1.javaScript的组成
ECMAscript(JavaScript核心标准,也是一个解析器)
DOM (通过document提供的一些方法或者属性来操作页面) document object model 文本对象模型
BOM (通过window提供的一些方法或者属性来操作浏览器)
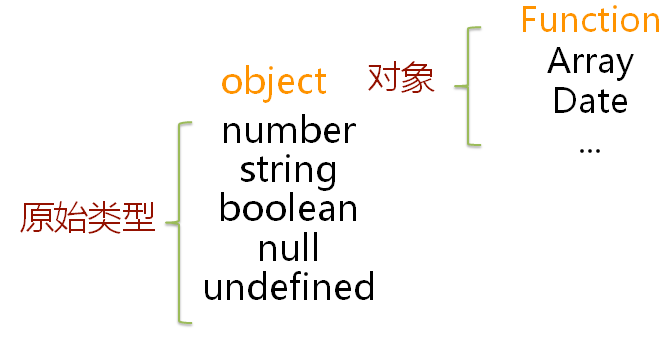
2.js数据类型

number:表示整数和浮点数
NaN:表示非数值(Not a number),是一个特殊的数值
说明:
1、任何涉及NaN的操作(例如NaN/10)都会返回NaN
2、NaN与任何数值都不相等,包括它本身
isNaN (n)
检测是否是非数值
说明:
isNaN()对接收的数值,先尝试转换为数值,再检测是否为非数值
parseInt()
会忽略字符串前面的空格,直至找到第一个非空格字符
说明:
1、parseInt():转换空字符串返回NaN
2、parseInt()这个函数提供第二个参数:转换时使用的基数(即多少进制)
类型转换
1、除0之外的所有数字,转换为布尔型都为true
2、除" "之外的所有字符,转换为布尔型都为true
3、null和undefined转换为布尔型为false
3.js的逻辑操作符
&& 与
1、如果第一个操作数隐式类型转换后为true,则返回第二个操作数
2、如果第一个操作数隐式类型转换后为false ,则返回第一个操作数
3、如果有一个操作数是null,则返回null
4、如果有一个操作数是NaN,则返回NaN
5、如果有一个操作数是undefined,则返回undefined
console.log("hello" && 65 && "abc"); //abc
console.log("" && 0 && 3>2); // (空)
console.log()
var n=null, m;
console.log(n && 1); //null
console.log(true && 5 && 3*"abc"); //NaN
console.log(m && true); //undefined
|| 或
1、如果第一个操作数隐式类型转换后为true,则返回第一个操作数
2、如果第一个操作数隐式类型转换后为false,则返回第二个操作数
3、如果两个操作数都是null,则返回null
4、如果两个操作数都是NaN,则返回NaN
5、如果两个操作数都是undefined,则返回undefined
console.log("" || 0 || "abc"); // abc
console.log(0 || "" || null); // null
! 非
1、无论操作数是什么数据类型,逻辑非都会返回一个布尔值
2、!! 同时使用两个逻辑非时
第一个逻辑非操作会基于无论什么操作数返回一个布尔值
第二个逻辑非则对该布尔值求反
console.log(!!""); // false console.log(!!"blue") // true