WPF中DataTemplateSelector的简单应用
DataTemplateSelector中文叫数据模板选择器,根据数据模型内的属性值选择不同的数据模板,多用于容器如listbox中,达到同一个DataContext却展示的样式不同的效果。
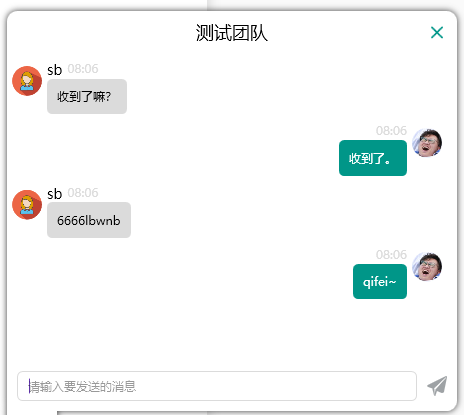
在这里我将举一个聊天效果展示的例子。

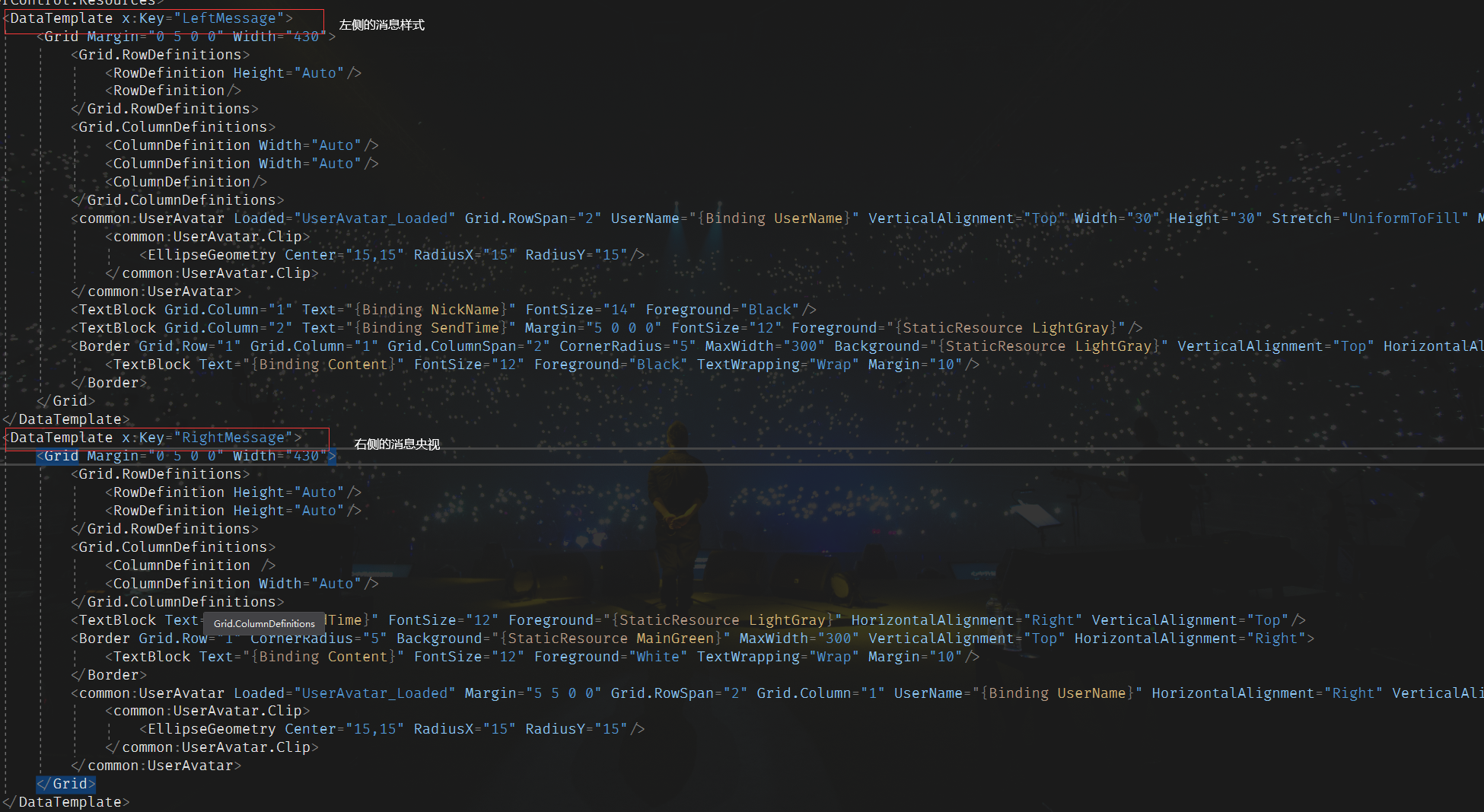
首先我们需要在有listbox的界面添加两个简单的DataTemplate

看得出来我们的样式差不多,绑定的数据也是一样,那么接下来就要实现一个DataTemplateSelector,我们自定义的ChatMessageDataTemplateSelector需要继承DataTemplateSelector,并重写SelectTemplate()方法。
public class ChatMessageDataTemplateSelector : DataTemplateSelector
{
public DataTemplate LeftMessageTemplate { get; set; }
public DataTemplate RightMessageTemplate { get; set; }
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
Message message = item as Message; //CombinedEnity为绑定数据对象
bool isSendByMe = message.IsSendByMe;
if (isSendByMe)//是否为我发送的,我发送的则是右侧消息样式,他人发送则为左侧样式。
{
return RightMessageTemplate;
}
else
{
return LeftMessageTemplate;
}
}
}
在界面中,我们需要在ListBox的ItemTemplateSelector属性中定义:
<ListBox x:Name="Message" Grid.Row="1" HorizontalAlignment="Stretch">
<ListBox.ItemTemplateSelector>
<local:ChatMessageDataTemplateSelector LeftMessageTemplate="{StaticResource LeftMessage}"
RightMessageTemplate="{StaticResource RightMessage}">
</local:ChatMessageDataTemplateSelector>
</ListBox.ItemTemplateSelector>
</ListBox>
最后,我们给ListBox加上Items,Item的Model是一个Message类:
public class Message
{
/// <summary>
/// 团队ID
/// </summary>
public string TeamId { get; set; }
/// <summary>
/// 成员用户名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 成员昵称
/// </summary>
public string NickName { get; set; }
/// <summary>
/// 消息时间
/// </summary>
public string SendTime { get; set; }
/// <summary>
/// 消息内容
/// </summary>
public string Content { get; set; }
/// <summary>
/// 是否为我发送的
/// </summary>
public bool IsSendByMe { get; set; }
}
由此,我们就可以根据每一个Item的Model中的IsSendByMe来判断我们需要展示哪个样式啦。我们还可以增加更多的样式,在ChatMessageDataTemplateSelector做选择就好。