ASP.NET MVC已经推出时间不短了,已经有很多项目在使用这个优秀的WEB开发框架。因为我们项目每次加人的时候,对MVC都不是特别熟悉,有一些人认为这个非常简单,导致写出来的程序完全不是MVC的,所以我就想写个系列总结一下实战中的经验和一些学习的笔记。我们先不谈论MVC的好处,等我们写过一些程序和示例后,再回来谈。
首先,我们先用MVC写一个简单的ASP.NET MVC3的程序来简单的了解一下。
环境:
VS2010
ASP.NET MVC3
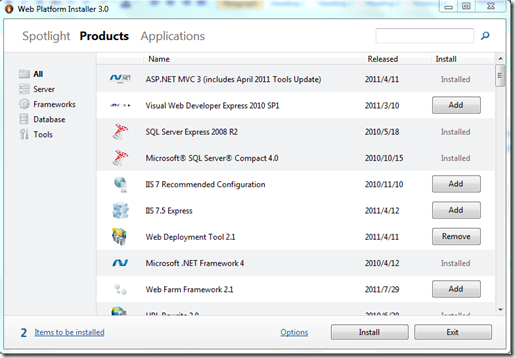
在http://www.microsoft.com/web/downloads/platform.aspx 下载Microsoft Web Platform Installer 3.0,在Microsoft Web Platform Installer 3.0上可以在线下载到需要的软件。
示例程序
1. 显示一个简单的字符串“Hello World”
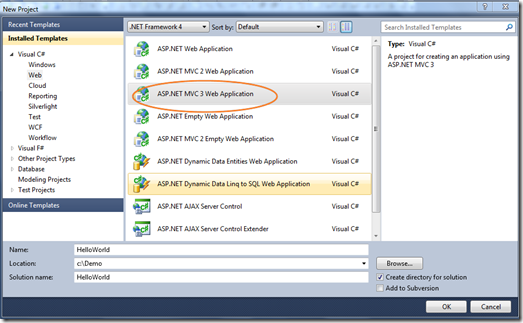
新建ASP.NET MVC3 Web Application
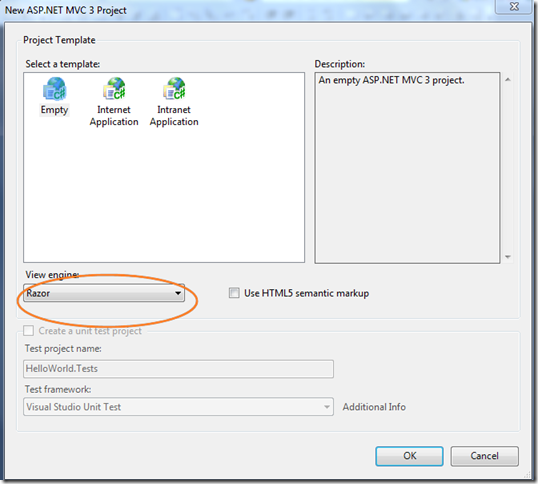
选择Razor视图引擎
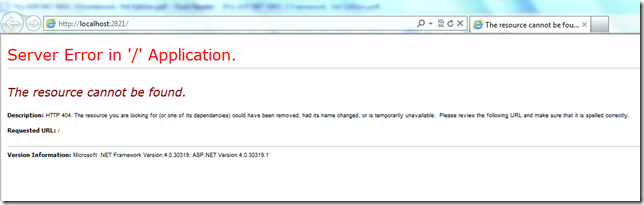
按F5启动应用程序
