很久没有发帖了,很是惭愧,因此给各位使用EXT.NET的朋友献上一份礼物。
本篇主要讲述页面设计与效果,下篇将讲述编码并提供源码下载。
系统首页设计往往是个难点,因为往往要考虑以下因素:
- 重要通知
- 系统功能菜单
- 快捷操作
- 日常维护工作(比如待办事项、已办事项等等)
- 用户信息(比如公司、部门、组织机构)
- 系统信息(意见反馈、帮助等)
- 联系沟通
- 等等
又要兼顾美观得体(丑了客户不愿意用,更别说钱了),方便实用,怎么从有限的空间里显示更多的功能(阵地战),往往弄得抓耳搔头,大费脑细胞。下面就给出我的方案。
页面效果
我申明下,我不是专业的前端工程师,我就是一打杂的(啥都搞下),所以不要期望过高,如果还过得去,请点推荐。不多说了,上图:
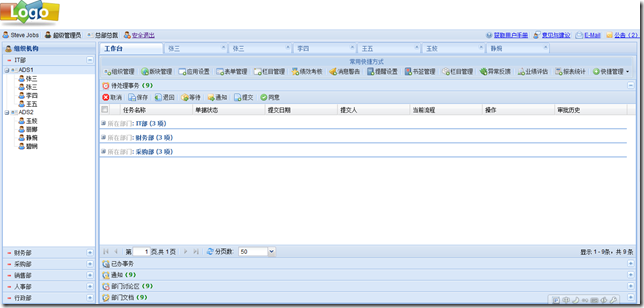
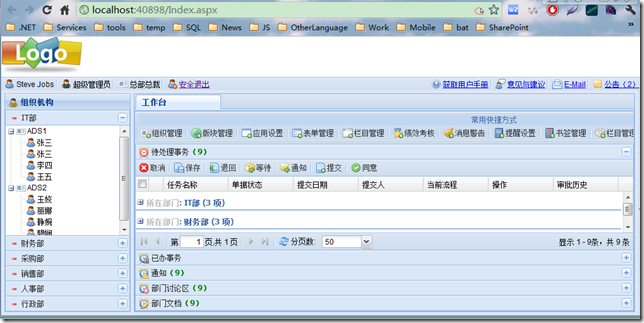
从图中可以看出,首页分4块区域(四大板块):
- 顶部面板——LOGO、用户信息、帮助、反馈、通知等。
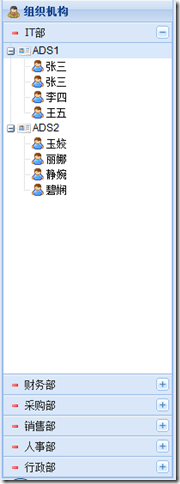
- 左侧面板——组织机构(通常放功能菜单)。
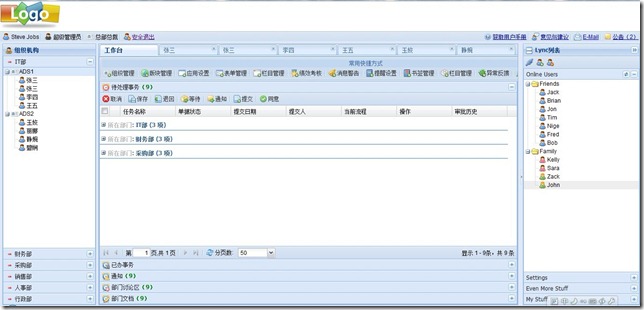
- 右侧面板——联系人或其他信息。
- 中央区域——工作台。主要用于日常工作维护以及快捷操作。
顶部面包和右侧面板没啥好说的。接下来就说说功能吧。
左侧面板
左侧面板其实是相当重要的一块,在平常系统设计中,往往把功能菜单放在左侧。这里类似。不仅支持分组折叠,还支持无限极子菜单,美观而灵活。
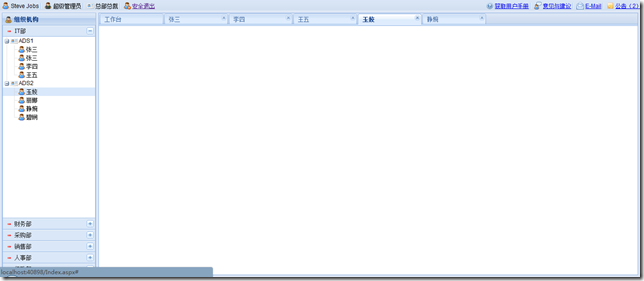
