环境搭建
- 安装Web服务器 IIS
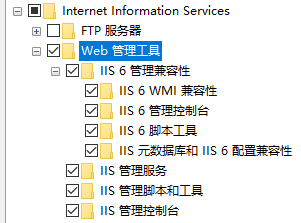
控制面板-程序-程序和功能-启用或关闭Windows功能,勾选以下

- 安装VisualStudio,选择包括ASP.NET模块
- 安装ArcGIS服务器 ArcGIS Server10
资源及教程链接:
https://blog.csdn.net/nominior/article/details/80211963。 - 安装ArcGIS Desktop
ArcGIS Desktop 中包含ArcGatalog、ArcMap两个客户端软件,用来管理GIS服务。
资源链接:
https://malagis.com/arcgis-10-6-desktop-install-download.html
安装ArcGIS Desktop遇到的问题:
问题1:注意,安装的Arcgis Desktop必须和Arcgis Server是同一个版本号。
问题2:安装后license无法启动
解决:拿360把license和desktop卸了重安。license要重安到原路径。license360了卸了,再重安好几次终于正常。保证license可以启动,再关闭它,安desktop。
第二次是license和desktop都安到默认路径搞好的。
发布ArcGIS Server服务
我的图层数据是.shp等ArcScence可打开的数据,而不是ArcMap可打开的.mxd格式,要发布服务,必须转为.mxd格式。
做法:
第一步,在ArcCatalog中:先连接mysql数据库,并把数据库升级到物理数据库;把.shp数据存到数据库。
第二步,在ArcMap中:连接相应数据库;加载数据库中文件到ArcMap;发布服务。
具体参考以下链接
http://www.cnblogs.com/wangmengdx/p/9739466.html
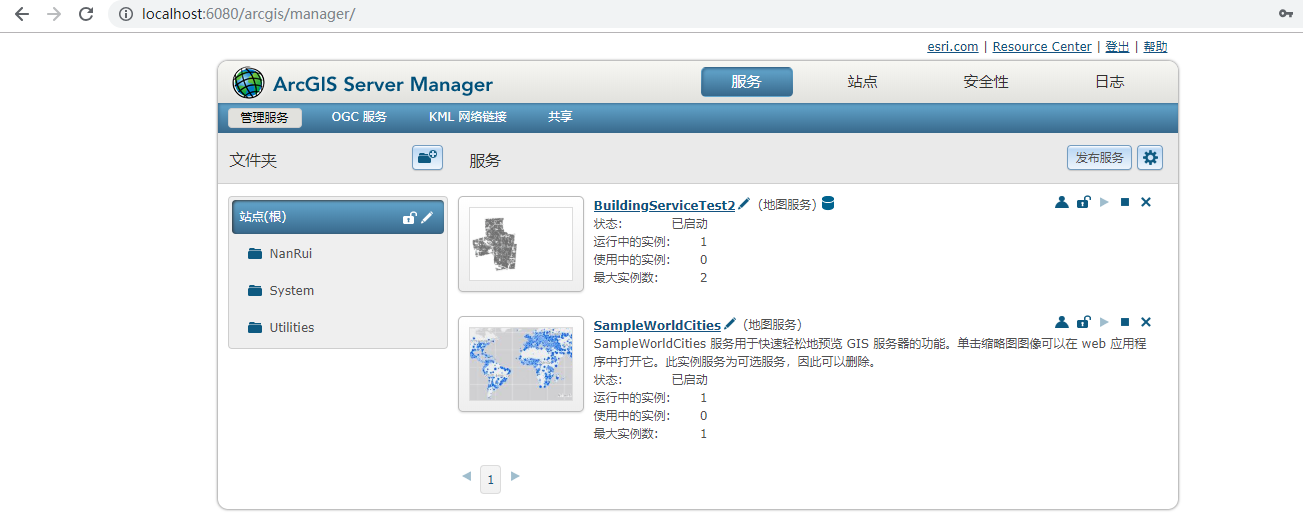
如下图即发布ArcGIS Server服务成功