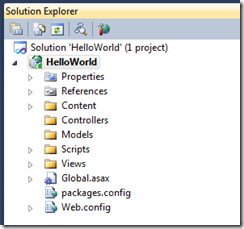
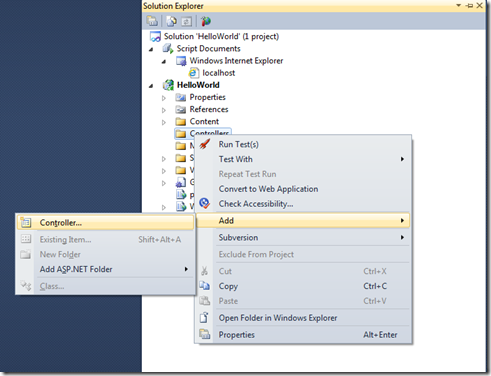
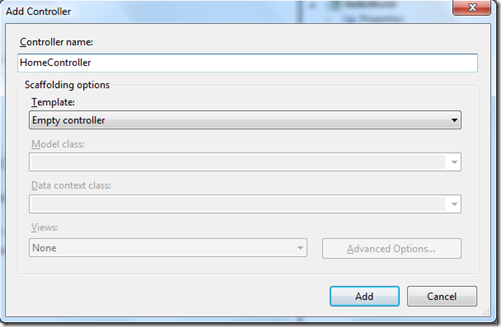
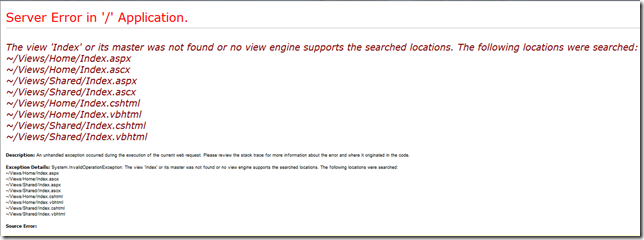
我们看到出错了,这是因为在MVC里,请求被Controller处理,现在还没有任何Controller,下面我们添加一个Controller, 右键Controller添加一个HomeController
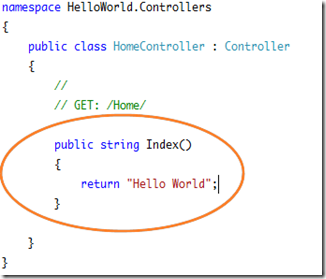
修改HomeController里的Index方法为如下
F5运行后如下所示
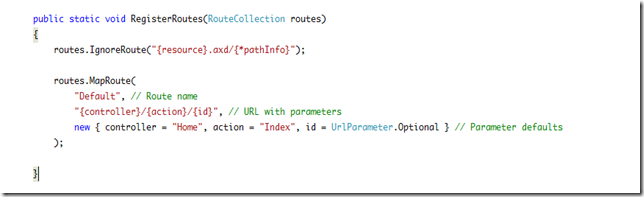
为什么可以运行成功,这要归功于ASP.NET MVC的路由机制,我们看一下Global.asax.cs里的如下代码
从这行代码里可以看到系统默认请求被路由到HomeController和Index这个Action(MVC里把Controller里公有方法称之为Action,两者之间是有区别的)。
2. 显示一个视图:
如果都像刚才那样直接写字符串到客户端,那开发人员肯定疯了,现在我们显示一个视图。先把HomeController里的Action改为如下代码,按F5
