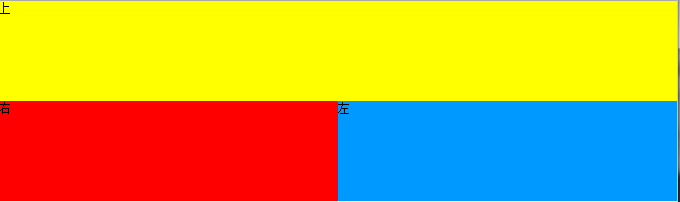
满屏品字布局
思路:上面的div宽100%,下面的两个div分别宽50%,然后用float或者inline使其不换行即可。
<div class="header">头部</div> <div class="left">左</div> <div class="right">右</div>
.header,.left,.right{height: 300px;} .header{width: 100%;background-color: yellow;} .left{float: left;width: 50%;background-color: #09f;} .right{float: left;width: 50%;background-color: red;}

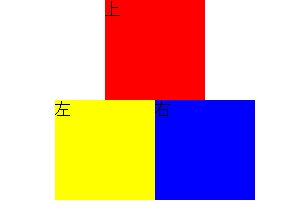
局部品字布局:
左右在排版时要反过来,不然不出效果
<div class="top">上</div> <div class="right">右</div> <div class="left">左</div>
.top, .left, .right{height: 100px;width: 100px;} .top{margin: 0 auto; background-color: #FF0000;} .left{float: left;margin-left: -200px;background-color: yellow;} .right{float: left;margin-left: 50%;background-color: blue;}