1、<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
参考:http://lightcss.com/add-x-ua-compatible-meta-to-your-website/
X-UA-Compatible是IE8的一个专有<meta>属性,它告诉IE8采用何种IE版本去渲染网页,在html的<head>标签中使用。
IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame(Chrome Frame可以让旧版IE浏览器使用Chrome的WebKit渲染引擎处理网页,因此旧版IE用户可以体验到包括HTML5在内的众多现代网页技术)。
2、<meta name="viewport" content="width=640, user-scalable=no">
参考:https://www.zhihu.com/question/32090605
视觉稿、页面宽度、viewport width 使用统一宽度,利用浏览器自身缩放完成适配。页面样式(包括图像元素)完全按照视觉稿的尺寸,使用定值单位 (px、em)即可完成。荔枝FM,人人都是播客的移動站(http://m.lizhi.fm/)使用的就是此方案。
3、input type设置成number时maxlength属性失效
input的type设置成tel , 移动端唤起数字键盘,且限制长度的maxlength有效。
4、jsonp跨域
// jquery ajax $.ajax({ url: 'xxx', dataType: 'jsonp', type: "GET", // ... });
dataType:预期服务器返回的数据类型("jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数)

jsonp方式不支持POST方式跨域请求,就算指定成POST方式,会自动转为GET方式;而后端如果设置成POST方式了,那就请求不了了。
jquery-ajax方法。jsonp配置需要与服务端统一。

5、随着HTML5的风行,<video>、<audio>多媒体标签使得多媒体的插入更加容易,但是它们对低版本浏览器的支持度不够高,html5media使得这些标签兼容所有主流浏览器。
<!-- 1、在head标签中引入html5media --> <script src="http://api.html5media.info/1.2.2/html5media.min.js"></script> <!-- 2、使用video或audio标签 --> <video src="video.mp4" width="320" height="200" controls preload></video>
6、git使用
1)查看所有本地和远程分支:git branch -a
查看远程分支:git branch -r

2)git checkout -b 本地分支名 origin/远程分支名:这个将会自动创建一个新的本地分支,并与指定的远程分支关联起来。
git checkout -b dev origin/dev
git checkout -b test origin/dev
把远程分支的代码pull到本地分支:git pull <远程主机名> <远程分支名>:<本地分支名>
git pull( origin dev:dev)[本地分支与远程分支同名]
git pull origin dev:test[本地分支与远程分支不同名]
把本地分支的代码push到远程分支:git push <远程主机名> <本地分支名>:<远程分支名>
git push( origin dev:dev)[本地分支与远程分支同名]
git push origin test:dev[本地分支与远程分支不同名]
7、前端兼容问题
1)求滚动条垂直偏移的兼容问题
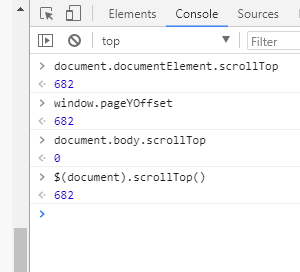
谷歌浏览器不支持document.body.scrollTop(图一),edge不支持document.documentElement.scrollTop(图二)。最后使用$(document).scrollTop()获取文档的滚动条垂直偏移。


8、jquery使用
存在的问题:页面中有多个元素的id相同(不符常理,ID唯一)
<body> <div class="box" id="box" style="display: none;">aaa</div><!-- 起名为a --> <div class="box" id="box">bbb</div><!-- 起名为b --> <script src="https://cdn.bootcss.com/jquery/1.8.2/jquery.min.js"></script> <script> $('#box').click(function() { console.log('div clicked'); }); </script> </body>
使用$('#box').click给元素绑定事件,会导致只有第一个id为box的元素才能绑上事件(即使这个元素是隐藏的)。因此上面的例子点击b元素控制台没有输出。
使用jquery的live()方法可以解决该问题
$('#box').live('click', function() {
console.log('div clicked');
});
live() 方法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素(比如由脚本创建的新元素)。上例通过live()绑定click事件,此时点击b元素控制台会输出div clicked。
<body> <div class="box" id="box">bbb</div><!-- 起名为b --> <script src="https://cdn.bootcss.com/jquery/1.8.2/jquery.min.js"></script> <script> $('.new-box').click(function() { console.log('new-box clicked'); }); $('#box').click(function() { $(this).hide(); $('<div class="new-box">ccc</div>').appendTo('body'); }); </script> </body>
上例给类名为new-box的元素(起名为c)绑定了click事件。运行效果为点击b元素,b元素自身隐藏并且往body中追加一个c元素,但是点击c元素控制台没有输出(因为c元素是新产生的元素)。
// 使用live方法绑定事件 $('.new-box').live('click', function() { console.log('new-box clicked'); });
运行效果为点击b元素,b元素自身隐藏并且往body中追加一个c元素,此时点击c元素控制台会输出new-box clicked。
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。live()方法在jquery高版本中已被移除。
// 使用on方法绑定事件(事件委托) $('body').on('click', '.new-box', function() { console.log('new-box clicked'); });
9、前端兼容
1)window.innerWidth:返回窗口的文档显示区的宽度;window.innerheight:返回窗口的文档显示区的高度。IE 8 及更早 IE版本不支持这两个属性。
解决方案可以使用jquery:$(window).width()、$(window).height()。
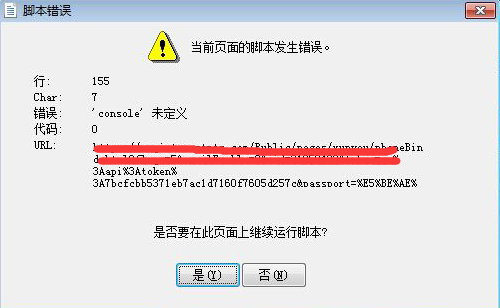
2)ie8下没有打开控制台时,console未定义,此时使用console会报错。

如果打开了控制台,ie8下也可以使用console。