namespace HelloWorld.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
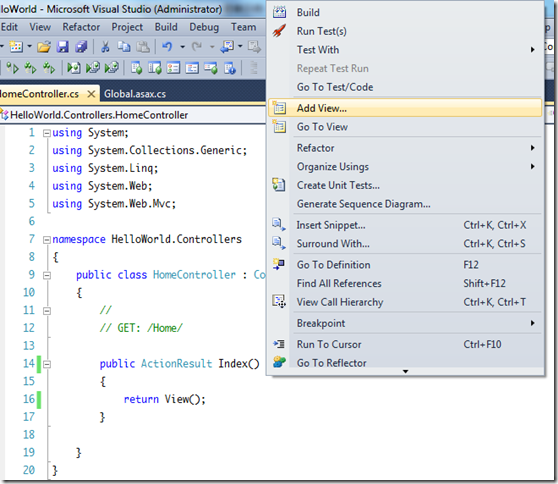
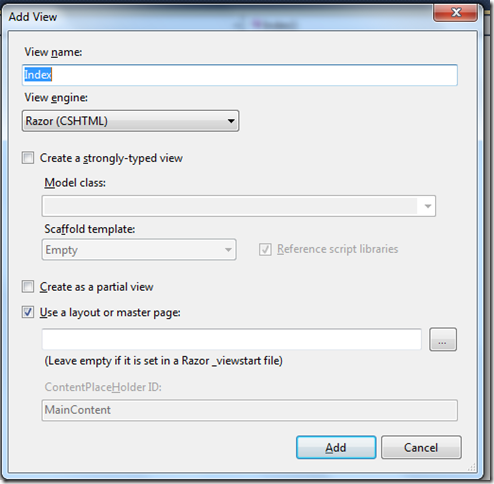
根据提示,我们在错误提示的任何一个位置添加对应的文件就可以了,这里我们在Views/Home文件夹下添加Index.aspx, 在HomeController里右键点击Index方法名,选择Add View
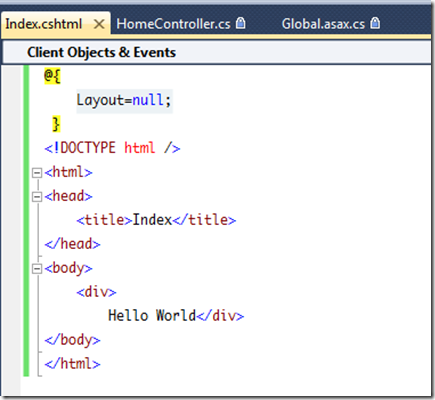
点击确定,修改index.aspx为如下内容
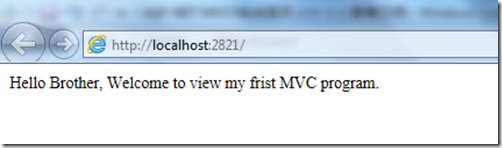
F5运行,我们看到显示和之前相同的结果
3. 添加动态内容
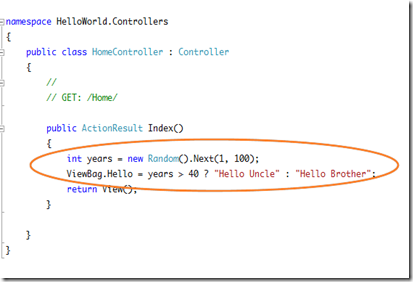
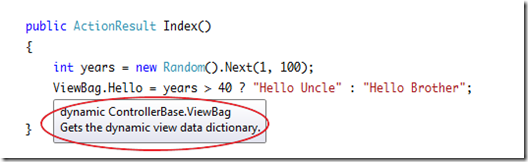
添加如下代码
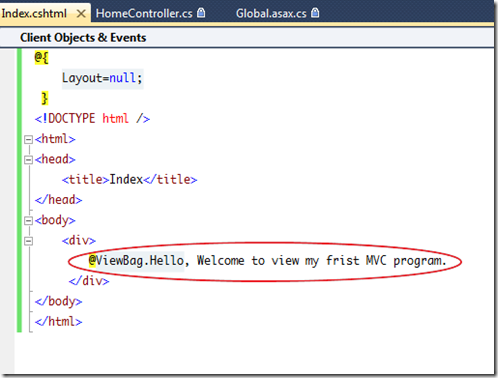
修改Index.aspx视图为如下
F5运行
ViewBag是Controller定义的一个动态类型的属性,意味着你可以给他添加任何属性,在编译时动态类型的属性是不检查的。
4. 强类型视图
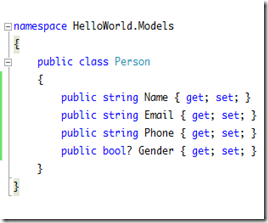
