在视图这里卡了挺久的,一直是自己在研究。其实自己有一个坏毛病,遇到问题,在网上搜集下找不到便寻求帮助(大多数是求助无效果,因为自己也没搞懂),
这时候自己就会懈怠一会,然后隔一两天心血起伏后便又继续干。本次讲解的是关于sublime text3的html快速生成功能的插件
第一,你要先下载package control的插件,这是一款用来管理插件的插件(有点拗口)。下载方法参考http://jingyan.baidu.com/article/c14654134b8bde0bfcfc4c9a.html 记得要重新开启才能用。然后使用shift+Ctrl+ P来打开面板。
第二,下载一些插件,输入install,然后输入emmet,点击下载它,这个插件会提供一些小片段的快速生成代码,例如,
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
Emmet的详细使用方法可以参考这个网址http://www.iteye.com/news/27580
第三,bootstrap 3框架,这个是需要到网上去下载。
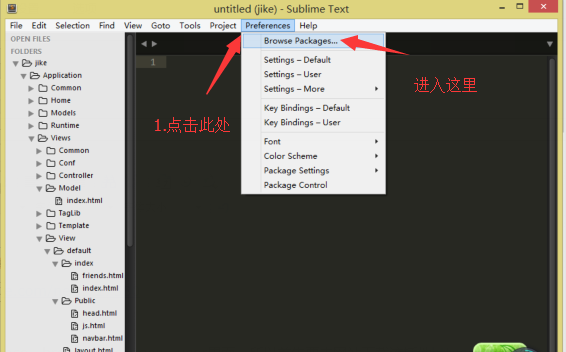
首先我们要知道,我们所有快速生成模板都是存放在preference—browse packages—user里面。


所以首先要去网站下载该插件https://github.com/JasonMortonNZ/bs3-sublime-plugin 然后解压存放到user文件中就可以使用
使用语句类似于bs3-template:html5即可以快速生成模板
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Page</title>
<!-- Bootstrap CSS -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1 class="text-center">Hello World</h1>
<!-- jQuery -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Bootstrap JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>