的时间,即使开启了 Keep-Alive ,解决了多次连接的问题,但是依然有两个效率上的问题:
- 第一个:串行的文件传输。当请求a文件时,b文件只能等待,等待a连接到服务器、服务器处理文件、服务器返回文件,这三个步骤。我们假设这三步用时都是1秒,那么a文件用时为3秒,b文件传输完成用时为6秒,依此类推。(注:此项计算有一个前提条件,就是浏览器和服务器是单通道传输)
- 第二个:连接数过多。我们假设
Apache设置了最大并发数为300,因为浏览器限制,浏览器发起的最大请求数为6,也就是服务器能承载的最高并发为50,当第51个人访问时,就需要等待前面某个请求处理完成。
在 HTTP/2 中,有两个非常重要的概念,分别是帧(frame)和流(stream)。
帧代表着最小的数据单位,每个帧会标识出该帧属于哪个流,流也就是多个帧组成的数据流。
多路复用,就是在一个 TCP 连接中可以存在多条流。换句话说,也就是可以发送多个请求,对端可以通过帧中的标识知道属于哪个请求。通过这个技术,可以避免 HTTP 旧版本中的队头阻塞问题,极大的提高传输性能。
http1.1 支持的是顺序流,即客户端连续发出多个 http 请求,服务器按顺序处理,处理完第一个就发送第一个的回应,然后处理第二个并发送第二个的回应。缺陷是如果第一个请求响应延迟很大,例如是个长连接推送,那么之后的请求就别想等到回应了,所以实际浏览器并没有用这个功能。
http2 的是将单个 tcp 连接拆分成多个流,并发的多个请求分别通过不同的流发出及接收,即使中间某个请求时长连接也不会出现什么问题,他只会阻塞自己所在的流,其他请求一样可以正常返回。
浏览器输入url按回车背后经历了哪些?
1、首先,在浏览器地址栏中输入url,先解析url,检测url地址是否合法
2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
浏览器缓存:浏览器会记录DNS一段时间,因此,只是第一个地方解析DNS请求;
操作系统缓存:如果在浏览器缓存中不包含这个记录,则会使系统调用操作系统,获取操作系统的记录(保存最近的DNS查询缓存);
路由器缓存:如果上述两个步骤均不能成功获取DNS记录,继续搜索路由器缓存;
ISP缓存:若上述均失败,继续向ISP搜索。
3、在发送http请求前,需要域名解析(DNS解析),解析获取相应的IP地址。
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
5、握手成功后,浏览器向服务器发送http请求,请求数据包。
6、服务器处理收到的请求,将数据返回至浏览器
7、浏览器收到HTTP响应
8、浏览器解码响应,如果响应可以缓存,则存入缓存。
9、 浏览器发送请求获取嵌入在HTML中的资源(html,css,javascript,图片,音乐······),对于未知类型,会弹出对话框。
10、 浏览器发送异步请求。
11、页面全部渲染结束。
Time_Wait的作用:(参考:一次即时通讯项目TIME_WAIT过多引发的记录)
TCP正常关闭连接的时候,主动关闭的一方会进入TIME_WAIT状态,时间为2MSL(大概120s)。
1,2MSL的存在是为了防止最后一个ack丢失,因为如果丢失的话对端还来得及重传fin。
2,防止和下一次连接混淆,TCP实现必须防止某个连接的重复报文在连接终止后出现。2MSL并不是为了防止还有未传完的数据,因为在2MSL期间内,任何迟到的数据报文都将被直接丢弃。
如果没有Time_Wait会出现下面两种情况,都会使TCP变的不可靠。
旧的TCP连接已经不存在了,系统此时只能返回RST包
新的TCP连接被建立起来了,延迟包可能干扰新的连接
Time_Wait的影响:
在高TCP并发的情况下,server端存在大量处于TIME_WAIT状态的socket连接,并且占用大量的本地端口号。当该机器上的可用本地端口号被占完,而旧的大量处于TIME_WAIT状态的socket尚未被系统回收时,就会出现无法向服务端创建新的socket连接的情况。
如何解决Time_Wait造成的影响:
1、修改TIME_WAIT连接状态的上限值
设置系统同时保持的TIME_WAIT的最大数量,超过此数量时,系统会立即清理出多余的TIME_WAIT连接,最终该状态连接不会超出设置的值。
2、启动快速回收机制
同时开启tcp_timestamp和tcp_tw_recycle会启用TCP/IP协议栈的per-host的PAWS机制。从而能快速回收处于TIME-WAIT状态的TCP流。
缺点:
3、开启复用机制
缺点:该机制只对“客户端”有效,即主动发起连接的一方。比如一台web服务器,客户端发来请求时,web服务器是服务端,但web服务器又需要去连接后台数据库,这时候,web服务器又同时作为了客户端,只有主动发起连接一方主动断开所产生的TIME_WAIT该参数才生效
4、修改短连接为长连接方式
5、 由客户端来主动断开连接
GET和POST的区别
1,GET参数通过URL传递,POST放在Request body中,所以GET比POST更不安全
2,对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据)。
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 (返回数据)。
3,GET请求在URL中传送的参数是有长度限制的,而POST么有。
4,对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
5,GET方式会缓存页面,需要通过随机数或时间戳解决缓存问题,而POST不会缓存所以没有该问题。
6,GET在浏览器回退时是无害的,而POST会再次提交请求。