基础语法
| 符号 | 作用 |
|---|---|
$init |
构造方法 Hook 的时候用 |
$new() |
实例化对象的时候用 |
| Hook重载 | 语法 |
|---|---|
| int类型 | int |
| float类型 | float |
| boolean类型 | boolean |
| string类型 | java.lang.String |
| byte类型 | [B |
| char类型 | [C |
| list结构 | java.util.List |
| 安卓上下文结构 | android.content.Context |
主动调用函数
- 静态函数 static 可以直接调用
- 动态函数要用choose找到实例才能操作
静态函数主动调用
动态函数主动调用
修改变量
APP 代码如下
- 静态变量 static 可以直接设置值
- 动态变量要用choose找到实例才能操作
静态变量
道理和调用函数相同
动态变量
枚举
枚举类中方法
有的情况下我们要hook一个类下所有的方法(不知道他的方法类型和数量),这个时候我们就要用到 java 的反射 getDeclaredMethods()
枚举所有类
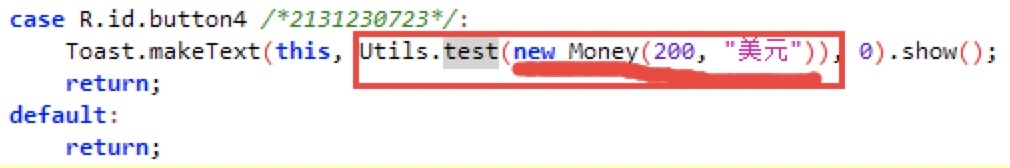
Hook 构造对象(自定义参数)
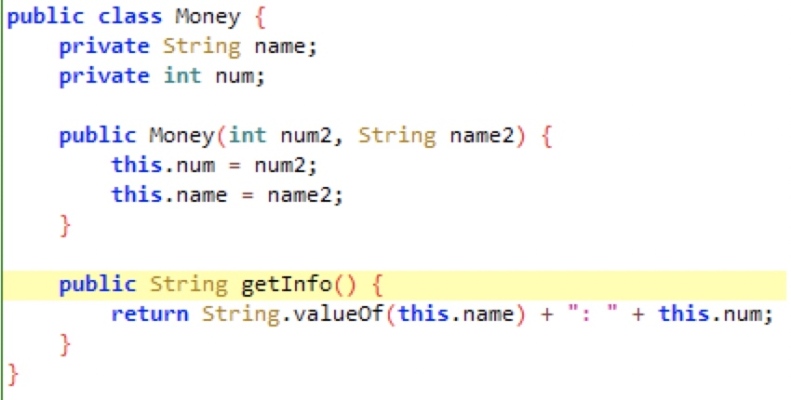
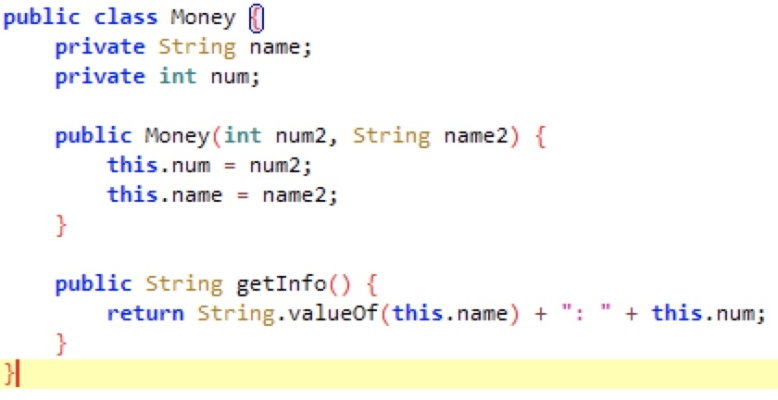
参数是一个自定义类
类是这样的
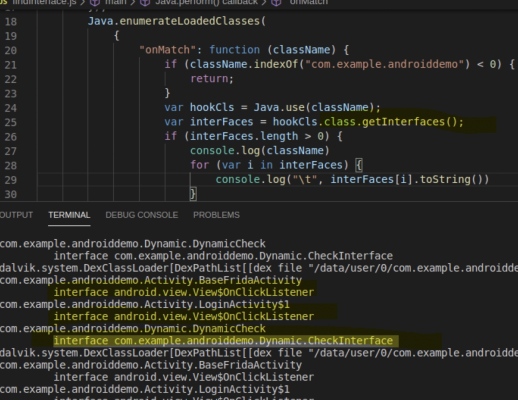
Hook interface 接口类
目前在app逆向中遇到interface搜索其实现还是一顿乱搜。
可以使用反射得到实现的接口数组,然后打印出来即可,这个问题终于可以解决了。
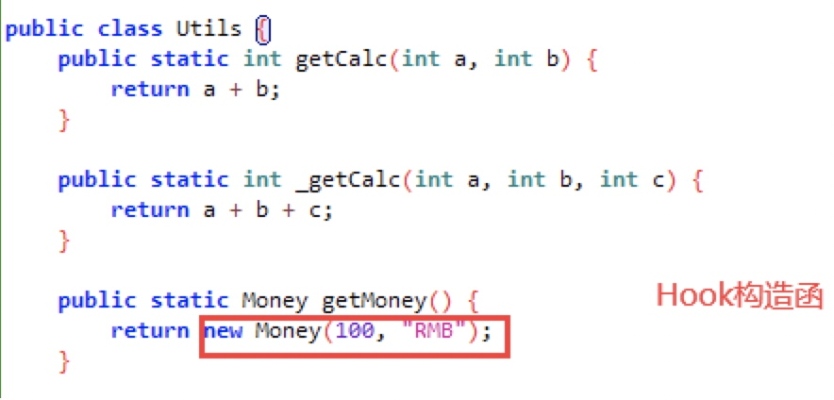