动态类型编译时不能检查,开发时没有只能提示是意见很不爽的时,下面我们来定义一个强类型的视图。先定义一个Person类
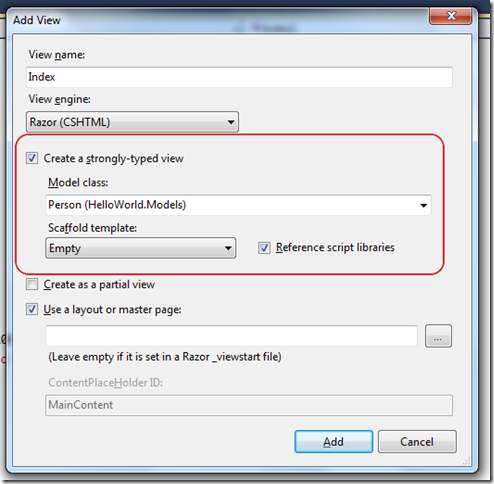
删除Index.aspx, Ctrl+Shift+B 编译一下,右键Action—>Add View
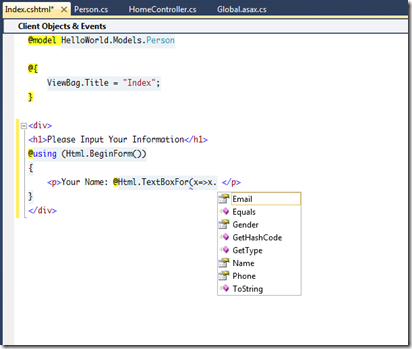
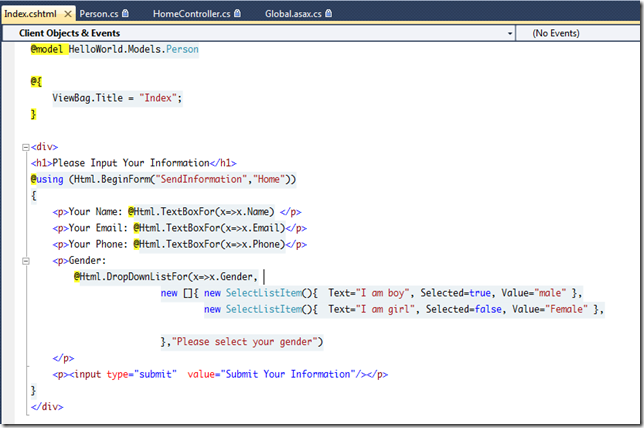
修改Index.aspx
我们可以看到强类型的智能提示
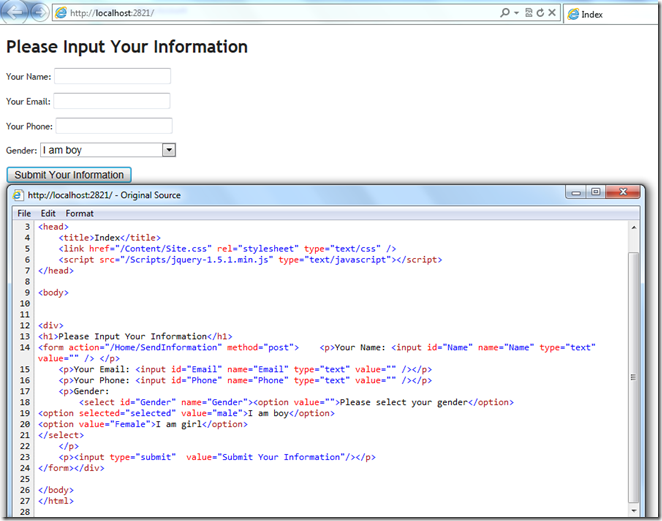
F5运行
我们可以看到生成的HTML和页面
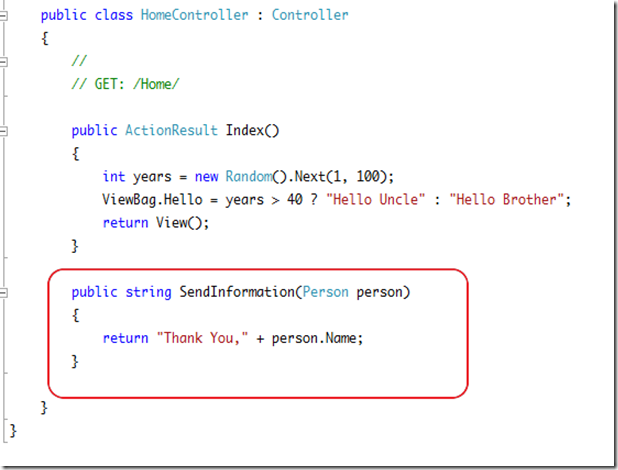
在Controller里添加如下方法
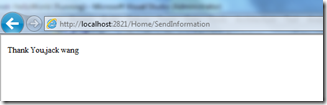
提交表单显示如下,
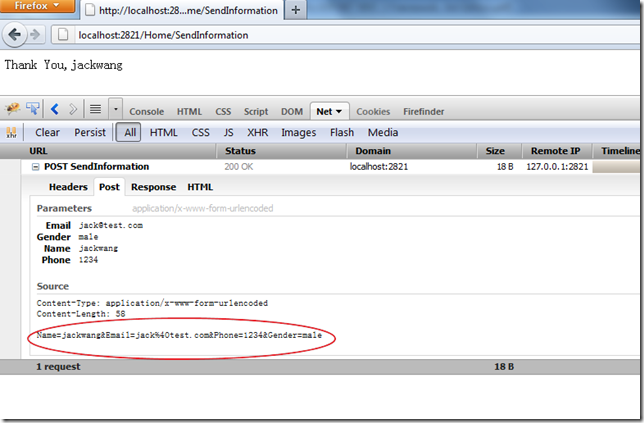
之所以能够显示出名字,是因为ASP.NET MVC通过Binder机制把表单Post的数据赋给参数对象对应的属性,我们可以通过Firebug看一下表单Post的数据
5. 添加验证
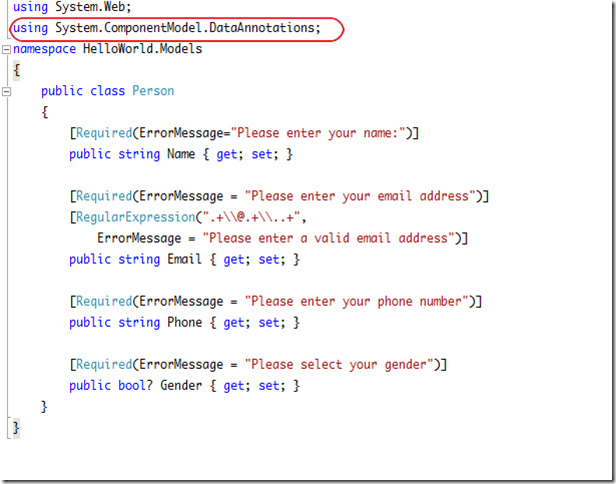
修改Person 这个Modal为如下,记得引用红色标注的命名空间
