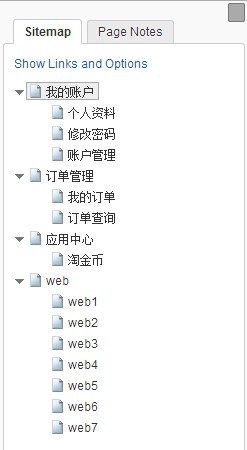
1. 原始页面

2. 原始代码(用记事本打开生成原型所在文件夹下的datasitemap.js)
var sitemap = (function() { var _ = function() { var r={},a=arguments; for(var i=0; i<a.length; i+=2) r[a[i]]=a[i+1]; return r; } var _creator = function() { return _(b,[_(c,d,e,f,g,h,i,[_(c,j,e,f,g,k),_(c,l,e,f,g,m),_(c,n,e,f,g,o)]),_(c,p,e,f,g,q,i,[_(c,r,e,f,g,s),_(c,t,e,f,g,u)]),_(c,v,e,f,g,w,i,[_(c,x,e,f,g,y)]),_(c,z,e,f,g,A,i,[_(c,B,e,f,g,C),_(c,D,e,f,g,E),_(c,F,e,f,g,G),_(c,H,e,f,g,I),_(c,J,e,f,g,K),_(c,L,e,f,g,M),_(c,N,e,f,g,O)])]);}; var b="rootNodes",c="pageName",d="我的账户",e="type",f="Wireframe",g="url",h="我的账户.html",i="children",j="个人资料",k="个人资料.html",l="修改密码",m="修改密码.html",n="账户管理",o="账户管理.html",p="订单管理",q="订单管理.html",r="我的订单",s="我的订单.html",t="订单查询",u="订单查询.html",v="应用中心",w="应用中心.html",x="淘金币",y="淘金币.html",z="web",A="web.html",B="web1",C="web1.html",D="web2",E="web2.html",F="web3",G="web3.html",H="web4",I="web4.html",J="web5",K="web5.html",L="web6",M="web6.html",N="web7",O="web7.html"; return _creator(); })();
3. 修改后的代码(删除红色字体部分)
var sitemap = (function() { var _ = function() { var r={},a=arguments; for(var i=0; i<a.length; i+=2) r[a[i]]=a[i+1]; return r; } var _creator = function() { return _(b,[_(c,d,e,f,g,h,i,[_(c,j,e,f,g,k),_(c,l,e,f,g,m),_(c,n,e,f,g,o)]),_(c,p,e,f,g,q,i,[_(c,r,e,f,g,s),_(c,t,e,f,g,u)]),_(c,v,e,f,g,w,i,[_(c,x,e,f,g,y)])]);}; var b="rootNodes",c="pageName",d="我的账户",e="type",f="Wireframe",g="url",h="我的账户.html",i="children",j="个人资料",k="个人资料.html",l="修改密码",m="修改密码.html",n="账户管理",o="账户管理.html",p="订单管理",q="订单管理.html",r="我的订单",s="我的订单.html",t="订单查询",u="订单查询.html",v="应用中心",w="应用中心.html",x="淘金币",y="淘金币.html",z="web",A="web.html",B="web1",C="web1.html",D="web2",E="web2.html",F="web3",G="web3.html",H="web4",I="web4.html",J="web5",K="web5.html",L="web6",M="web6.html",N="web7",O="web7.html"; return _creator(); })();
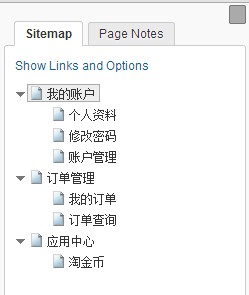
4. 修改后页面

5. 心得:一对小括号代表一个节点,要删除几个节点,就删除对应的几对小括号