摘要
web性能的终极目标是减少资源到客户端的延迟,但是我们在HTTP1.0/HTTP1.1协议中经常会遇到加载的图片太多或者太大导致页面加载完成慢的问题:图片太多导致向服务器请求的次数太多,图片太大导致每次请求的时间过长.
本篇将针对图片太多或者太大总结几种优化方案.
一.当图片太多时
方案一:将图片服务和应用服务分离(从架构师的角度思考)
对于这个方案对于经验尚浅的我来说是考虑不多的,通过跟leader沟通,了解到这一点,此方案是架构师在架构过程中必须要考虑到的.
对于服务器来说,图片始终是最消耗系统资源的,如果将图片服务和应用服务放在同一服务器的话,应用服务器很容易会因为图片的高I/O负载而崩溃,所以当网站存在大量的图片读写操作时,建议使用图片服务器.
(注:图片服务器是专门为图片读写操作优化的独立服务器,运行网站的服务器称为应用服务器)
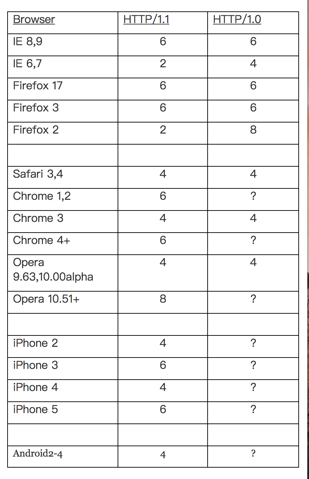
另外浏览器在同一时间对同一域名下的资源的并发请求数目是有限制的,一般在2-6之间,超过限制数目的请求就会被阻塞.一些主流浏览器对 HTTP1.1 和 HTTP 1.0 的最大并发连接数目,可以参考如下图一:

图一(来源于网络)
把图片服务器与应用服务器分开,图片服务器采用独立域名 ,css、js和图片就可以并发请求了
方案二:简单粗暴的压缩方案
我们可以借助一些第三方软件来进行压缩,比如https://tinypng.com/,压缩后分辨率不变,肉眼看不失真

图二
方案三:图片懒加载
像淘宝或者京东这样的APP页面上有很多图片,当我们滑到下一屏时下一屏的图片才会加载,这就采用了图片懒加载的方式.
图片懒加载,简单来说就是在页面渲染过程中,图片不会一次性全部加载,会在需要的时候加载,比如当滚动条滚动到某一个位置时触发事件加载图片,如下代码:
通过js将img标签的data-src属性赋值给src属性
方案四:css Sprites
当网站或者APP有大量小icon,如果上传到图片服务器比如CDN, 要加载所有这些小icon将增加大量请求,而CDN是按流量收费的,这无疑将增加很多成本.
CSS Sprites 技术早已不新鲜,就是将这些小icon合并成一张图片,只需要加载一次,每次通过background-position来控制显示icon,这样就可以节约大量请求,节约成本.
此方案是将网站上的一些小logo拼合成一个大图,如图

图三(图片来源于网络)
不过这也有一定的缺点:在长期开发多人合作的项目中,会不好维护这些sprites,每次对icon做修改,都得相应的改动css里background-position的值,相当繁琐.
方案五:将图片压缩成base64格式来节约请求
将图片压缩成base64,随html或者css一起下载到浏览器,不需要额外的请求,这样就节约了请求.
我们知道图片在传输过程中是流传输,如果将图片转换成base64,实际上是变大了,并且浏览器在decode base64编码的图片时需要耗费很多时间的,所以如果我们选择此种方案的话,最好选择一些小图片,不然得不偿失,在webpack中可以设置最大多少byte的图片压缩成base64

图四
针对decode base64编码的图片比较慢的问题,我们可以选择使用canvas来加速.当向canvas发出绘画命令时,浏览器直接将指令发到图形加速器而不需要开发者更多的干预,硬件图形加速器则以难以执行的运算速度实时绘画和渲染图形.因此,我们可以使用canvas来渲染base64编码后的图片
具体代码如下: (代码出处: http://www.jianshu.com/p/ea7c0ee8aa64)