在 .NET Framework 时,我们可以通过V8.NET等组件来运行 JavaScript,不过目前我看了好几个开源组件包括V8.NET都还不支持 .NET Core ,我们如何在 .NET Core 中运行 JavaScript 呢,答案是使用 NodeServices。关于为何有在 .NET Core 中执行 JavaScript 这种需求,比较特殊,举个栗子:当你做模拟登录时,目标网站可能采用一些加密算法来计算特殊的值,如果你要完全模拟,那么除了用C#翻译这个算法还有个办法就是直接将这段加密算法JS代码拷贝使用C#来执行。还举个栗子:SPA服务端渲染,比如Angular、 React等。
NodeServices 是一个 ASP.NET Core 中间件,将它添加到 ASP.NET Core 管道中,该中间件调用Node在运行时执行JavaScript。 这意味着如果使用 NodeServices,你必须在主机上安装Node。
安装
NodeServices 的开源地址为:https://github.com/aspnet/JavaScriptServices
在 Nuget 发布的包名为:Microsoft.AspNetCore.NodeServices
1.通过Nuget安装包 Microsoft.AspNetCore.NodeServices
2.在Startup.cs文件的ConfigureServices方法中引用它
public void ConfigureServices(IServiceCollection services)
{
services.AddNodeServices();
}
现在,我们可以使用接口INodeServices来调用Js代码,它的源码如下:
public interface INodeServices : IDisposable
{
Task<T> InvokeAsync<T>(string moduleName, params object[] args);
Task<T> InvokeAsync<T>(CancellationToken cancellationToken, string moduleName, params object[] args);
Task<T> InvokeExportAsync<T>(string moduleName, string exportedFunctionName, params object[] args);
Task<T> InvokeExportAsync<T>(CancellationToken cancellationToken, string moduleName, string exportedFunctionName, params object[] args);
}
使用
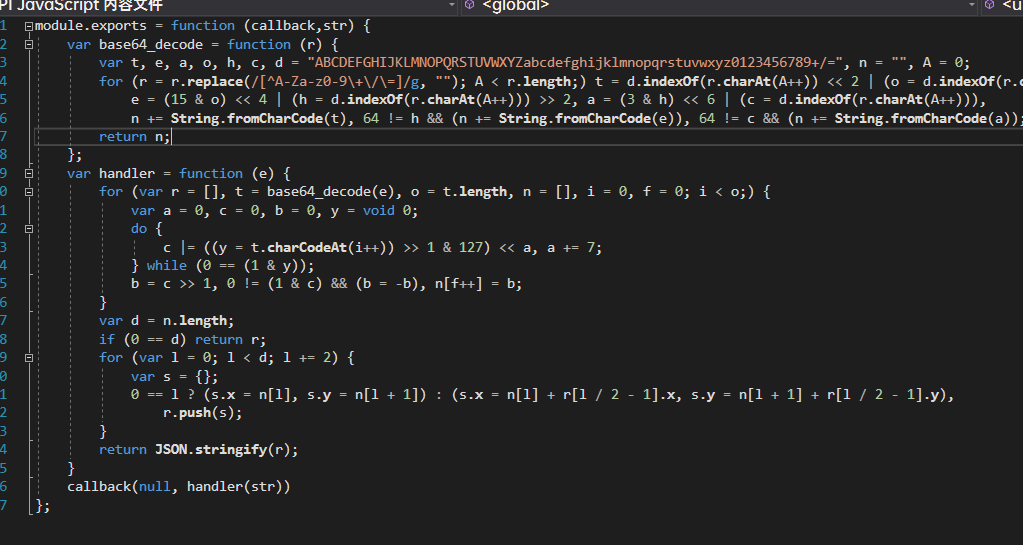
- 新建要调用的js文件,保存到项目站点目录下,非wwwroot


注意事项:方法内必须有callback参数,这样我nodeService才能取到返回结果。
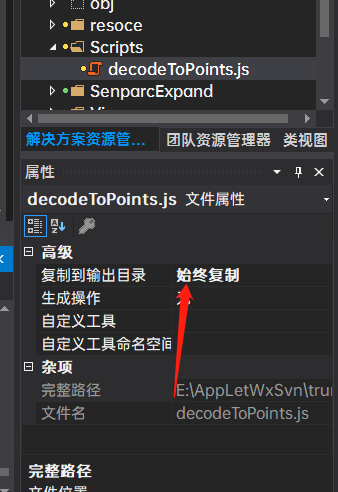
2.设置js为总是复制

3.调用js

方法说明
InvokeAsync适用于 module.exports = function(){} 的js文件调用
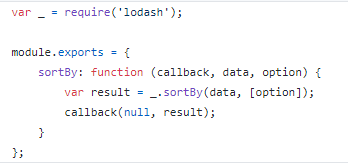
InvokeExportAsync适用于 module.exports = { demo:function(){} } 的js文件调用


!如果服务器无法运行,安装NodeJs环境