Hook 构造函数
类的内部如下
解析:
$init构造函数 和 python语法类似this.$init(a, b)这里的 this 指代,原始app中的函数,$init() 表示该类的实例化
Hook 数组(char 和 byte)
有很多方法我这里直接用 gson.dex 方法,再肉丝的星球中下载
打印 CharArray 和 byteArray
生成数组替换结果
java代码和上面例子相同
Hook 重载方法
例两个同名的函数。给多少个参数,调用有多少参数的对应方法 必须使用 overload()方法!!!
- function test(a)
- function test(a,b,c)
解决方法 overload() 指定
- 如果是一个 int 类型的参数那么
overload("int")要指定参数与类型 - 如果是 string 类型
overload("java.lang.String")全路径
Hook 类中的类
com.xxx.xxx.xxx.xxx$InnerClasses利用符号 $ 来操作
Hook 被混淆的函数名
有的代码混淆,函数名已经是乱码符号
甚至有一些不可视, 所以可以先编码打印出来, 再用编码后的字符串去 hook.
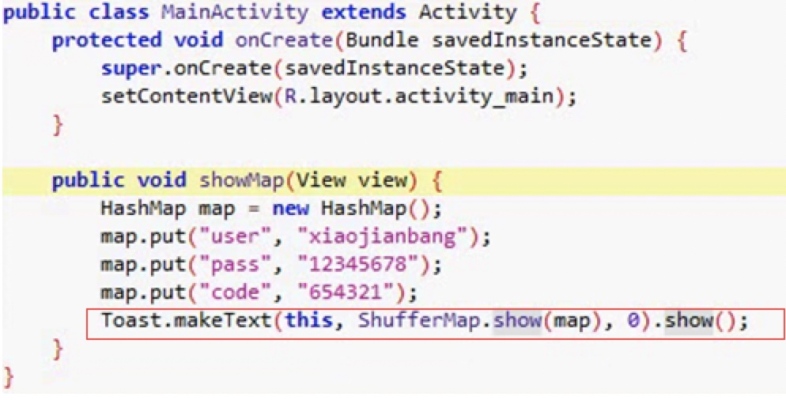
Hook 函数的参数为 map 等特殊类型
方法2
Hook 动态加载的 dex
先枚举到类, 然后利用Java.classFactory.loader = loader; 切换 classloader
Hook 找不到包名的类
我们要hook类似这种代码的时候,找不到引用包,我们可以通过查看 smali 代码来看到她的引用
输出调用栈
调用外部 dex
dex 中变量名尽量取得特殊一点,防止重名。
使用案例 再上面《Hook 数组(char 和 byte)》 中就有引用肉丝的 dex 例子
手动注册类
frida 用
registerClass自己构造一个类