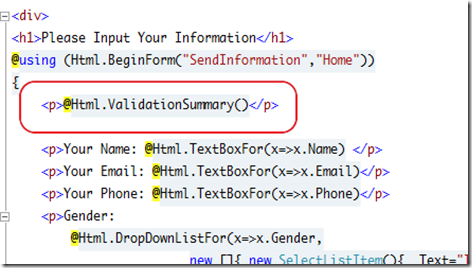
视图里添加如下红色标注的内容
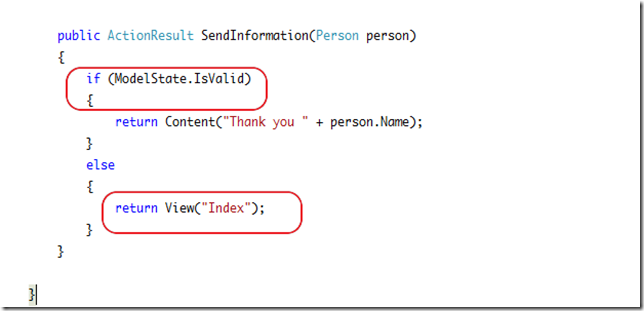
修改Action里的代码如下
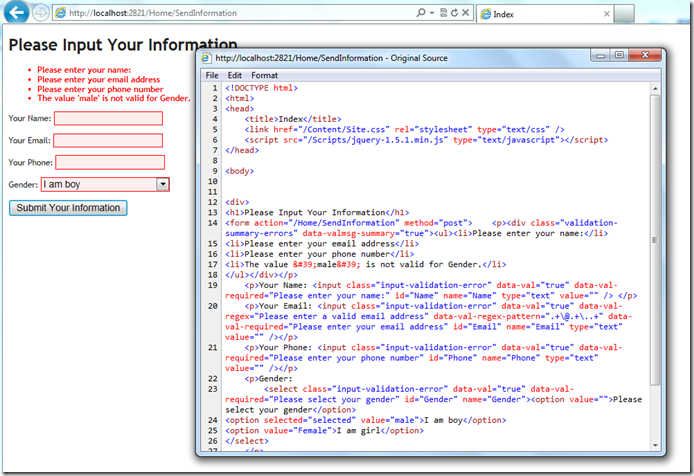
F5运行,不输入任何代码提交表单
至此,我们完成了一个简单的MVC3的程序,里面演示的MVC3的一些基本特性。
最后,打个小广告:西安分公司急聘如下人员,有意者直接联系我,左边侧栏有我的联系方式,博客园招聘频道有详细描述 http://job.cnblogs.com/offer/13800/
基本要求:
4年以上C#开发经验, .Net基础扎实,熟练使用.Net3.5新特性。
精通ASP.NET Web开发。
熟练使用WCF.
熟练使用ORM,LINQ TO SQL /Entity Framework或者NHibernate.
熟练使用JavaScript, JQuery.
熟悉Web标准,熟悉HTML&CSS.
熟悉SQL Server, 熟练掌握T-SQL,存储过程。
英语读写熟练,可以看懂英文需求,可以和客户流畅的用英语文字沟通(MSN/Skype)
良好的编码习惯。
熟悉下面任意一项优先:
熟悉敏捷开发者优先
英语听说熟练者优先
熟悉ASP.NET MVC者优先。
熟悉WPF者优先
熟悉Silverlight优先
有系统架构经验者优先,有单元测试或者TDD经验者优先。