转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6758373.html
RecyclerView 作为 ListView 和 GridView 的替代产物,相信在Android界已广为流传。
RecyclerView 本是不会有类似 ListView 的那种点击事件,但是知道和会用又是两种情况,跟随我一起从源码角度分析,RecyclerView 点击事件。
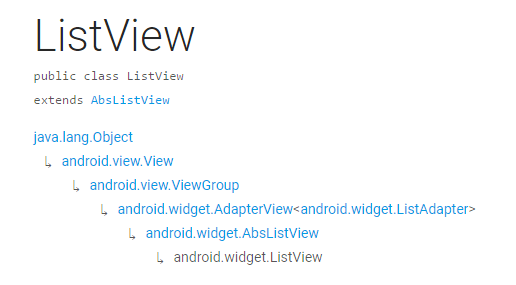
首先看一下 Google 对 ListView 家族谱的介绍:

可以看出 ListView 归根结底就是一个 View 。
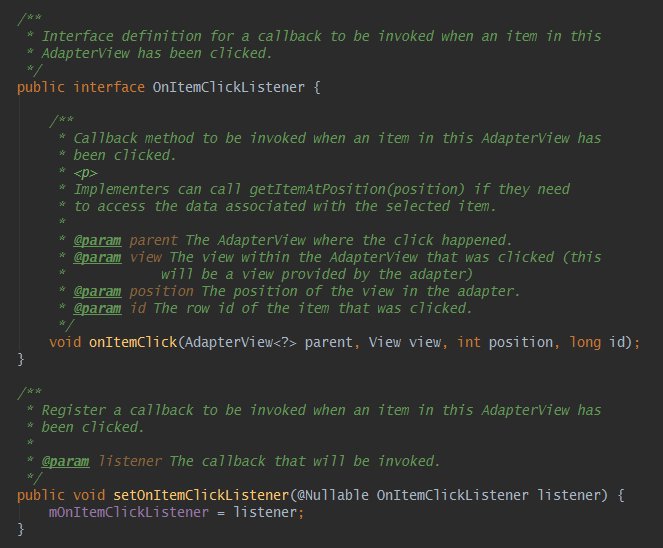
再来看一下 Google 对 OnItemClickListener 接口做的描述:

源代码总结的很全面、详细。
下面看一下 ListView 调用 onItemClick 点击事件。
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO } });
其实不然,RecyclerView 也可以使用 onItemClick 点击事件。请往下看:
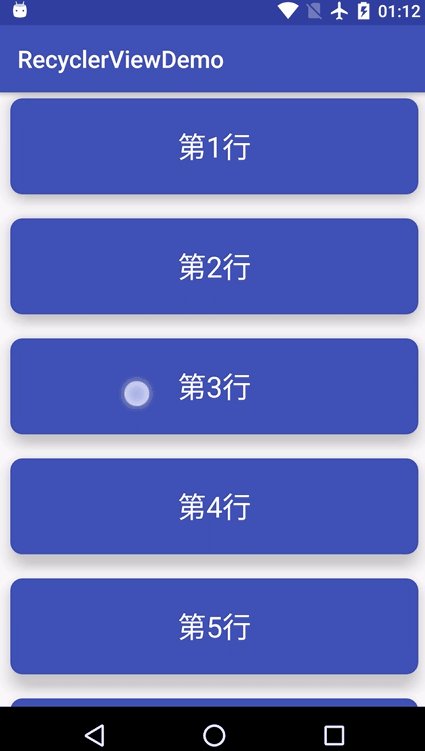
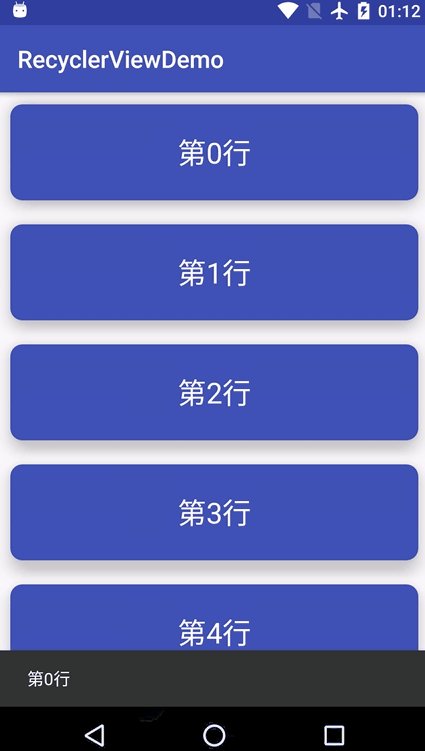
示例图片(Material Design + Butter Knife + Snackbar):

实现 RecyclerView 点击事件
1.导入必要的库
Material Design 时代的Android,少不了各类库的支持
UI类库
compile 'com.android.support:appcompat-v7:25.3.1' compile 'com.android.support:cardview-v7:25.3.1' compile 'com.android.support:recyclerview-v7:25.3.1' compile 'com.android.support:design:25.3.1'
Butter Knife (都啥时代了,快放弃 findViewById 吧)
compile 'com.jakewharton:butterknife:8.5.1' annotationProcessor 'com.jakewharton:butterknife-compiler:8.5.1'
2.布局文件(分为 主界面 和 Item布局界面)
主界面(RecyclerView)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:overScrollMode="never" android:scrollbars="none" /> </RelativeLayout>
Item布局界面(CardView)
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="80dp" android:layout_margin="10dp" android:background="@drawable/recycler_item_selector" app:cardBackgroundColor="@color/colorPrimary" app:cardCornerRadius="10dp" app:cardElevation="10dp"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:text="item" android:textColor="@android:color/white" android:textSize="24sp" /> </android.support.v7.widget.CardView>
3.自定义 Adapter 类
public class DemoAdapter extends RecyclerView.Adapter<DemoAdapter.ViewHolder> { private onRecyclerViewItemClick mOnRvItemClick; private Context mContext; String[] strings; public DemoAdapter(Context ctx, String[] strings, onRecyclerViewItemClick onRvItemClick) { mContext = ctx; this.mOnRvItemClick = onRvItemClick; this.strings = strings; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(mContext).inflate(R.layout.activity_main_item, parent, false); return new ViewHolder(view); } @Override public void onBindViewHolder(ViewHolder holder, int position) { holder.setData(position); } @Override public int getItemCount() { return 20; } public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener { @BindView(R.id.textView) TextView textView; public ViewHolder(View itemView) { super(itemView); ButterKnife.bind(this, itemView); itemView.setOnClickListener(this); } public void setData(int position) { textView.setText("第" + position + "行"); } @Override public void onClick(View view) { if (mOnRvItemClick != null) mOnRvItemClick.onItemClick(view, getAdapterPosition()); } } /** * item点击接口 */ public interface onRecyclerViewItemClick { void onItemClick(View v, int position); } }
4.主类(实现 onItemClick 方法 + Butter Knife + Snackbar)
public class MainActivity extends AppCompatActivity { @BindView(R.id.recycler_view) RecyclerView mRecyclerView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); DemoAdapter myAdapter = new DemoAdapter(this, null, new DemoAdapter.onRecyclerViewItemClick() { @Override public void onItemClick(View v, int position) { Snackbar.make(v, "第" + position + "行", Snackbar.LENGTH_SHORT).show(); } }); mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)); mRecyclerView.setAdapter(myAdapter); } }
示例Demo下载地址:RecyclerView的Item点击事件
关注我的新浪微博,请认准黄V认证,获取最新安卓开发资讯。
关注科技评论家,领略科技、创新、教育以及最大化人类智慧与想象力!