关于获取input值得问题
WXML(这是一个简单的结构,方便看清楚必要的属性)
<form bindsubmit="bindform"> <input name="input" type ="number" placeholder="请输入新手机号"/> <input name="input1" type ="number" placeholder="请输入验证码" /> <button form-type="submit" type="primary">提交</button> </form>
name属性必需要有 而且当一个form组件里面有多个input的话每个name属性要不相同 botton上面要加上form-type="submit"属性
WXML(这是截图的结构)
<form bindsubmit="bindform"> <view class="weui-cells weui-cells_after-title" style="margin-top:50rpx;"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd"> <input name="input" type ="number" class="weui-input" placeholder="请输入新手机号"/> </view> </view> <view class="weui-cell weui-cell_input weui-cell_vcode"> <view class="weui-cell__bd"> <input name="input1" type ="number" class="weui-input" placeholder="请输入验证码" /> </view> <view class="weui-cell__ft"> <!-- <view class="weui-vcode-btn">获取验证码</view> --> <button class="weui-btn mini-btn" type="primary" size="mini" style="color:black;background-color:#FFC12C;margin:20rpx 10rpx 0 0;">获取验证码</button> </view> </view> </view> <button form-type="submit" class="weui-btn" type="primary" style="background-color:#FFCE39;color:black;margin:50rpx;">提交</button> </form>
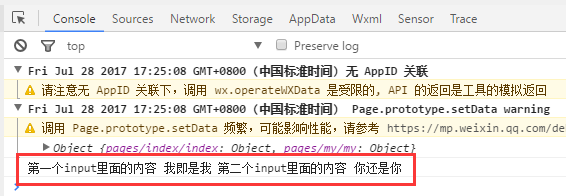
JS
bindform:function(e){ console.log('第一个input',e.detail.value.input,'第er个input', e.detail.value.input1) }