当点击子节点,会显示在Tab页中。
这样,用户可以方便的实现操作。
中央区域
中央区域主要用于日常工作维护以及快捷操作。当然快捷操作你也可以放在顶部面板。
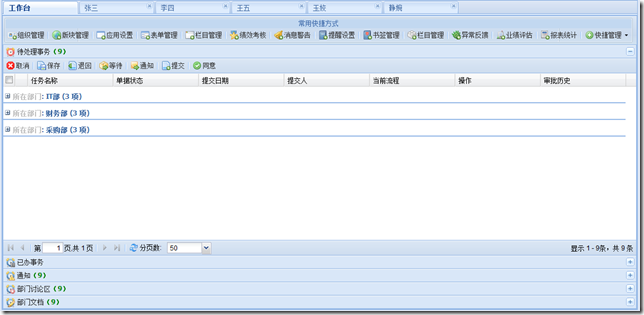
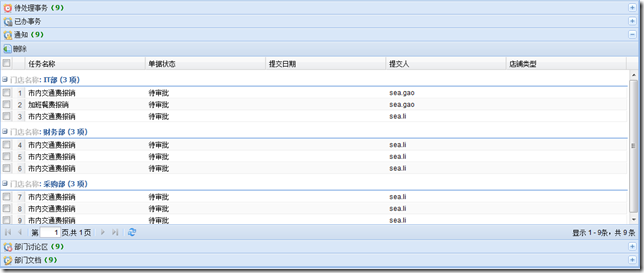
这个面板主要包括待处理事务、一般事务、通知、部门讨论区、部门文档等内容,当然我这是举例。
整个工作台布局也是采用折叠面板,不过当展开某个面板时,会刷新数据。默认加载,并不需要加载所有数据。
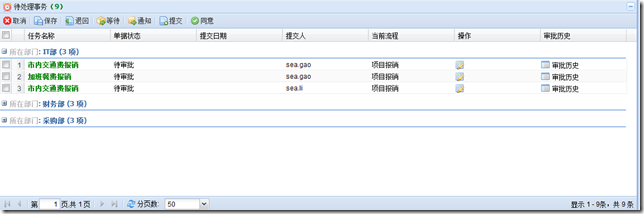
就拿待处理事务来说:
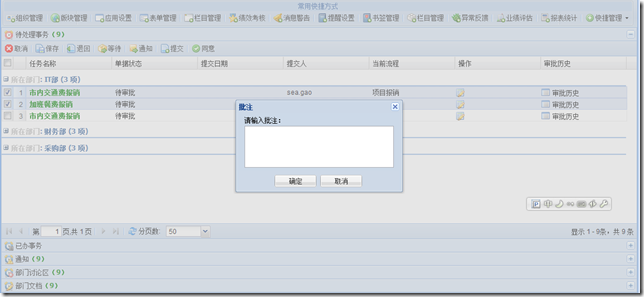
通过工具栏按钮,可以方便对事务进行操作(别忘了判断权限)。如点击退回操作:
通过数据行中的操作列按钮,可以方便查看表单内容,当表单关闭时,刷新工作台。
总之,只会显示一个操作面板。
最后
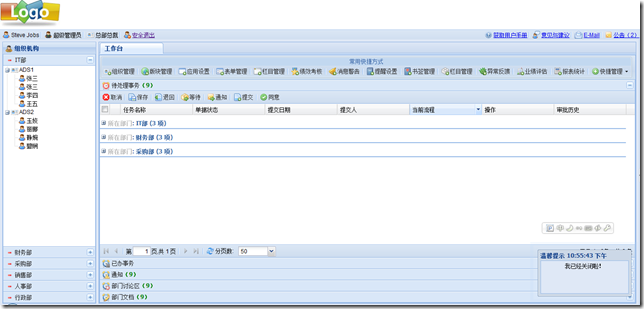
整个页面是自适应的,会随着浏览窗口大小自适应,如:
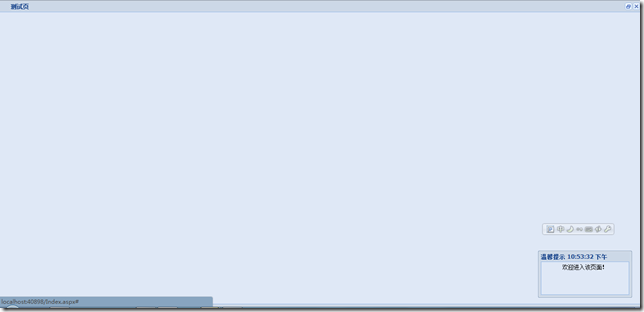
点子页面弹出表单可以最大化,如:
当你点击表单里面的提交按钮(假设存在),提交完后,可以关闭表单,父页面也可以触发操作,如关闭弹出的表单时:
先写到这里吧,下篇再细谈。到时奉上DEMO。
由于加群的人太多,EXT.NET群已满。由于现在是业余弄弄EXT.NET,所以本人也不会过多与大家交流EXT.NET,还写一篇,作为结尾好了。
这几天有空的话,尽量完善这个DEMO吧。