我们想要的即发布的服务的REST API,如下图

使用ArcGIS API for JavaScript,在前端调用REST API,显示地图。
在VS中,新建.Net项目,自动使用IIS作为Web服务器。
调用接口,使用服务以显示图层代码如下。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>building Map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/3.12/esri/css/esri.css" />
<script src="https://js.arcgis.com/3.12/"></script>
<script>
var myMap;
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "dojo/domReady!"], function (Map, ArcGISTiledMapServiceLayer) {
myMap = new Map("viewDiv");
var buildingUrl = "http://localhost:6080/arcgis/rest/services/BuildingServiceTest2/MapServer";
var layer = new esri.layers.ArcGISDynamicMapServiceLayer(buildingUrl);
myMap.addLayer(layer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
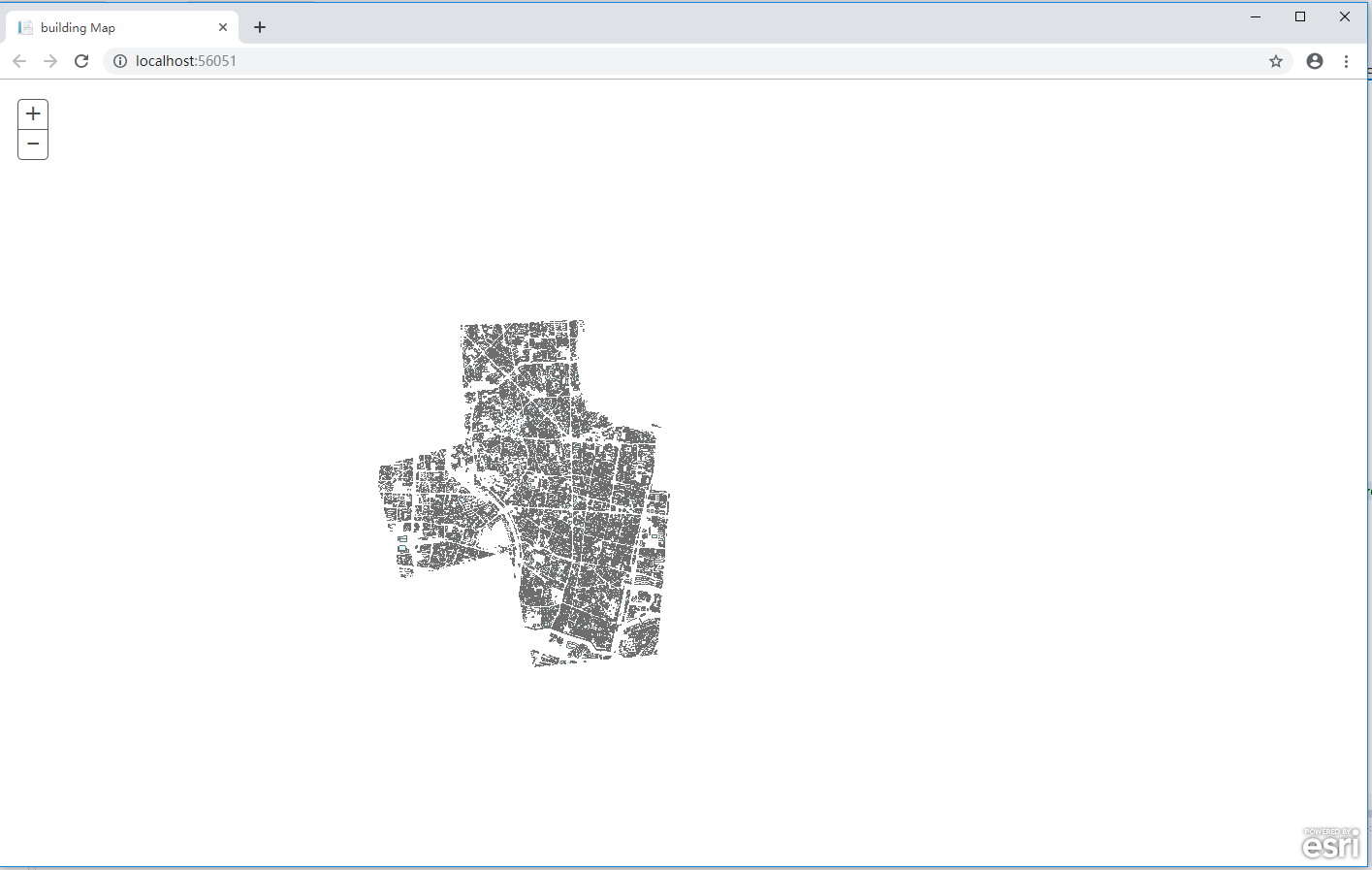
效果如下

特别注意
1 ArcGIS API for JavaScript的版本号不同可能带来差别。
2 底图和叠加图层坐标范围差异过大可能造成不现实图层的问题。此例中,无底层,显示的图层为叠加的图层。
3 在ArcCatalog和arcMap连接地理数据库的用户要一样,否则发布服务选Feature Access会报Error 0090。